今日は、ウェールズのウィスキーです。マディラワイン樽仕上げのウィスキーです。
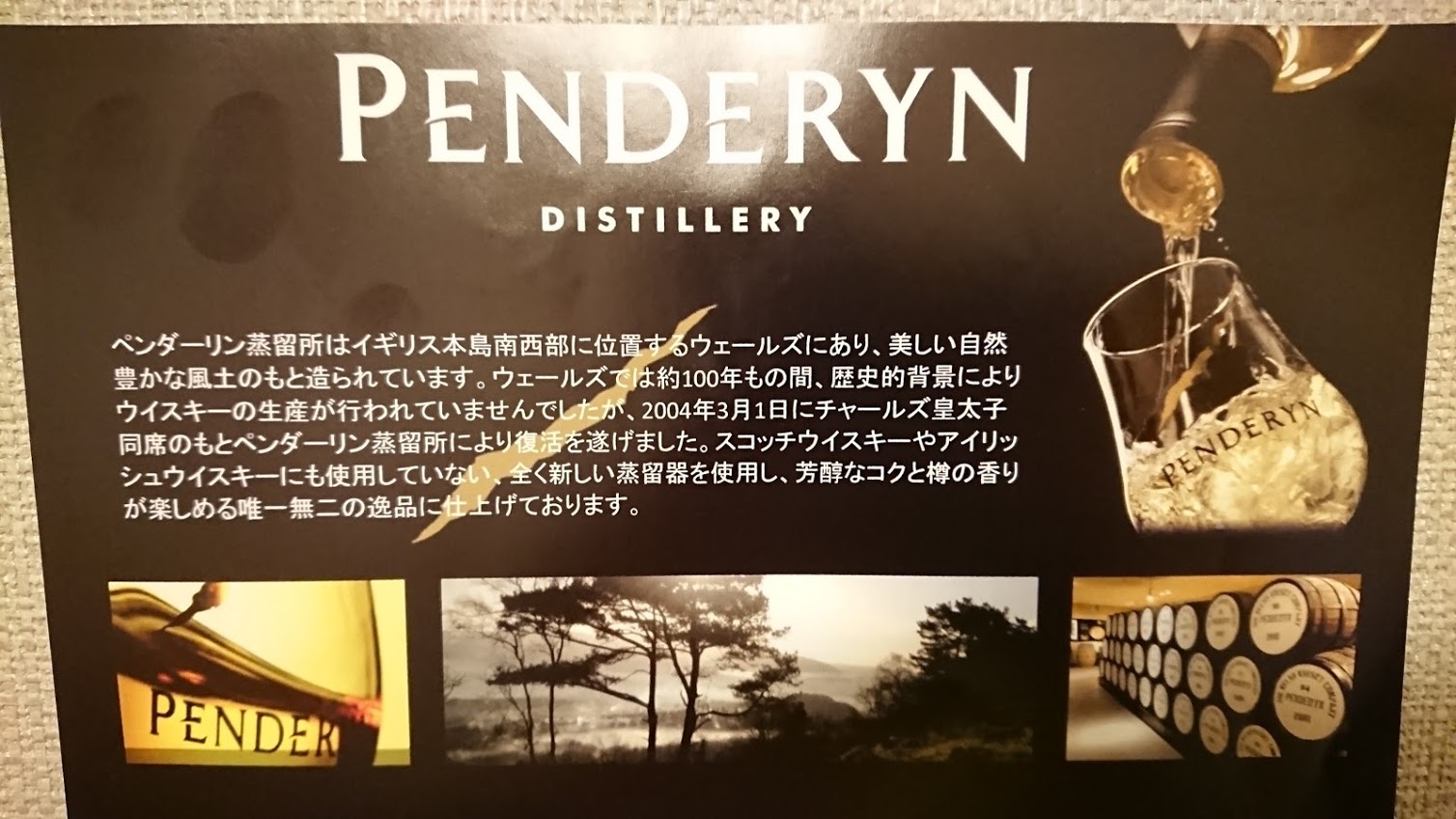
酒屋さんでいただいたペンダーリンのチラシです。同蒸留所はイギリスはウェールズのブレコン・ビーコン国立公園内に本拠を置く、創業1998年の蒸留所です。

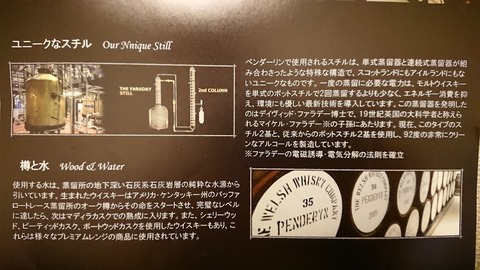
ユニークなスチルと樽と水へのこだわりはかなりなものです。ウェールズでは、約100年もの間、ウィスキーの生産が行われていませんでしたが、2004年に復活し、現在に至っています。

ミニボトルですが、46%あります。バーボン樽で熟成し、マディラワイン樽仕上げで特徴的な金色を引き出しています。鼻孔をくすぐる香水のような香りには、芳醇なフルーツ等の甘い香りが漂います。
ウェールズのウィスキーは初めてですが、ワイン樽仕上げのこのウィスキー、とても美味しいです。極端な表現だと、ケミカルっぽいところも多少ありますが、ブランデーを飲んでいるような錯覚を覚えます。味も悪くありませんが、このウィスキー香りが命といった感じです。好き嫌いが人によって分かれるかもしれません。あと、どんな料理合うか、想像もつきません。お酒だけ楽しむ方が無難かもしれません。
この酒屋さん、豊田スタジアムで開催されたワールドラクビーを当て込んで、仕入れたボトルが売れ残っていましたので、近いうちに他の種類のものも飲んで見たいと思います。