購入年月日:2016年5月6日
購入場所:ヤフオクストア シンエイ
購入価格:1,008円 (税込)送料別途
購入状態:着物、状態は優良
素材:正絹
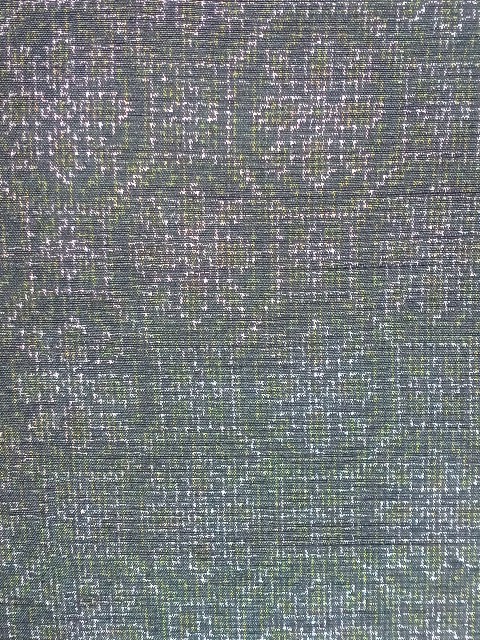
花蜀江紋織り出し十日町紬です。しっとりとした風合いで、高級そうな感じがします。未使用品という事で購入しました。
写真では、薄めのグリーンに見えますが、実際の色合いはもう少し落ち着いた風合いの柔らかめの緑色です。
表面は、とても滑らかです。
着物を解いてから、すぐにクリーニング店に出したので、とても綺麗に仕上がっています。未使用品でしたので、このまま着物に仕立てることも出来るかもしれません。
この生地は、古びた匂いもしないので、すぐに使うことができます。
過去に似た生地で枕カバーを作った記憶があります。風合いも良かったので長く使えたと思います。
十日町紬は、模様がはっきりしない感じの生地も多いのですが、この生地は模様も綺麗に浮き出ています。
作るものによっては、見栄えのするものが出来ると思います。また、生地としても未使用ですから、着る物を作っても面白いと思います。男物のポロシャツなど出来るといいのですが。技術を身に着けるまでは大切に保管して置きます。(シャツ以外にも使い道を考えるのも楽しいかもしれません。)
次のブログランキングに参加しています。クリックしていただけると励みになります。よろしくお願いいたします。
