昨日の雨もあがり、なんとか陽の光も射してきています。さすがに一日中降っていると鬱陶しいものがあります。
朝は、少しだけ散歩をしました。毎日少しでも散歩をして、健康維持に努めたいですね。
朝の街並みは気持ちいいです。



麦畑もかなり枯れてきました。収穫は近いと思います。農家の方にあって、麦の穂を譲っていただく計画は、先に進んでいません。
やはり直接お話しできないと、頼みづらいですね。最近仲良くさせていただいている、お隣さんにも頼んでみようかな?


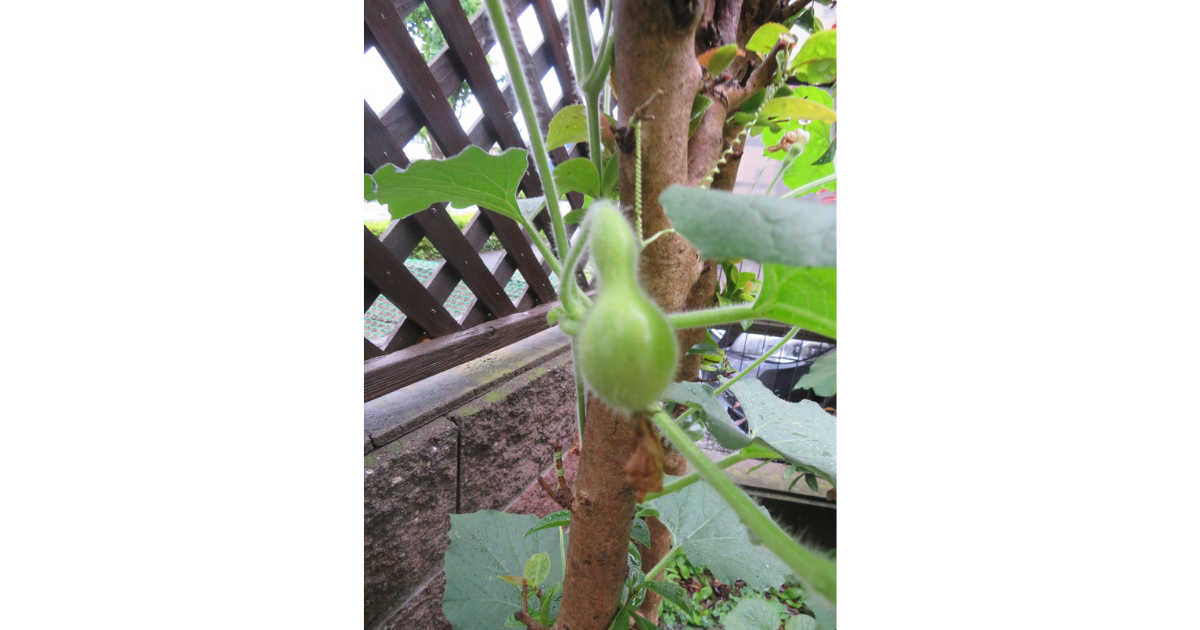
家に帰ると、昨晩の雨がプラスに働いたのか、ヒョウタンだいぶ元気に大きくなってきました。

昨晩は、ウイスキーはクレイゲラキを8年、11年、13年と飲み比べました。
僅か2~3年年の熟成年数の違いなのに、かなりそぞれぞれの個性が際立った形になっていました。
後日ゆっくりお伝えしたいと思います。



今日も一日良い事がありますように。
それでは失礼いたします。
次の2つのブログランキングに参加しています。クリックいただけると とってもうれしいです!