購入年月日:2022年11月29日
購入場所:ヤフオクストア 着物屋 夢職
購入価格:1,716円(送料は1,100円)
購入状態:着物、状態は優良
素材:木綿
今日も先だって落札した綿の解いた着物を取り上げたいと思います。
古い木綿の着物を洗濯して解いたものです。
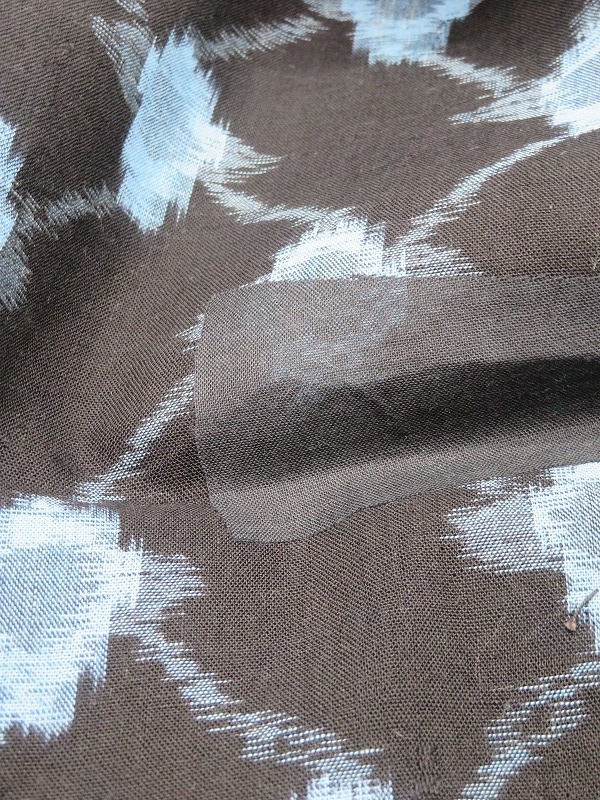
いつものように、茶色のウリボウに登場してもらい、絣の大きさや紺色の地色とウリボウとの色合いのコントラストをお楽しみいただければと存じます。


かなり古い木綿の絣模様で、穴があいている箇所も数か所ありました。裏から接着芯で補強してあります。
実際使う際は再度表裏から、接着芯と記事の端っこの記事を組み合わせて、補強をし直す必要があると思います。
















それでは、詳しく見ていきたいと思います。
(地色・状態)
地色は濃紺です。状態はまずまずです。
(風合い)
この生地は柔らかく感じます。とても肌触りがよく、日常使いの小物を作るにはちょうど良い感じです。
(用途)
生地は弱くはなく、丈夫そうです。様々なものに加工できると思います。
古い木綿の絣の着物を解いて、アイロンをかけました。子供用の着物でしたので、それほど多くの生地が取れませんでしたが、味のある風合いでとても気に入っています。
特に、絣の模様がパステルブルーで、とても素敵です。できればもっといっぱい生地が取れると嬉しかったのですが、古い子供用の木綿の着物なので、欲張っても仕方がないですね。
とても貴重な生地ですから、これからも大事に使っていきたいと思います。

