私の愛用の純銀製のスキットル。ウイスキー用に使っています。私の行楽のお伴には、無くてはならない必需品になっています。

純銀製ですから、しばらくほっておくとすぐ色がくすんでしまうのですが、銀の優しい風合いがなんとも言えません。
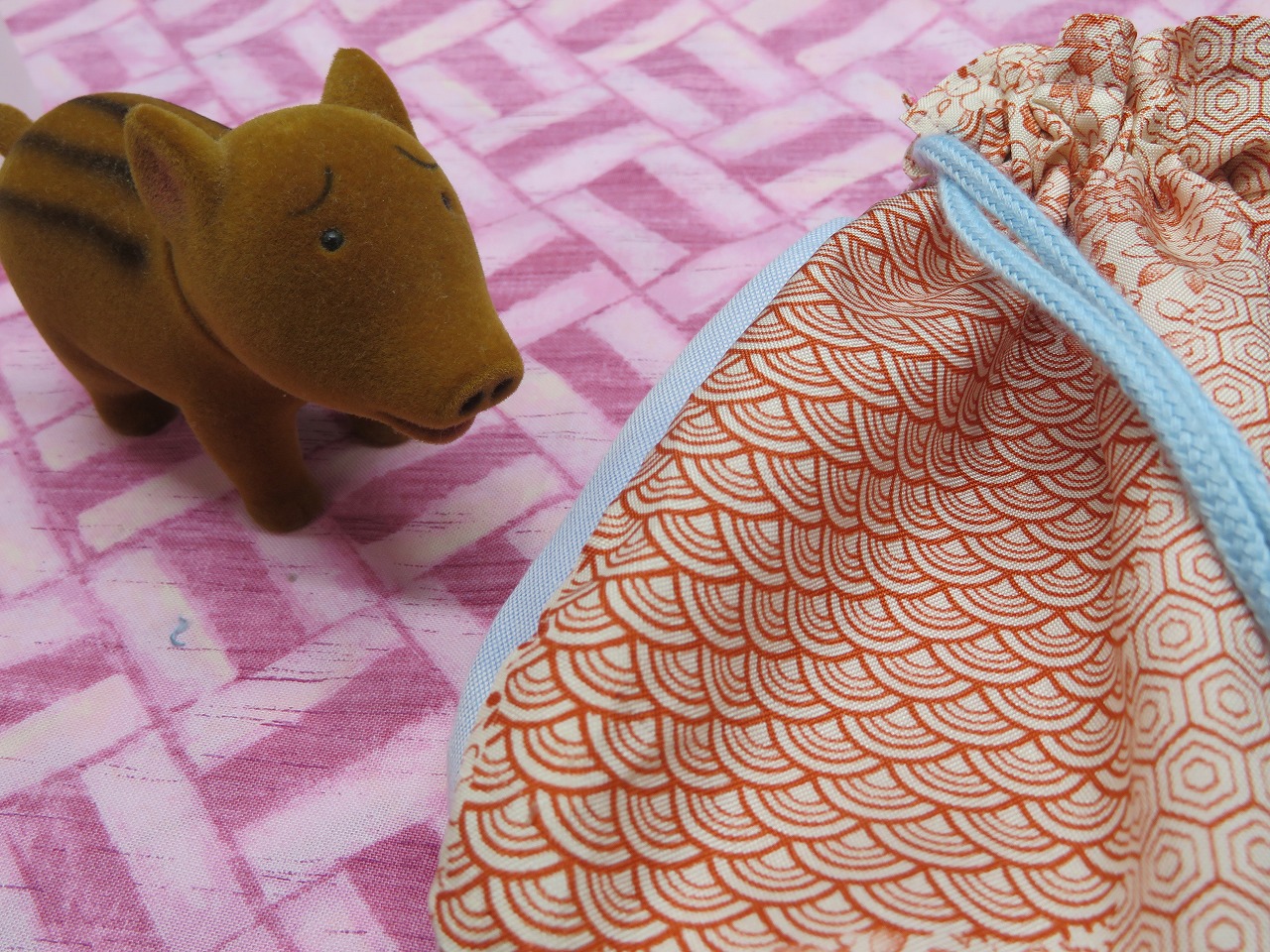
このスキットルのために、花の柄の素敵な生地で底付の巾着を作りました。スキットルには桜の花が刻まれていて、巾着の生地と、とても良くマッチする気がしてなりません。

底は青系の帆布で作り、青空に桜が咲いているイメージで作りました。
ピンク系の巾着の紐が無かったので、空色の紐を使ったのですが、底の色とマッチして良い感じだと思います。

ウリボウたちも気になっているようです。
ウリボウ怒り型『なにやら怪しげな巾着があるぞ~』

ウリボウトホホ型『怪しくないウリ~』『力作の巾着ウリ~』

ウリボウトホホ型『こうやって袋から出すと・・・』



ウリボウトホホ型『純銀製のスキットルが出てくるウリ~』
ウリボウ達『こうやって見ると、渋くてとてもカッコいいウリーっ~』



今日は、久しぶりにいい天気でした。これからも、いろいろな種類を作って、このように天気のいい日は、スキットルを巾着に入れて、持って行きたいと思います。


ここまでお付き合いいただきありがとうございました。
次の2つのブログランキングに参加しています。クリックいただけると とってもうれしいです!
