今日は、金襴の生地を取り上げます。以前商社の方から頼まれで、小物を作ったときの名残で20本近くは反物で持っています。化繊が多いと思いますが、絹との交織もたまにあったりします。
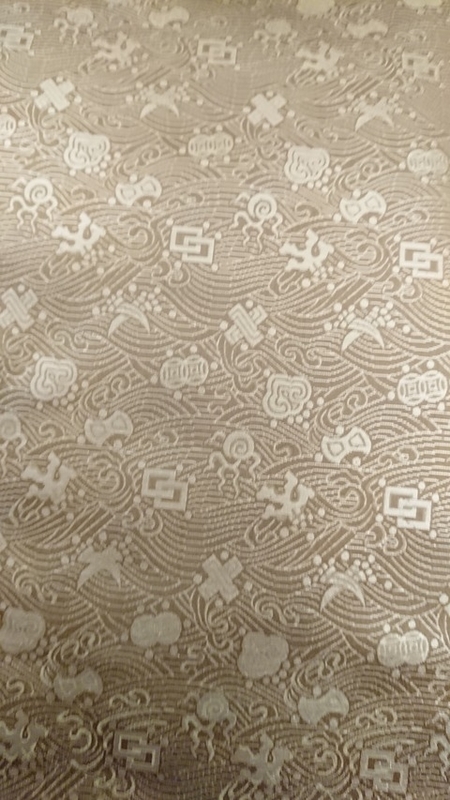
厚めの生地ですが、古典模様?を織り出した生地は、嫌味のない豪華さがあり、そこそこ柔らかいため、なんとか巾着をいくつか作ることができたと記憶しています。厚めの生地の場合は、巾着のひもを太くしていかないと、袋を閉じるときにうまく閉まらないケースがあるので、注意が必要です。
また、材質にレーヨンが混じっているとあまり洗濯に向かなかったり、洗濯後のシワになるとアイロンがけが大変だったりといろいろ問題があるケースがあります。
反物になっており、幅は70-80㎝はありそうです。もう少し幅があると碁盤カバーなども作れるのですが。碁盤カバーは立体的に作らなければならいので、とても面倒です。少しでもサイズを間違えると大量に生地を無駄にする恐れがあるので、やりたくない作業の1つです。
少し模様は大きめですが、碁石入れや碁笥入れ、将棋の駒袋なども良いかもしれません。
このような柄を何というのでしょう?古典柄と表現しましたが良く判りません。分かる方がいたら教えていただけると嬉しいです。このブログは私の日記のようなものです。見てくれる人はほどんどいないし、お墓で言うとほとんど無縁仏状態です。悲しい。
最近さぼっていてほとんど小物を作っていません。このままではいけないと思うのですが、限られた時間であれもこれもやろうとしてもうまくいきません。囲碁も最近2日に1度程度しか打っていないし。
少しクラシックな生地ですが、何か面白いものを作って見たいと思います。引き続き大切に保管します。