今日は、私の好きな料理をご紹介いたします。主に筑前煮(煮物)とビーフシチューですが、今回は筑前煮をご紹介いたします。
豊田市駅前の松坂屋で購入しました。材料費は、ざっくり見積もると
だいこん 100円(半分)
国産地鶏 1,000円(400グラム)
たけのこ 400円(国産)
生しいたけ 300円
里芋 300円
にんじん 100円(一本)
合計で2,200円くらいです。
野菜の皮をむいて、醤油・みりん・こんぶ(乾燥)・だし(顆粒)・お酒(少々)・砂糖
が主な材料です。
大鍋に半分くらい水を張って、沸騰したら、順次鍋に投入していきます。お肉を入れた後は、堅そうなものから順に入れていきます。しいたけを入れると、アクが結構出てきますので、こまめに取るようにしています。
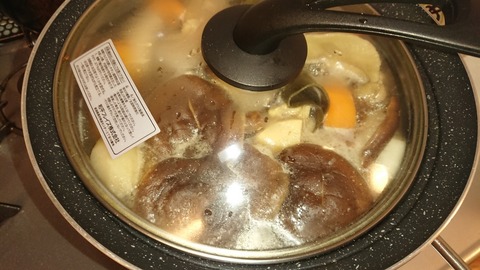
ぐつぐつ中火で煮ます。30分くらい煮るとこんな感じになります。
味見をしたら、少し薄味過ぎたので、麺つゆを加えて追加で10分くらい煮ました。1時間くらい冷ますといい感じになってきます。
かなり野菜に味が浸みこんできました。このまま5時間ほど置いておきます。食べる前にさらに15分くらい追加で煮込んで完成です。
煮物と合うウィスキーは、アンノックがおススメです。薄い水割りかハイボールにして飲みます。
爽やかな麦の香りと、微かなピート風味が、煮物とよくマッチします。(アンノックについては、後日詳しくレビューします)
食べる直前の写真です。