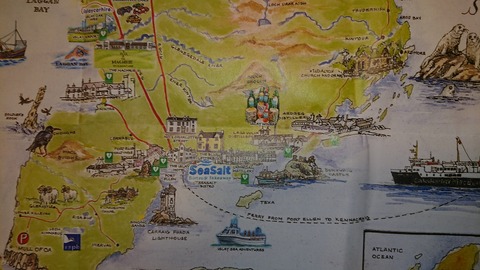
今日は、ロンケーナのマスターにいただいたアイラ島の地図を取り上げます。
来年勤続35周年で一週間休みがもらえるので、スコットランドに行きたいと、マスターに言ったところ、この地図をいただいたわけです。スペイサイドとかいろいろ行きたいところは他にもありますが、アイラ島は是非とも行ってみたい場所の1つです。
アイラ島の南には、アードベッグ蒸留所、ラガヴーリン蒸留所、ラフロイグ蒸留所などがあります。ピートの利いたスモーキーな風味のウィスキーを現地で是非とも味わってみたいものです。
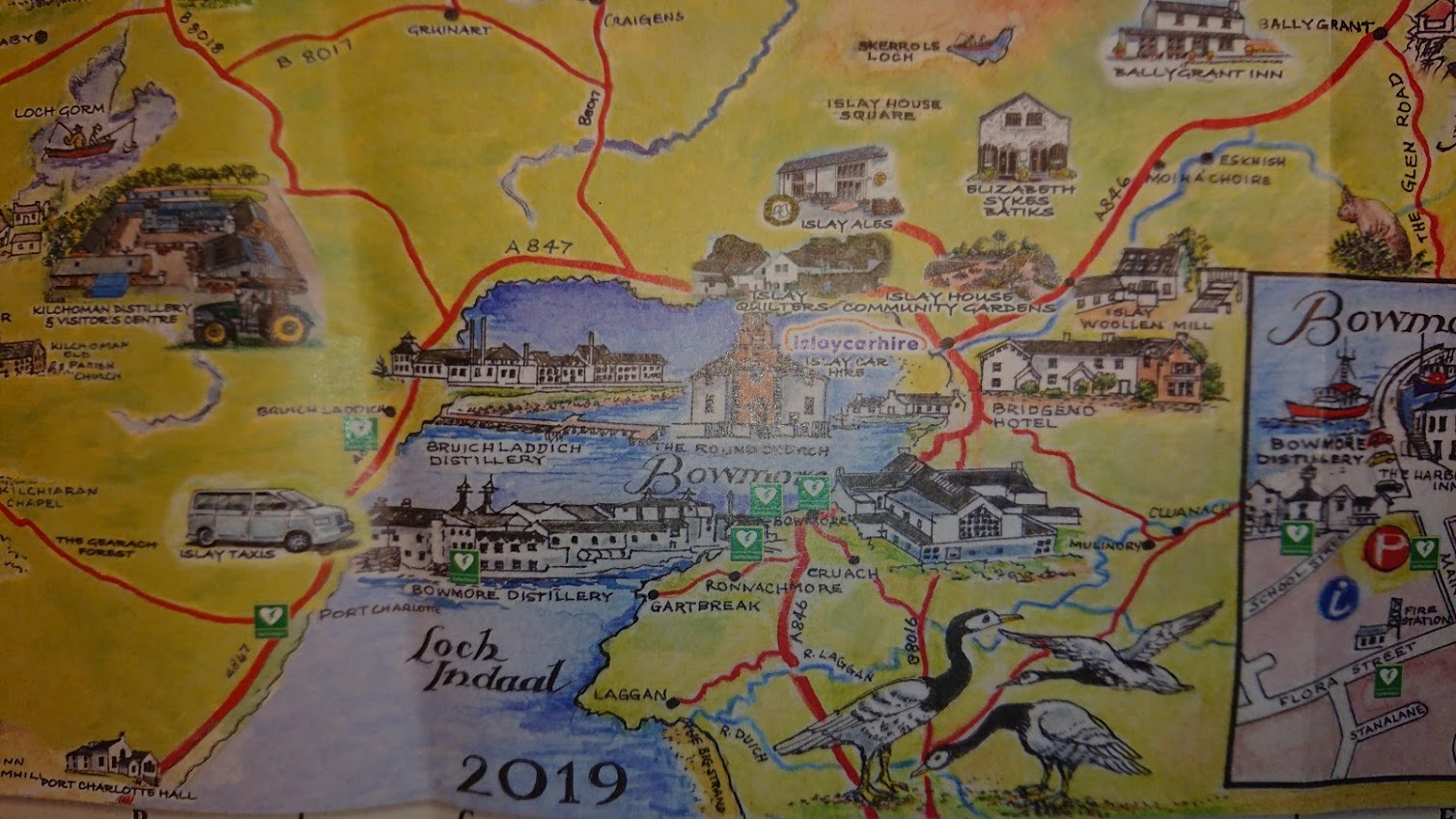
島の中央近くにあるのが、ボウモア蒸留所です。アイラ島のすべての特徴を備えたウィスキーと呼ばれ、現在はサントリーの所有になっています
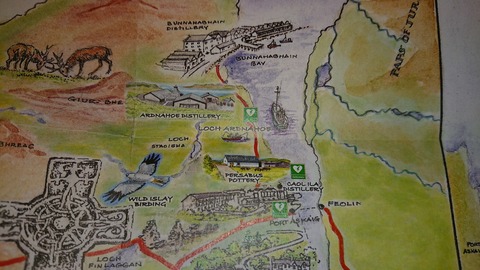
北部には、ブナハーブン蒸留所やカリラ蒸留所などがあります。

島の西部には、ブルックラディ蒸留所、キルホーマン蒸留所などがあります。この蒸留所のウィスキーは、あまり飲んでいません。8つの蒸留所すべてを回ることは出来ないかもしれませんが、2~3箇所くらいはゆっくり見学してみたいものです。