uribouです。今日はこのブログにお越しいただきまして、誠にありがとうございます。
今回は、生地整理をしていて、ハギレがでてきましので、こちらを有効活用して、小物を作って行きたいと思います。

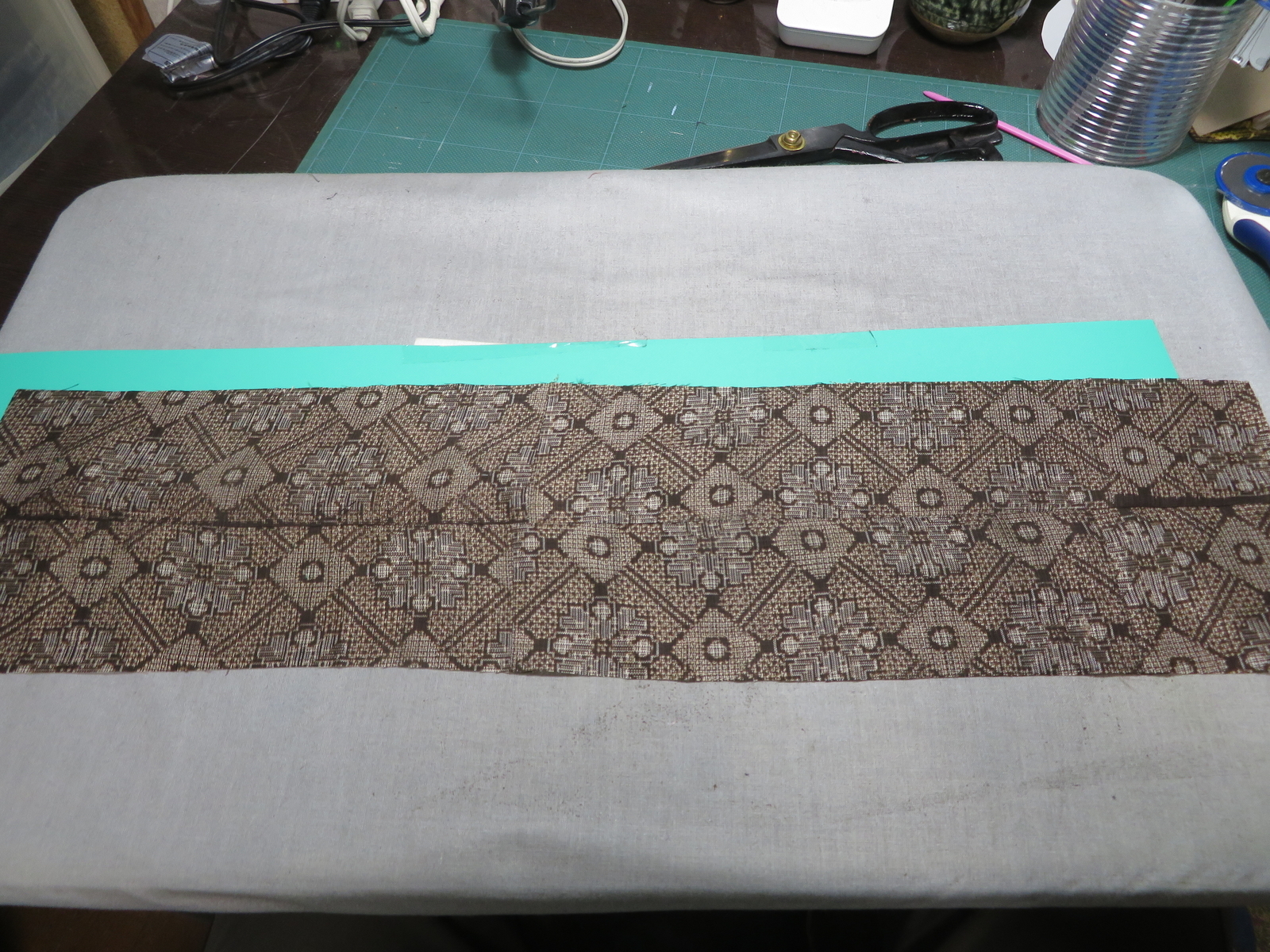
最初は、大島紬の結構高級そうな生地です。でも、ほんとうに細くて長くて、使い勝手が悪そう。
捨てようか結構悩みましたが、最近作り方を思い出したティッシュ入れに出来ないか、挑戦してみました。
途中何か所かすでに縫い合わされており、加工はしにくい感じです。


縫い合わせてアイロンでプレスしました。もう少し綺麗に縫い合わせが出来れば、接着芯まで貼ったのですが、イマイチの縫い合わせです。自分用なら、接着芯はいらないかもです。

出来上がりは、こんな感じです。イマイチですね。捨てないだけましでしたが、これは人前では使えないですね。



次が、ティッシュ入れを作った残りの生地です。ティッシュ入れを作るには長さが足りませんので、しばし放置していました。



いつも作っている底付巾着では、生地の幅が少し足りません。仕方がないので、底の部分も含めて生地をやりくりしてみます。


縫い合わせも一部行って、なんとか巾着一個分の生地を捻出しました。裏地は、着物の裏地を活用しました。



作ってみると結構可愛い感じに仕上がりました。底は相変わらず少し波うってイマイチの出来ですが、少しずつ底付巾着を作るのには慣れてきた気がします。


底の縫い付けの縫い直しも、回数が減ってきています。あとはロールするように側面から底を縫い付ける技が出来るようになると、均一に底を縫い付けられるようになるのではないかと期待しています。もっともっと経験を積まないといけないかもですね。

まあ、それなりに形になったと思います。紬の生地は、柄が細かなものは小物を作ると見栄えがしますね。
特に底付巾着は自立するので、存在感もあり小物作りの王道ではないかと考えています。



最後に今考えていることを1つ。それはティッシュ入れの改良・改造です。
ポストに投函される水道周りの修理のマグネットを縫う時に仕込んで、ティッシュ入れの蓋がマグネットででしっかり固定されるようなものにできないか、というものです。
一番難しいのはティッシュの取り出し口にどうマグネットを取りつけるかということだと思います。薄いからと言って、マグネットはミシンで縫えないし、かといって接着剤は使いたくないし。工夫の余地はあるのでしょうか?
結果は追ってこのブログでご報告いたします。今日はここまで、お付き合いいただきありがとうございました。

