購入年月日:2022年11月29日
購入場所:ヤフオクストア 着物屋 夢職
購入価格:1,716円(送料は1,100円)
購入状態:着物、状態は優良
素材:木綿
今日も先だって落札した綿の解いた着物を取り上げたいと思います。子供の着物でしたが、2着分ありましたので、大人の着物一着分くらいは、生地が取れたと思います。
備後絣の素敵な絣の生地です。

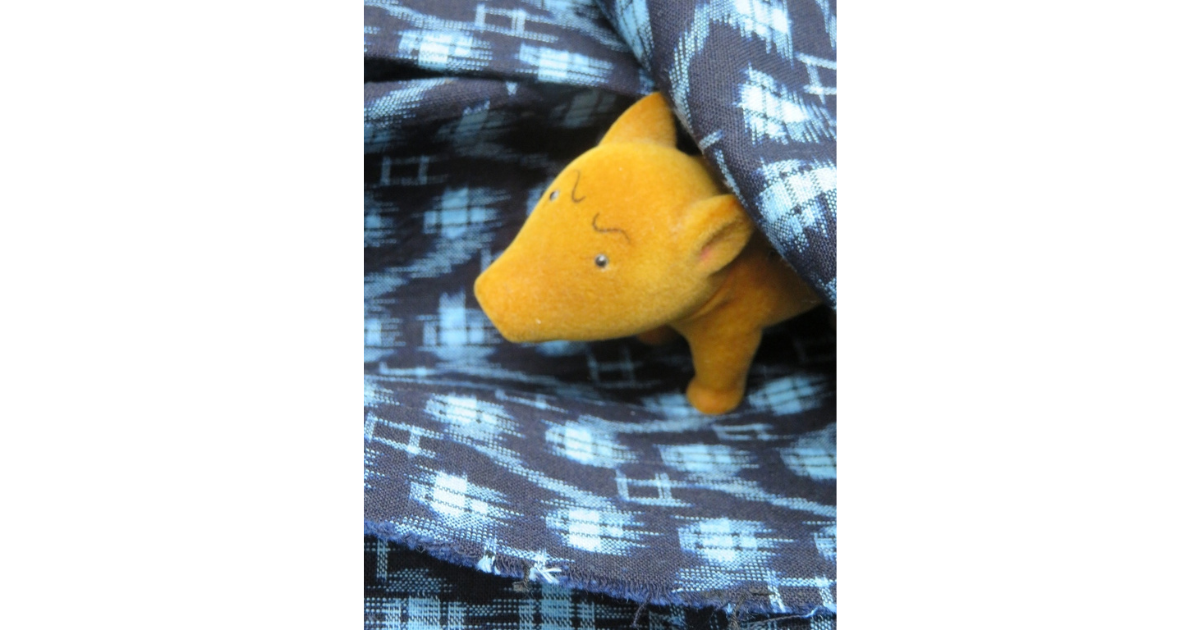
いつものように、ウリボウには登場してもらい、紺色の絣の大きさや色合いの紺(コン)トラストをお楽しみいただければと存じます。(洒落うりーっ)






















(地色・状態)
地色は紺色です。状態はとても良いです。
(風合い)
この生地も、前回の着物生地のブログでご紹介した絣と同様、最初は糊が付いていたようなごわつきがありましたが、洗濯してだいぶ柔らかくなりました。
(用途)
生地は丈夫そうです。様々なものに加工できると思います。
今回取り上げた備後絣も、小さめの絣模様に動きのある絣模様が複合的に合わさった素敵なデザインになっています。
この生地でも丸底付巾着を作りましたが、結構いい感じに仕上がったと思います。
オークションなどを探していると、まだまだ知らなかった絣の柄や素敵な色合いの備後絣が見つかります。
集め続けてもキリはないと思いますが、今回入手できたような生地がどこかに眠っていると思うと、ワクワク感がとまらないですね。
高いものには手が出ませんが、もう少しは備後絣、可能な範囲で、集めてみても良いかなと思ったりしています。