以前から「ウィスキー」と着物の生地の「紬」について、自分の考えを整理するためにも、ブログを始めたいと思っていました。
ウィスキーは、飲めば飲むほど奥が深く、他のお酒とは違った趣があると思います。勿論、ブランデーやワインや日本酒、焼酎なども好きですがウィスキーには個人的な思い入れも結構あるので、こだわりたい部分もあるのかもしれません。

当然組み合わせとしては、あまりマッチしないように思えるかもしれませんが、意外な接点も時としてあるものなのです。素敵な紬の着物を着た人物が日本酒ではなくて、ウィスキーを飲んでいても私は良いと思っています。
そのうち、触れる機会もあるかもしれませんが、今は亡き将棋のプロ棋士、真部一男も着物にウィスキーが良く似合う人物でした。

取り上げる記事は、飲んでおいしかったウィスキー(たまに他のお酒も取り上げるかもしれませんが)と、過去自分が気に入った着物の生地である「紬」の2つです。

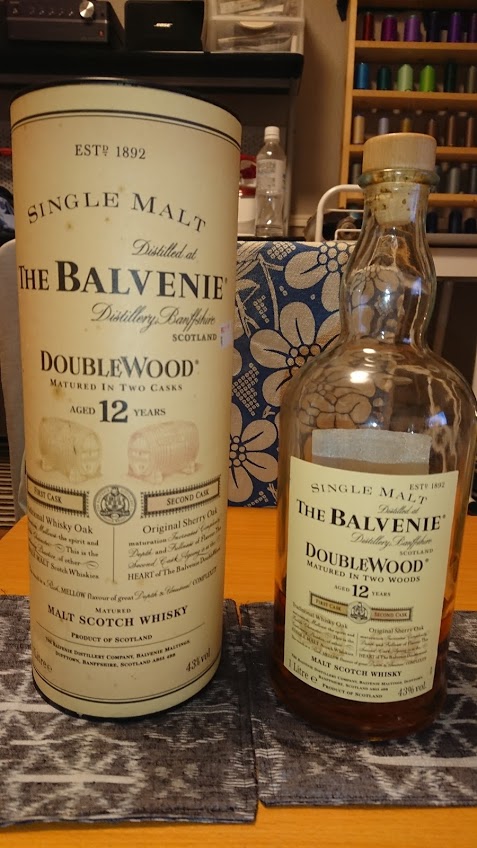
写真の画像は、今一番気に入ってるシングルモルトのバルヴェニーです。近くのバーで飲んで、あまりのおいしさにその日のうちに虜になりました。傍に映っているのは、結城紬と革で作った巾着袋です。これにバルヴェニーなどのお気に入りのウィスキーをスキットルを入れて持ち歩たりしています。

不慣れで要領を得ない記事が多いと思いますが、少しずつ慣れていきますのでよろしくお願いいたします。
次のブログランキングに参加しています。クリックいただけると嬉しいです。
