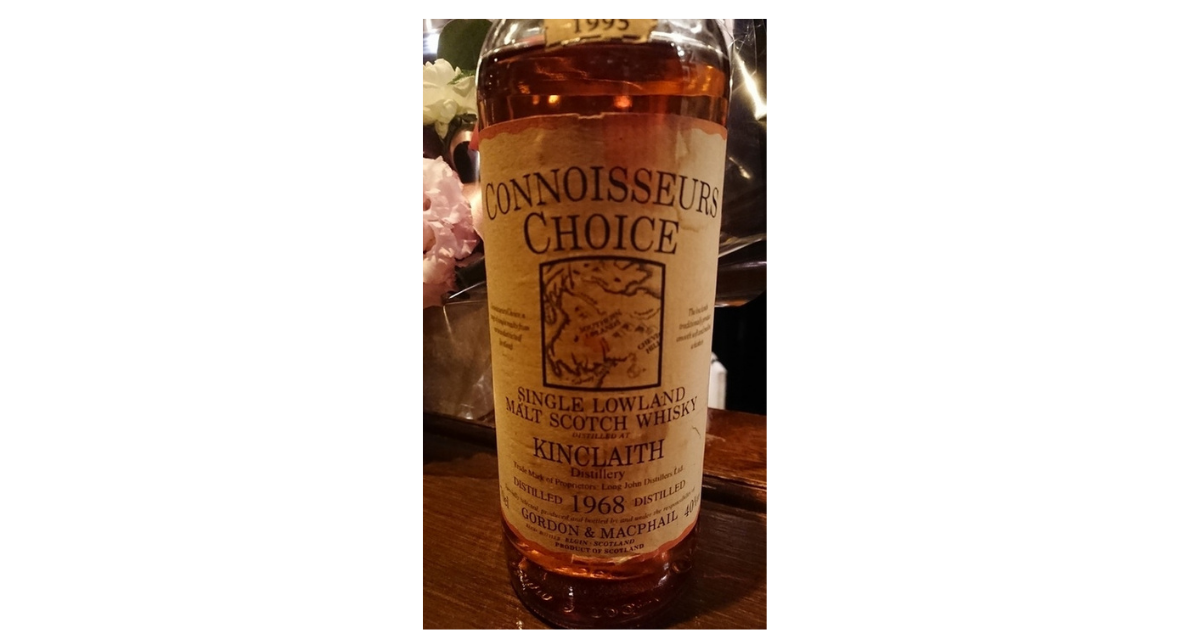
今日は、豊田市のバーロンケーナさんの25周年でいただいたキンクレイスです。今からふた昔も前に幻のウィスキーと言われていたお酒です。とても貴重な経験をさせていただきました。

このボトルは1968年に蒸留され、ボトリングされたのは1995年になります。ロンケーナさんの記念すべき25周年にふさわしいボトルではないかと思います。
グラスゴーにあったキンクレース蒸留所は、1975年に閉鎖されそれ以降は既存の貯蔵分のみの販売となっていました。
ローランドの蒸留所は、現在数えるほどしかなく、オーヘットシャンやグレンキンチー以外は、2000年代に出来たか操業を再開した蒸留所になります。
それだけに、キンクレイス蒸留所のボトルにお目にかかる機会は年々少なくなりつつあると言えます。
やや薄めの色合いですが、綺麗な琥珀色です。ボトラーズものですが、現在マーケットでお目にかかることはほとんどないと思ます。
濃厚で桃のようなまったりとした甘い香り。飲むたびに違う香りや味わいが顔を出します。ホクホクのサツマイモや茹でた栗のような甘さ。ゆっくりと時間をかけていただくと、甘い香りがどんどん開いてきます。
25周年の記念すべき時に飲むにふさわしい名酒ではないかと思います。常連のお客さんたちと一緒に飲んだので、さらに美味しく感じたのかもしれませんが、貴重なウィスキーを記念すべき時にいただけたのは、一生の思い出になったと思います。
マスターには心からお礼を述べたいと思います。また、25周年、ほんとうにおめでとうどざいました。
次のブログランキングに参加しています。クリックいただけるととってもうれしいです!