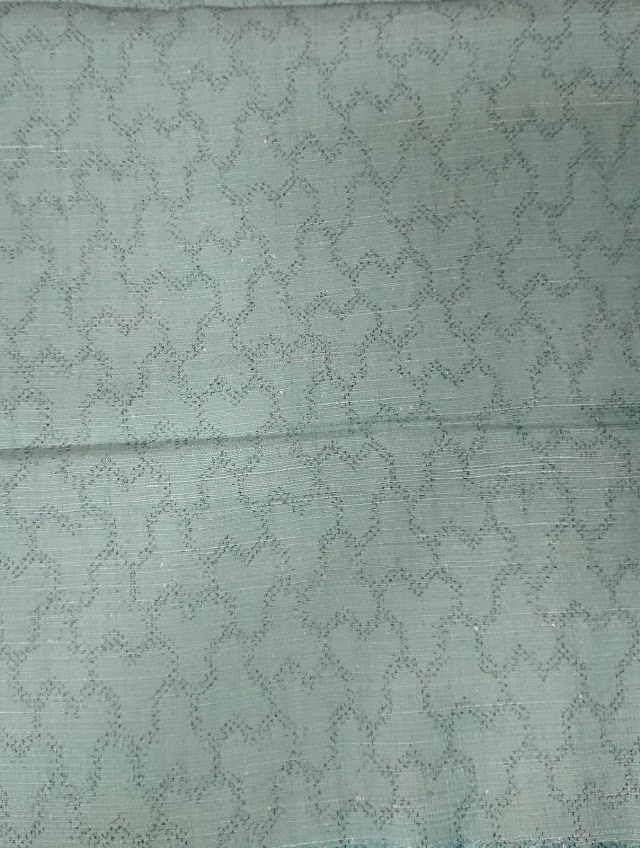
今日は、毘沙門亀甲模様織り出し手織り真綿紬です。パステルカラーの薄緑色で、手織り真綿紬独特の柔らかな風合いが何とも言えません。

タイトルで毘沙門亀甲模様とありますが、いまひとつ毘沙門と亀甲がどう組み合わさると、このような模様になるのかピンときません。このような形自体を毘沙門亀甲と言うようです。

少し大きめの模様ですが、男物の小物入れには、面白い生地だと思います。手触りもとても良いです。
現在、小さなテーブルを使っているのですが、クロスがないので、この生地を縫い合わせてテーブルクロスを作れないかと思っています。

