購入年月日:2014年12月27日
購入場所:ヤフオクストア シンエイ
購入価格:518円(税込)送料別途
購入状態:着物、状態は優良
素材:交織
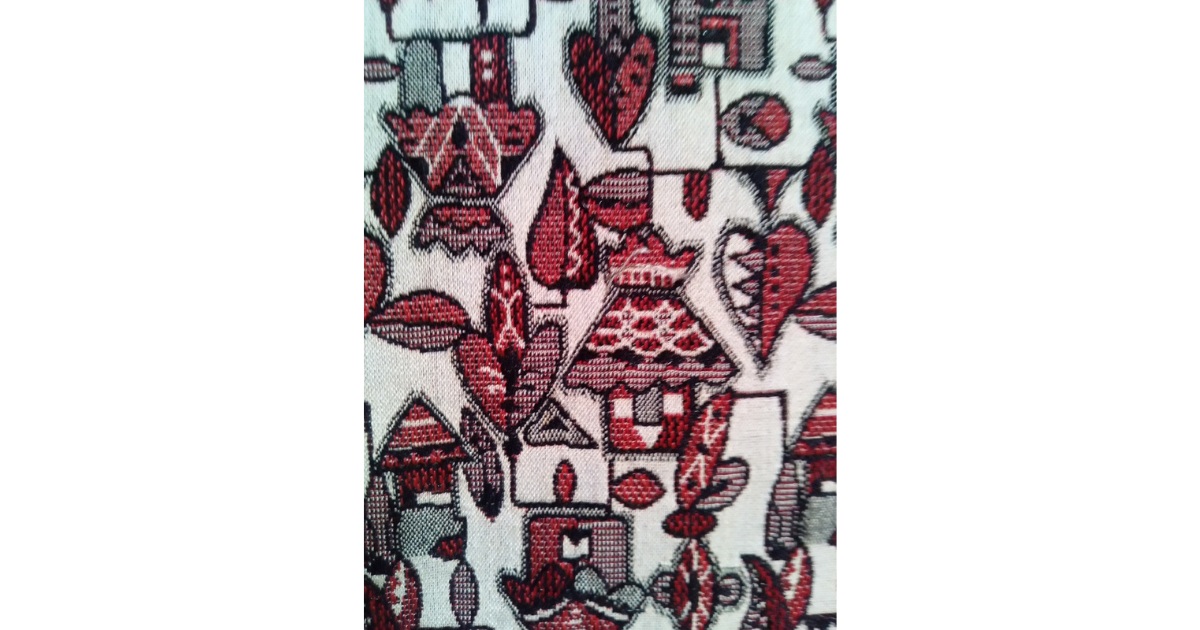
今日は、抽象家屋・風景模様を織り出した着物のアンサンブルを解いた生地です。



アンサンブルは、羽織と長着のセットですから、普通の反物2反分の量の生地が取れる形になります。


通常の2倍の量の生地がある上に、厚みのある交織の生地のため、保管用のビニール袋は、パンパンになっています。
生地の状態は大変良いのですが、防虫剤の匂いがきつく、かなり陰干しなどをしないと、匂いは取れないかもしれません。
地色は白で汚れは目立ちそうですが、赤茶色の木々や家の模様が大半を占めていますので、汚れはそれほど気にしなくても良いかもしれません。
厚手の生地なので、冬場に使う小物などを、上手に作っていけたらいいなと、思っています。