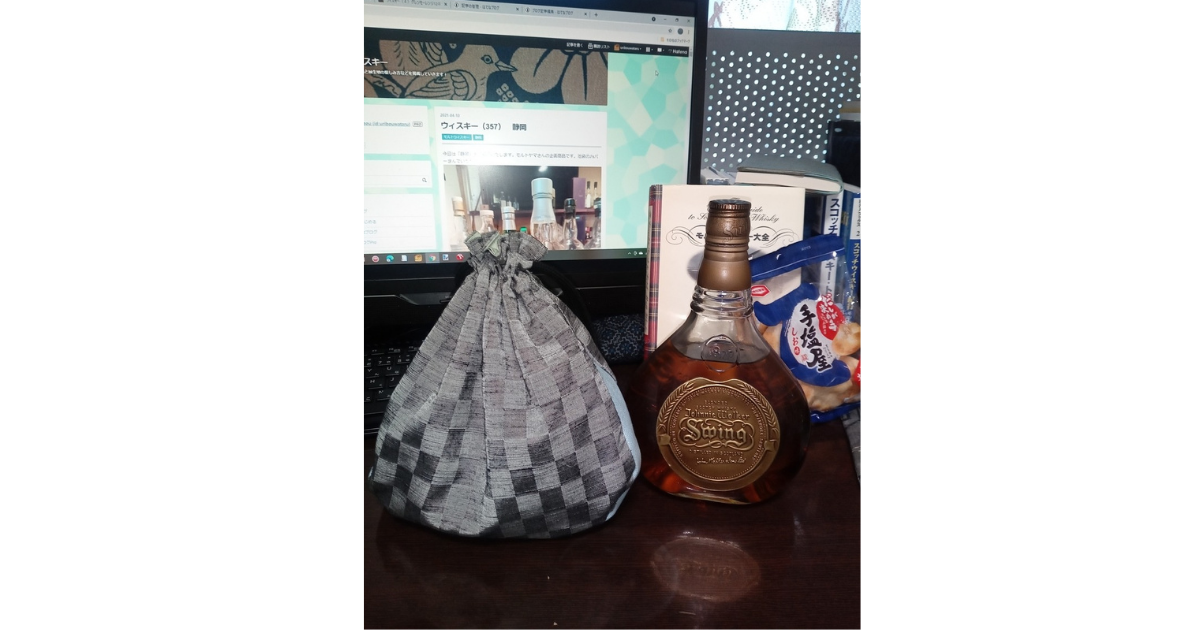
今日は朝からウィスキーのレビューを整理しています。ふと見ると先だって作った帆布の底付き巾着があります。

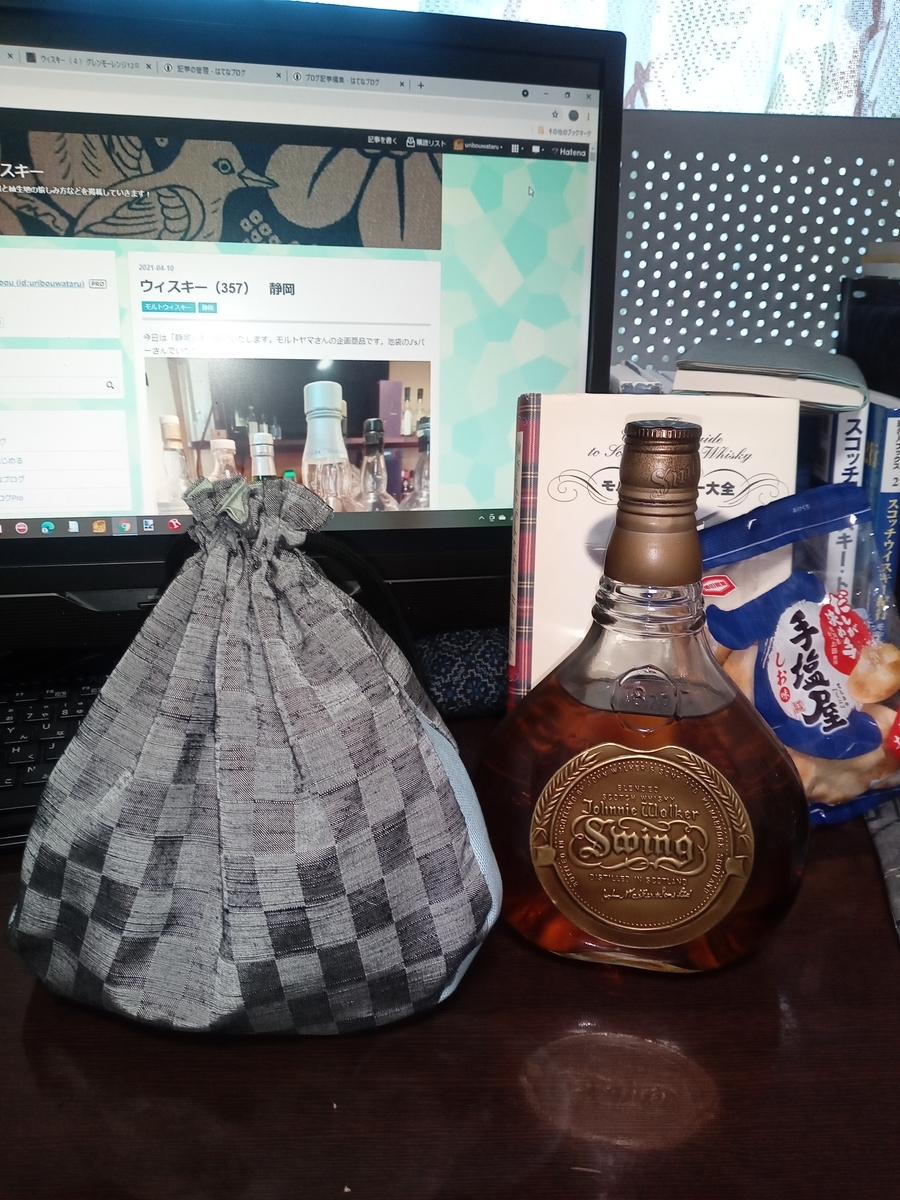
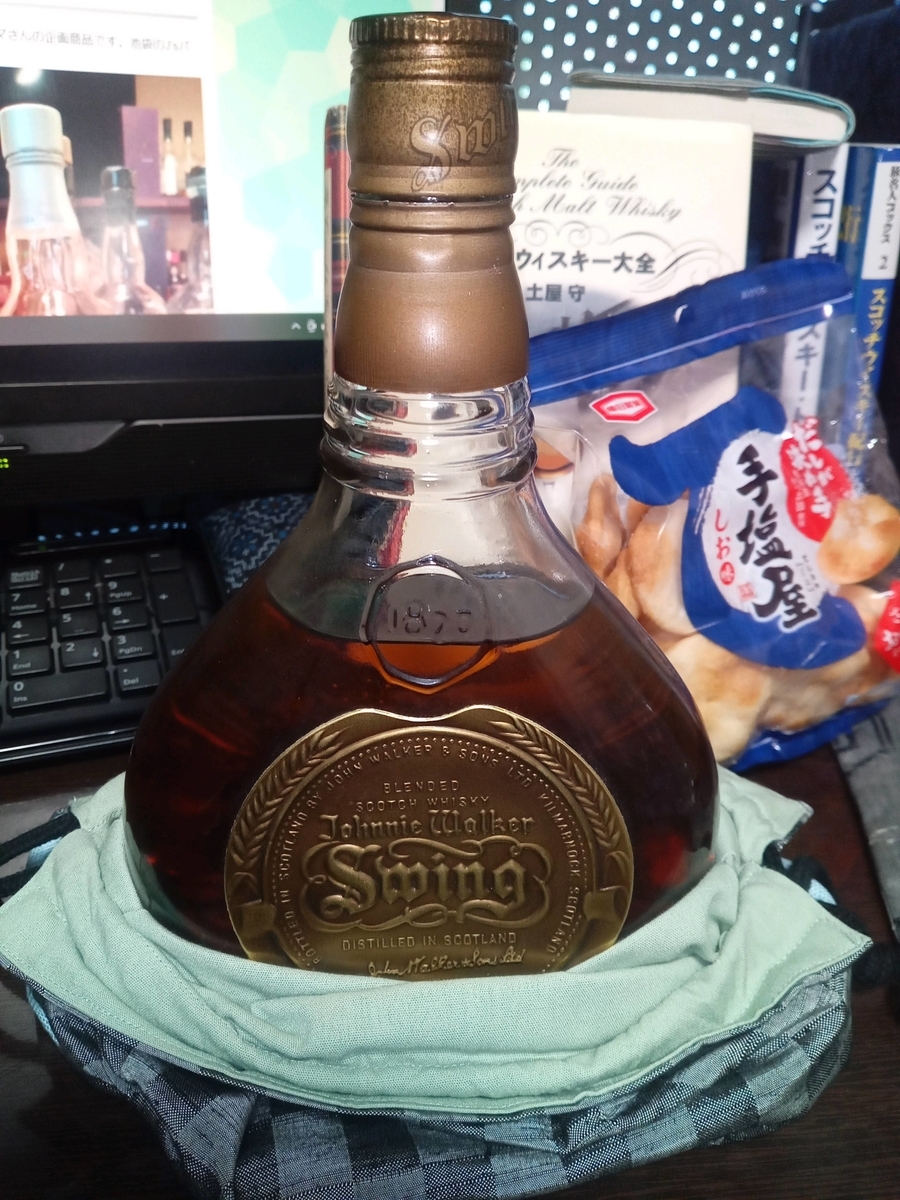
この形なんかに似ているな、と思っていたらすぐそばにあったジョニーウォーカースウィングだ!ということがわかりました。早速中に収納してみるといい感じに収まります。嬉しくなって朝からついつい飲んでしまいます。

市松模様のグレーの真綿紬で作ったものですが、帆布の空色とよくマッチした色合いで結構気に入っています。

柔らかで肌触りがよく、このまま外に持っていきたい衝動に駆られます。




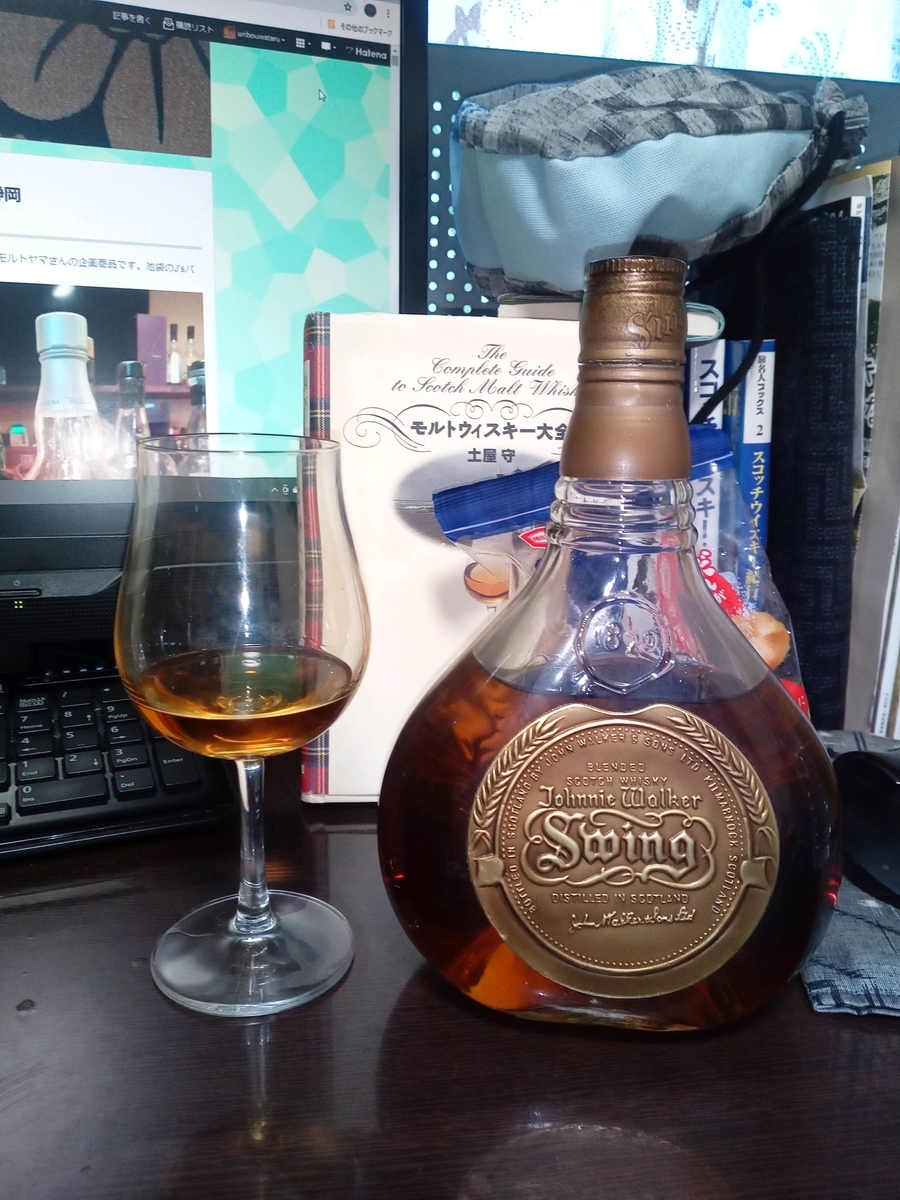
僅かに古酒独特のヒネ感を感じますが、状態はとても良い感じです。きれいな理想ともいえる琥珀色。焦げたピーナツのようなピート感は最高です。15年以上熟成の原酒が醸した出すコクのある味わい。ドライで辛口。朝から飲んではいけないと思いつつもついつい飲んでしまいます。この媚びない味わいがいいんだよなー。手塩屋のせんべいをつまみに美味しくいただきました。
過去ジョニーウォーカースウィングは何本かご紹介しています。あわせてご覧いただければ幸いです。
uribouwataru.com
uribouwataru.com
uribouwataru.com
uribouwataru.com
uribouwataru.com
次のブログランキングに参加しています。
クリックいただけると とってもうれしいです!