お正月休みで久しぶりに東京に帰ってきて、あっという間に一週間が過ぎてしまいました。
やはり自宅のベッドでの睡眠と、久しぶりの家族とのふれあいは何にもかえがたいエレルギーをもらえた気がします。

このボトルを買ったのは、オークションでお酒専門ストアfiveneedsさんです。
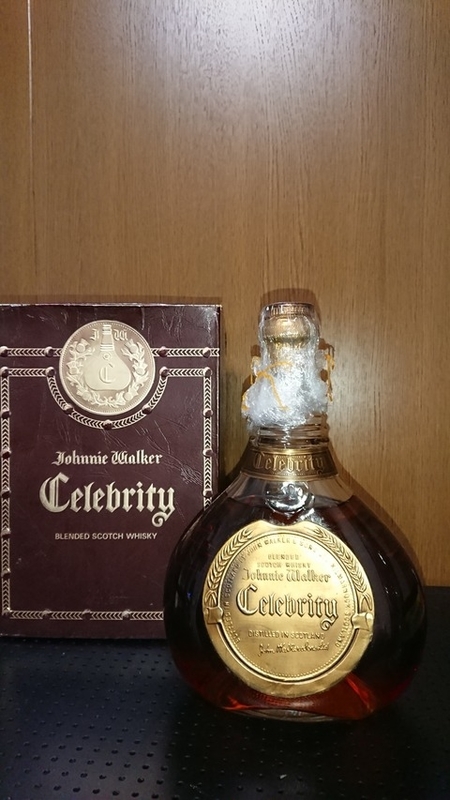
4万円ちょっとした記憶があります。セレブリティは、なかなか市場には出回らないお酒で、私の知る限り、このボトルのようなコルクキャプのものとスクリューキャップのものと2種類存在すると思います。

箱付きで状態の良いものが手に入ったのは、非常に幸運だったと言えます。
以前飲んだスクリューキャップのセレブリティは、はっきり言って、コルクキャップのスウィングと比べあまり違いが判りませんでした。コク(深みが)が若干あるかな程度の印象でした。(でもとても美味しかったです)
多少、液漏れのきらいがありましたので、サランラップでぐるぐる巻きにして保存していました。気になっていたので早めに飲んだ方が良いかと思っていました。

鉛のカバーを外すとセレブリティのキャップが顔を出します。コルクは鉛のカバーを外すとすぐに折れて取れてしまいました。
少しずつ、コルクを取りながら最後は愛用の博多ばさみでコルクを持ち上げると、なんとかボトルの中にコルクを落とさずに取ることができました。ラッキーです。
香りは、多少古酒独特のエグミが感じられましたが、次第にふくよかな甘い香りに変わります。
旨い!媚びたような旨さではなく、「ブレンデッドウィスキーとはこういうものだ!」ということを宣言しているような気がします。
過去のコルクキャップのジョニーウォーカー黒ラベルや赤ラベルとは趣を全く異にします。コルクキャップのスウィングにも当てはまりません。
黒ラベルやスウィングのコルクキャップは少なからず香りばしいナッツのような風味があるのですが、セルブリティにはそれがありません。
また、ジョニーウオーカー特有のスモーキーなフレーバーもあまり強く感じられません。上品なジョニーウオーカーで、私が知る限り初めての経験です。
近年、ウィスキーサントリーやニッカ以外にも、クラフト蒸留所が全国各地に建設され、ウイスキーも日本では完全に認知され、愛されているお酒だと思います。蒸留技術やブレンド技術も格段に進歩していると思います。
でもセレブリティを飲むと、ジョニーウオーカーのブレンデッドの努力の結晶が、わずかでもうかがい知ることができるような気がします。あくまでも気がするといくレベルですが。

そこには、スコットランドの風土とそこで暮らす人たちが、ブレンデッドウィスキーってこういう酒が一番うまいんじゃない!って作った酒が、こういう酒ではないかと思うのです。
人の好みや技術の進歩で、ブレンデッドウィスキーでこの酒よりうまいものは、いくらでもあるかもしれません。
でも、単なるノスタルジーではなく、作り手の努力や考えが伝わってくる酒があることも事実だと思います。
要は受け手がどこまで受け止められるキャパがあるか次第だと思います。
ウィスキーの深淵とまでは言いませんが、一つの事象を極めようと思うと、道は遥か遠くまで続き、終わりがないものだということがほんの少しだけでも、おこがましいですが気づかされた気がします。

