今日は、久しぶりの本紹介シリーズです。直近では、このブログと関連の深い、小説をご紹介いたしました。
もうじき読み終わりますが、着物生地がお好きな方には、是非読んでいただきたい、とても面白い小説です。
さて、今日ご紹介する世界の名酒辞典は、キンドル版も発売されているようなのですが、あえて分厚い本で集めています。その当時の広告や手に持った感じが、やはり電子書籍では味わえない感じがあると思います。場所は取りますが・・・


一番古いもので、1977年(昭和52年)で、私が中学3年生の頃の本です。向かって右上の方の茶色い本ですが、いかにも古い~という、感じがしますね。
本をめくってみると、私にとっては懐かしい広告の数々が飛び出してきます。




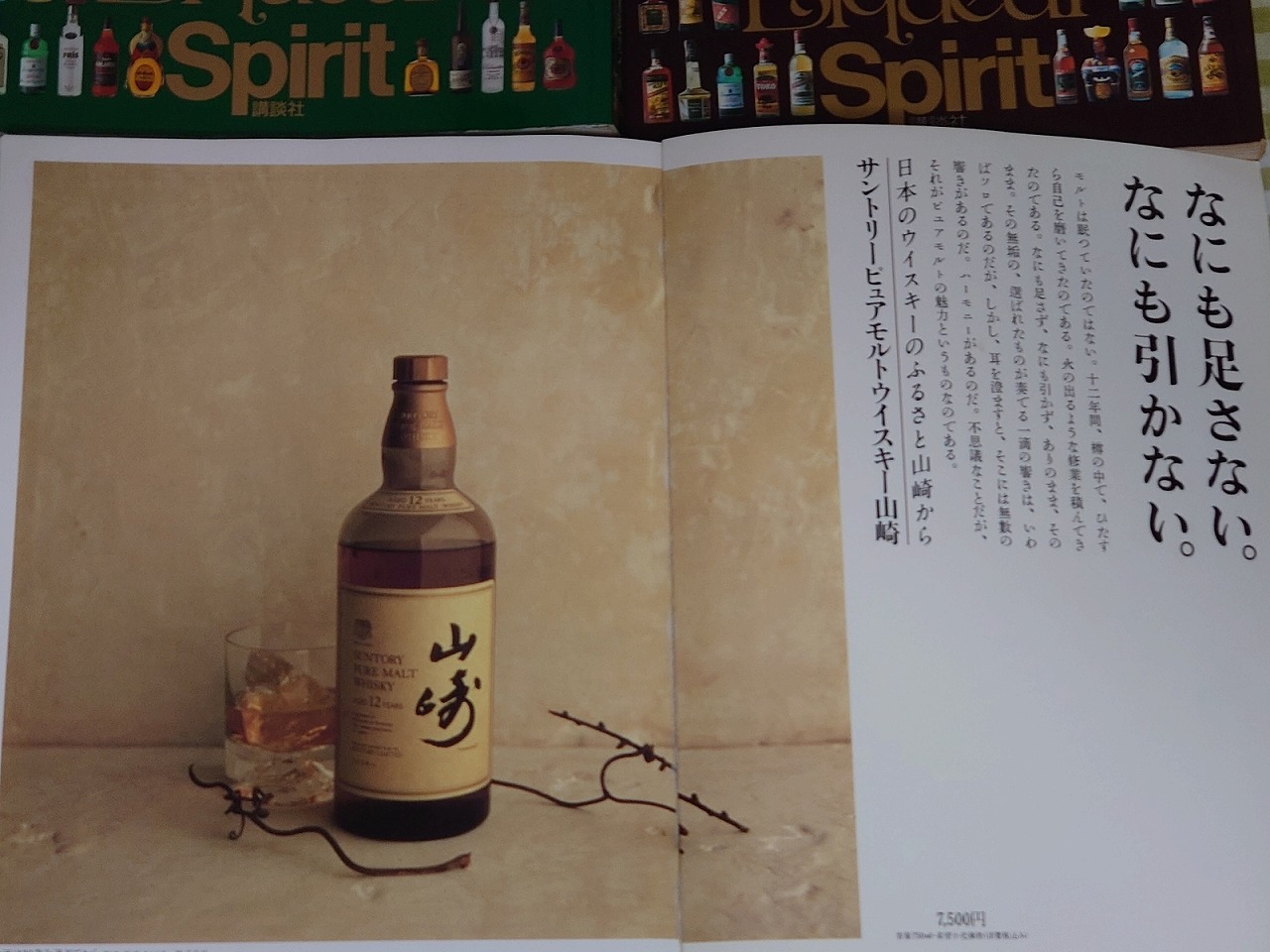
最後の21の宣伝はあまり印象に残っていませんが、山崎の宣伝は、印象に残っています。
中にはシングルモルトの広告もあります。

協和発酵が手がけていたのですね。なかなか興味深いです。

ダイエーが輸入していたレッドハックルも載っています。レッドハックルは、私も過去飲んでいます。
発売していた頃の広告を見るのも楽しいものですね。これからも面白いものが出てきたら、ご紹介したいと思います。
次の2つのブログランキングに参加しています。クリックいただけると とってもうれしいです!
