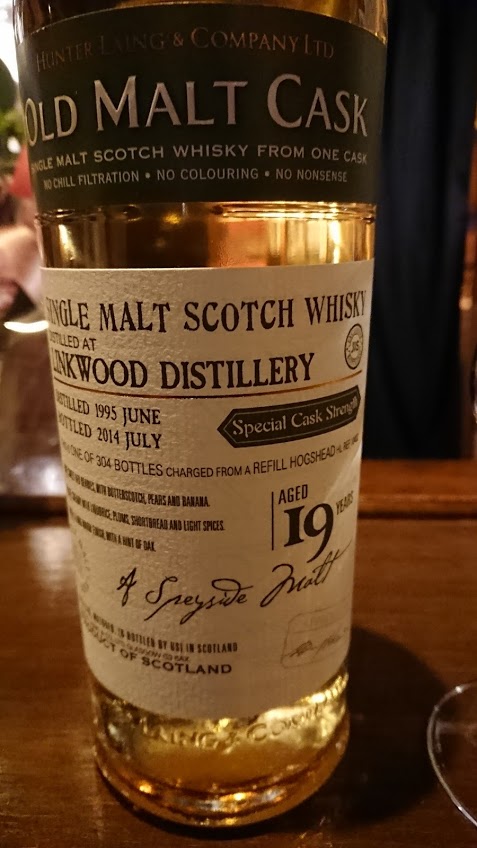
今日は、豊田市のバー、ロンケーナさんの25周年の時に、常連さんからいただいたリンクウッドの19年です。


いろいろ調べて見ると、輸入元のコメントが見つかりましたので要約してご紹介します。
<輸入元コメント>要約
①オールド・モルト・カスクシリーズが人気のハンターレイン社発売のおススメめのボトル。
②2014年に瓶詰め、発売となった旧ラベルシリーズのリンクウッド。
③約20年近い熟成に加え、樽出しにて特別に詰めてもらったジャパンインポートシステム向け限定バージョンの1本。
④この熟成年で選抜したカスクストレングスのリンクウッドということを考えると価格的に魅力。
⑤試飲会にも何度か出品し、非常に好感触。華やかなベリー系の香りを持ちながらリンクウッドらしい芯のある、実に凝縮感のある味わい。

私は味音痴なのか、輸入元のコメントにあるようなベリー系の味わいは感じませんでした。澄んだ乾いたような麦の香り、甘い爽やかな味わい。リンクウッドらしい味わいではないかと思います。過去リンクウッドは、ロンケーナさんで12年の旧ボトルを2種類いただいていますし、ボトラーズ物も柏屋さんで試飲しています。(過去このブログでもご紹介しています)
飲んだ印象は過去に飲んだ、どのリンクウッドに勝るとも劣らない味わいで、時間とともに華やかな香りが徐々に開いてくる感じがします。この手のボトラーズもののシングルモルトは限定販売が多いので、販売期間が終われば入手が困難になるため、中々飲む機会がないのが現状です。
ロンケーナさんの25周年に伺い、予想もしていなかった様々なボトルに出会えたことは非常に貴重な経験だったと思います。次のブログランキングに参加しています。クリックいただけると励みになります!
