昨日は作成した丸底付巾着をお届にいった際に、気になっていた近所のお寺と神社にお伺いしました。
また、神社のそばには「平成の名水百選」にも選ばれた南沢遊水地にも少しだけ立ち寄りましたので、ご紹介したいと思います。

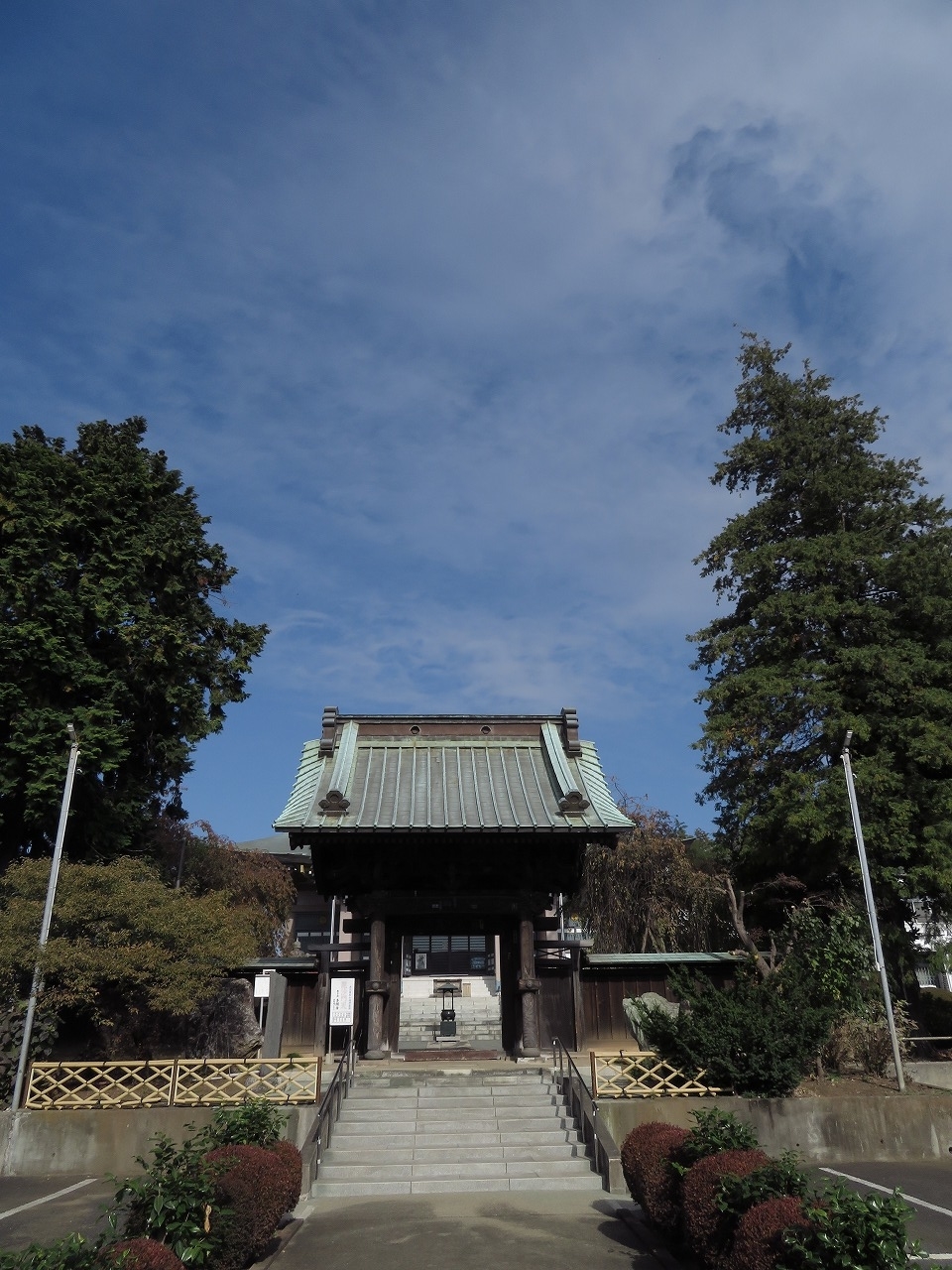
最初は多門寺です。お寺の創建はかなり古く、植えられている樹木はかなり幹が太くなっていました。




 特に山門は東久留米市の指定文化財にもされていて、門に施された彫刻はとても見事なものでした。
特に山門は東久留米市の指定文化財にもされていて、門に施された彫刻はとても見事なものでした。





お寺には観音像などもあり、見ごたえのあるお寺でした。




お寺の傍で咲いていたコスモスがとても綺麗で、印象に残りました。


次にお伺いしたのが、南沢の氷川神社です。

こちらは南沢遊水地のすぐそばにあり、参拝者の方が多く訪れていました。







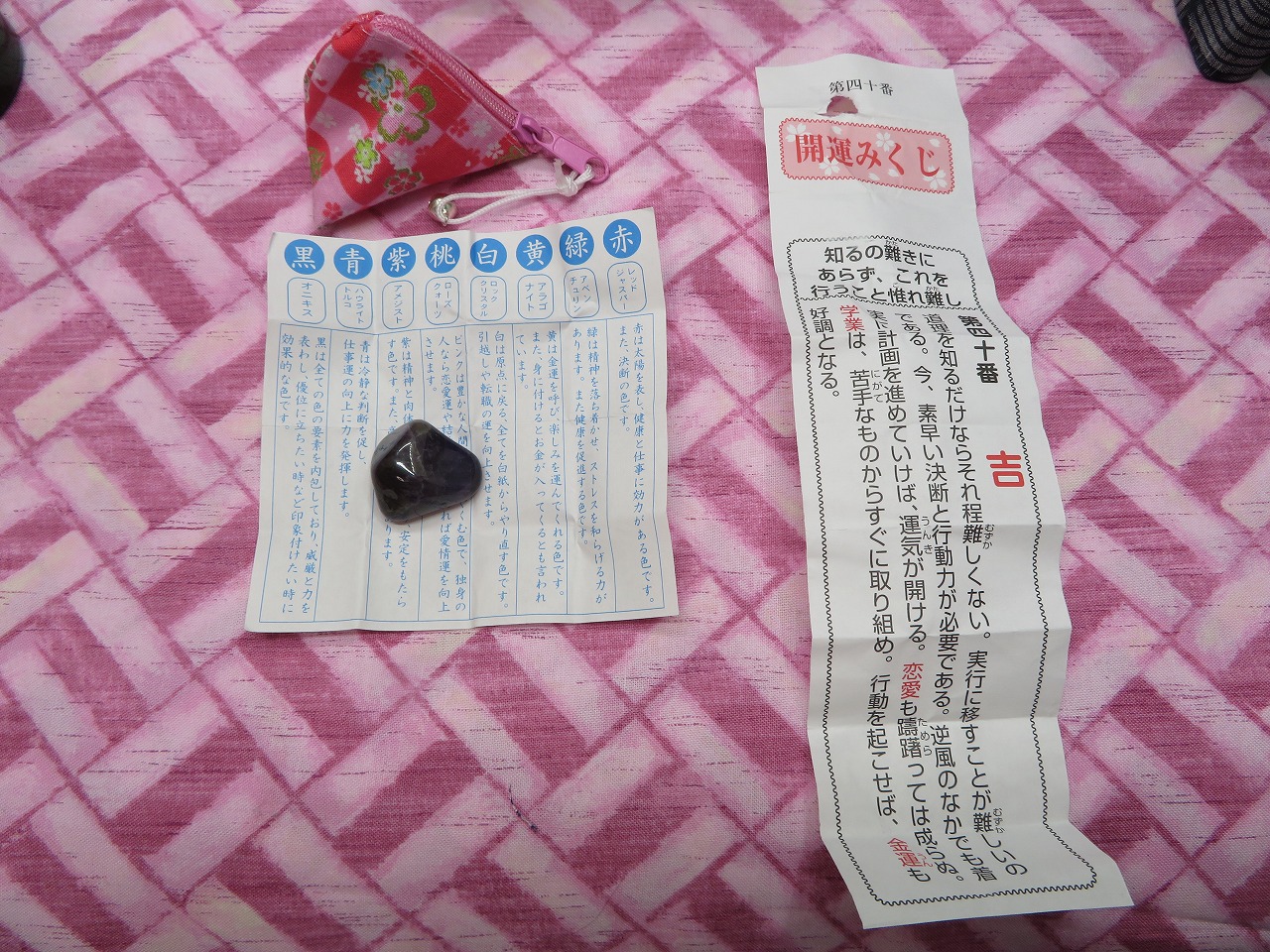
おみくじもいろいろな種類がありました。私は、小さな三角形の牛乳パックのような可愛い入れ物にはいったおみぐじを引きました。


黒い石が入っていて、石の解説が載っています。おみくじは「吉」で元気が出るような内容でした。引いて良かったです。

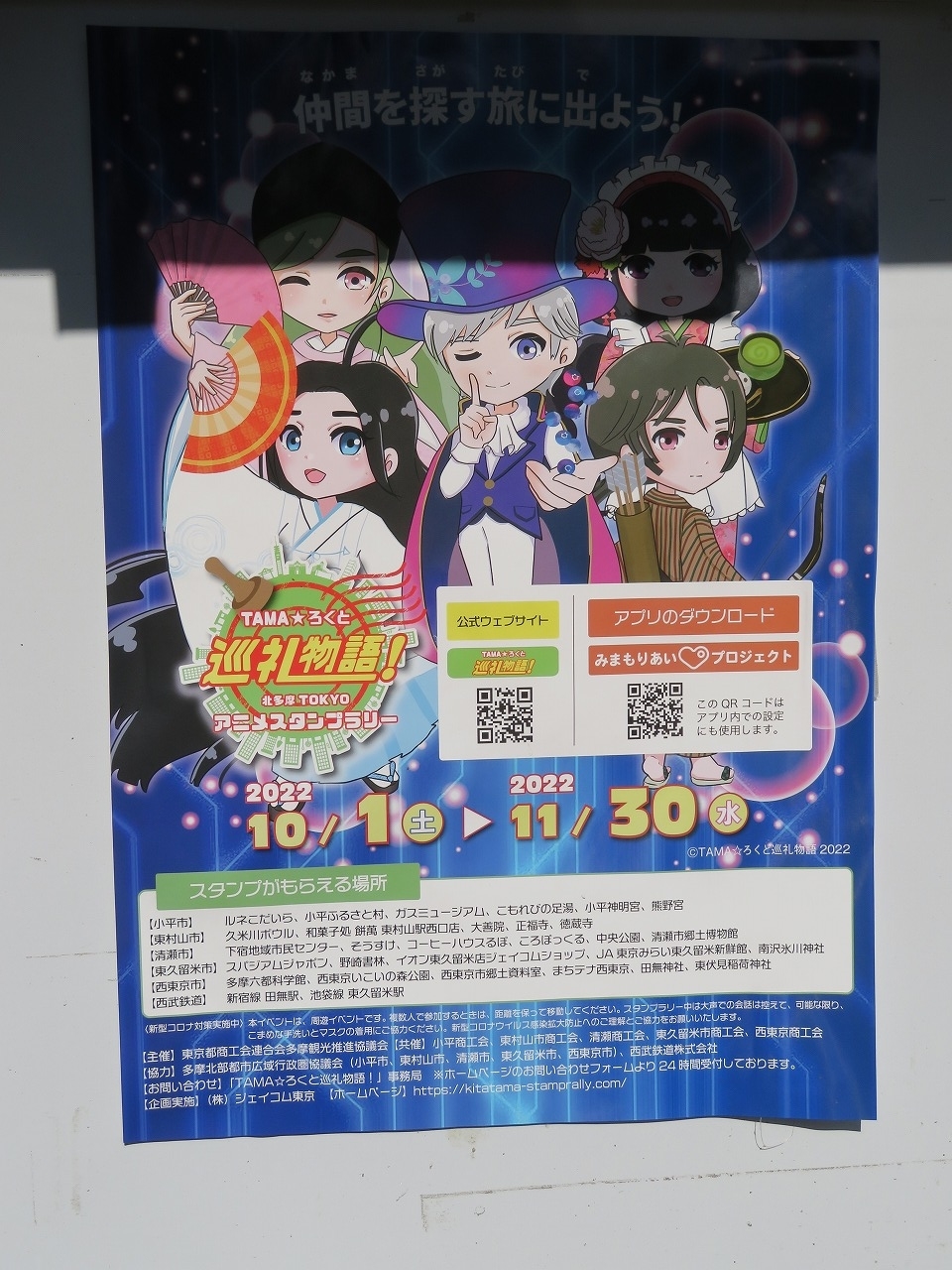
神社の傍らには、「巡礼物語 南沢ゆうみ」という看板が出ていて、可愛い巫女さんがお出迎えしてくれました。


「北多摩TOKYOアニメスタンプラリー」という取り組みがなされていて、期間限定のキャンペーンのようです。おもしろそうですね。

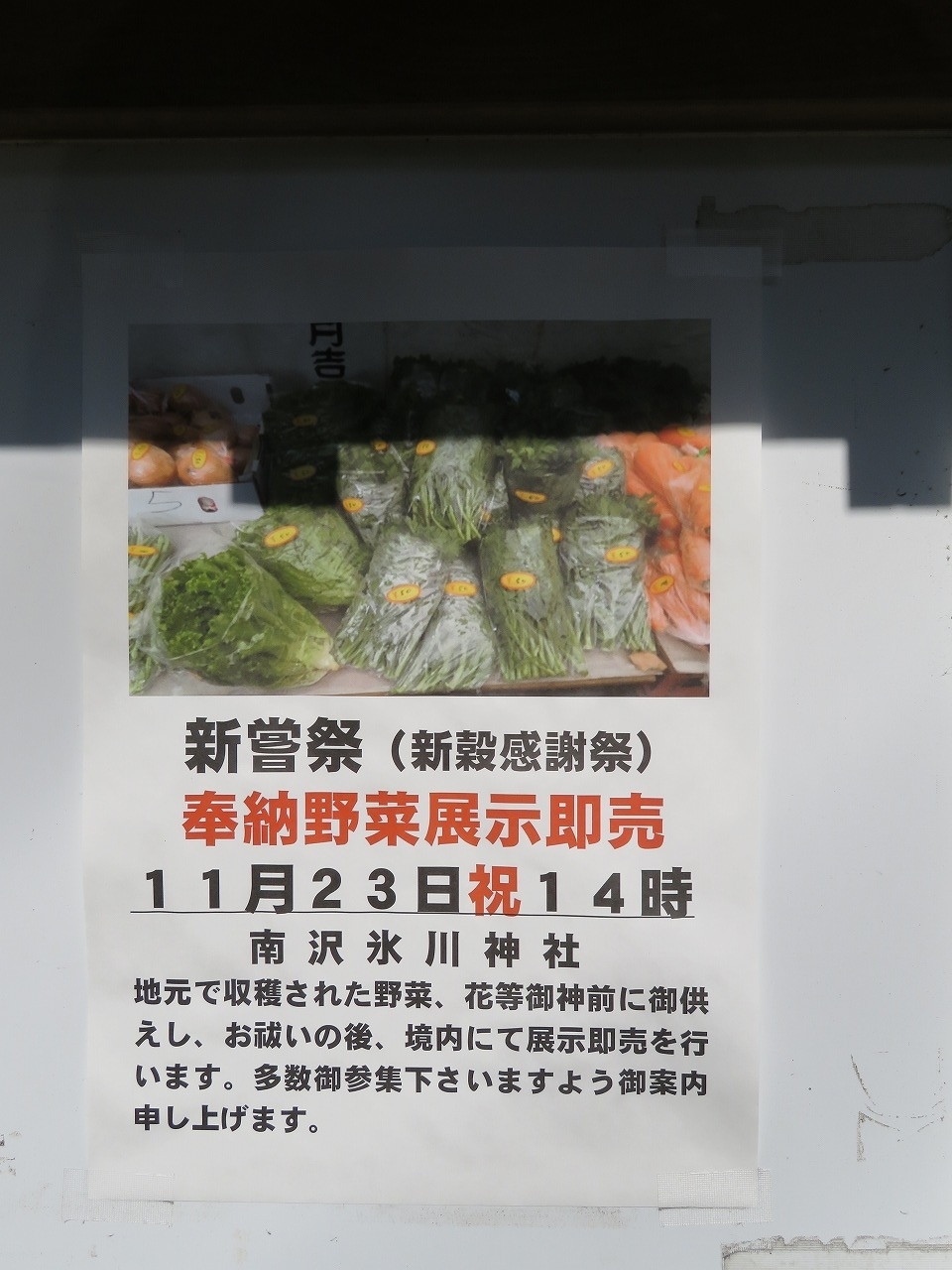
神社では、野菜などの即売会も開かれるようです。ちょくちょく顔を出したいエリアですね。
西武池袋線の東久留米の駅からは、多門寺も氷川神社もそれほど遠くないので、電車で来ても良いかもしれませんね。

最後が、南沢遊水地です。都内の住宅地の傍に貴重な自然が残されているという感じで、散歩道も整備されていて、時間があるときにゆっくり見て回りたい所ですね。
ただ、車を止める場所がないので、電車を使ってゆっくり来るのが良いかもしれません。

都内の住宅地の片隅に、ここだけは別の時間が流れているような感じがしました。

短い動画も撮りましたので、遊水地から湧き出てくる水の流れと周囲の自然の息吹の音色をお楽しみいただければと思います。
近いうちにもっとゆっくり歩き回り、遊水地の良いところをたくさん見つけたいと思います。
昨晩は、すでにお伝えした通り、モートラックを愉しみました。疲れを癒してくれる美味しいウイスキーだと思います。



