今日はイチローズモルト秩父の#181をご紹介いたします。池袋のJ’sバーさんでいただきました。イチローズモルトは、豊田市のバー、ロンケーナさんでいただいて以来ですので心が躍ります。

11年近い熟成は、公式のボトルとしては、一番長い熟成期間のようです。前回飲んだイチローズモルトに勝ると劣らない味わいです。ボトルマジックというか、こんなに美味しいボトルがどんどん出てくるなんて、恐るべしイチローズモルトです。
uribouwataru.com
色合いは綺麗な琥珀色です。容量は、700㎖ですが、度数は62.2%あります。バーボン樽熟成で、樽詰は、2008年12月。瓶詰めは2019年10月になります。

マスターは、イチローズモルトについて詳しく、いろいろな情報を提供してくれます。今は高値の花で飲むことができないモルトも結構お店に並んでいます。



#181は、飲む前の香りはモルトのすがすがしい香りがします。だんだんと落ち着いて無臭に近くなります。一口目は、熟成感のある味わいのインパクトがあり、香りも芯がある香りが鼻孔をくすぐります。
コクがあり、複雑な余韻も感じられます。今まで、樽が小さめなので、こんなに熟成感があるのかと思っていましたが、いろいろ調べてみると違うみたいです。ちびだる、というシリーズが別にあるようで、一度交通整理をしないといけないかもです。いずれにしても、癖になる複雑な味わいはなんとも言えません。
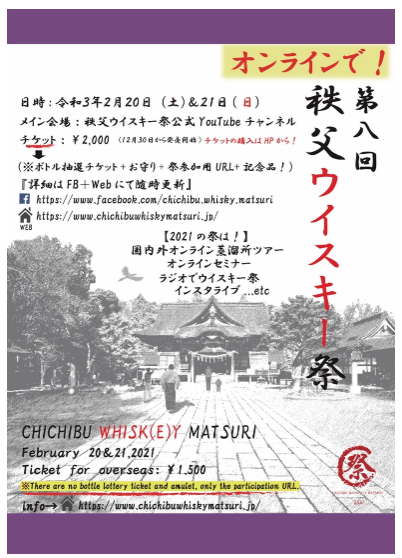
家から秩父までは電車で小一時間で行けると思います。是非一度、見学できるようになったら訪問してみたいと思います。毎年ウィスキー祭りも開かれているようです。今年はYouTubeなど駆使してオンラインで行われたそうです。

https://www.chichibuwhiskymatsuri.jp/post/%E3%80%90%E7%A7%A9%E7%88%B6%E3%82%A6%E3%82%A4%E3%82%B9%E3%82%AD%E3%83%BC%E7%A5%AD2021-%EF%BC%88%E3%82%AA%E3%83%B3%E3%83%A9%E3%82%A4%E3%83%B3%EF%BC%89%E3%83%81%E3%82%B1%E3%83%83%E3%83%88%E3%81%AB%E3%81%A4%E3%81%84%E3%81%A6%E3%80%91