いつもこのブログにお越しいただきありがとうございます。

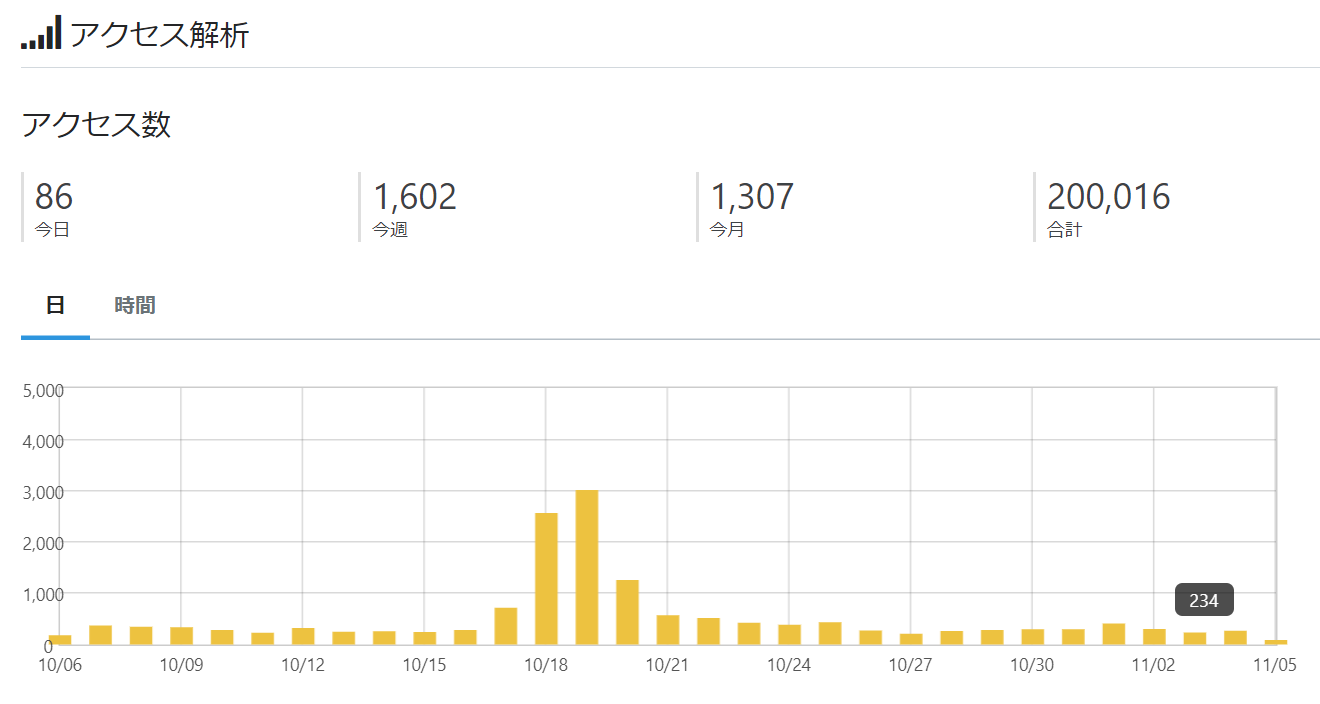
お陰様を持ちまして、はてなブログに引っ越しをしてから、ついに累計20万アクセスに到達いたしました。

これもひとえに日々ご訪問くださる皆様のおかげです。心より御礼申し上げます。
ブログの内容は、
- ウイスキーの紹介、飲んだ感想(テイスティング)
- 着物生地(大島紬、結城紬、様々な紬、小紋等)
- 雑記(ヒョウタン、野鳥観察、お散歩等)
の3種類の記事構成ですが、中途半端な記事が多く、ウィットも利いていないため、つまらない内容で申し訳ないのですが、なんとかここまでこれた、というのが素直な感想です。
最近は記事の内容よりも、ウリボウ達に助けられているような気がしてなりません。
仕事も第1線をしりぞき、第2の職場で比較的のんびり出来ているからかもしれませんね。
それでも、人間の欲というものは、きりがないもので、グーグル砲の恩恵に浴したりすると、「もっと多くの人に読んで欲しい」という欲求が出てきてしまいます。
そのためには、グーグル砲が炸裂したときに、きちんとした面白い記事が準備できるように、取って置きの記事(4000~5000文字で、多くの人に関心を持ってもらえる様な内容のもの)を準備しておかないとですね。
俗物的な発想ですいません。
こんなことでいいのかな、と思いながらも、「ブログに時間を費やしていることは素敵なこと」だと思っています。
特に私が訪問させていただいている方々が、いろいろなこ
とを考え、行動されていることは、自分の残りの人生の大きな参考指標になると思っています。
つい最近も、暖淡堂さんのキンドル本を拝見して、勇気づけられる思いがしました。
くよくよしないで、猫のように臨機応変に危機対応していきたいと思います。私は心配事が多く、少し用心しすぎるのかもしれませんね。
(おすすめキンドル本)
http:// 猫は一度目の一度切りを生きている (暖淡堂書房) 猫は一度目の一度切りを生きている (暖淡堂書房) 作者:暖淡堂 Amazon
ご本人のブログページより引用させていただきました
素敵な体験は追体験したいし、大変な事やトラブルなどは自分も回避するうえで、有効な対策になります。
特にこれから歳を取っていくと、多くの人の人生の軌跡はその分だけ、補助を与えてもらっているようで、ここ強い限りなのです。
また、若い方が頑張っていたり、困っていたりすると応援してあげたくなりますよね。
「そのような空間や思いの集合場所がブログにはある」のかもしれませんね。
これからも、ふらふらしながらブログを続けていけたらと思います。見づらくて誤字脱字も多く、しょっちゅう手直ししていますが、おそらくあんなことを言っているのだろうくらいに、読み飛ばしていただければ幸いです。
なお、私の身勝手な都合でスター(☆)を止めてしまいましたので、私が訪問したからといって、無理にブックマークやブログランキングを付けずに、気楽にご覧いただければと思います。
私もお伺い出来ない時は、全くできていませんし、時間がないとブログランキングまでクリックできない時もあります。
是非とも無理のない範囲でお付き合いいただければとても嬉しく思います。
拙いブログですが、これからもよろしくお願いいたします。