購入年月日:2015年1月16日
購入場所:ヤフオクストア 浪漫∞区(浪漫無限区)
購入価格:354円(税込)送料別途
購入状態:着物、状態は優良
素材:本麻
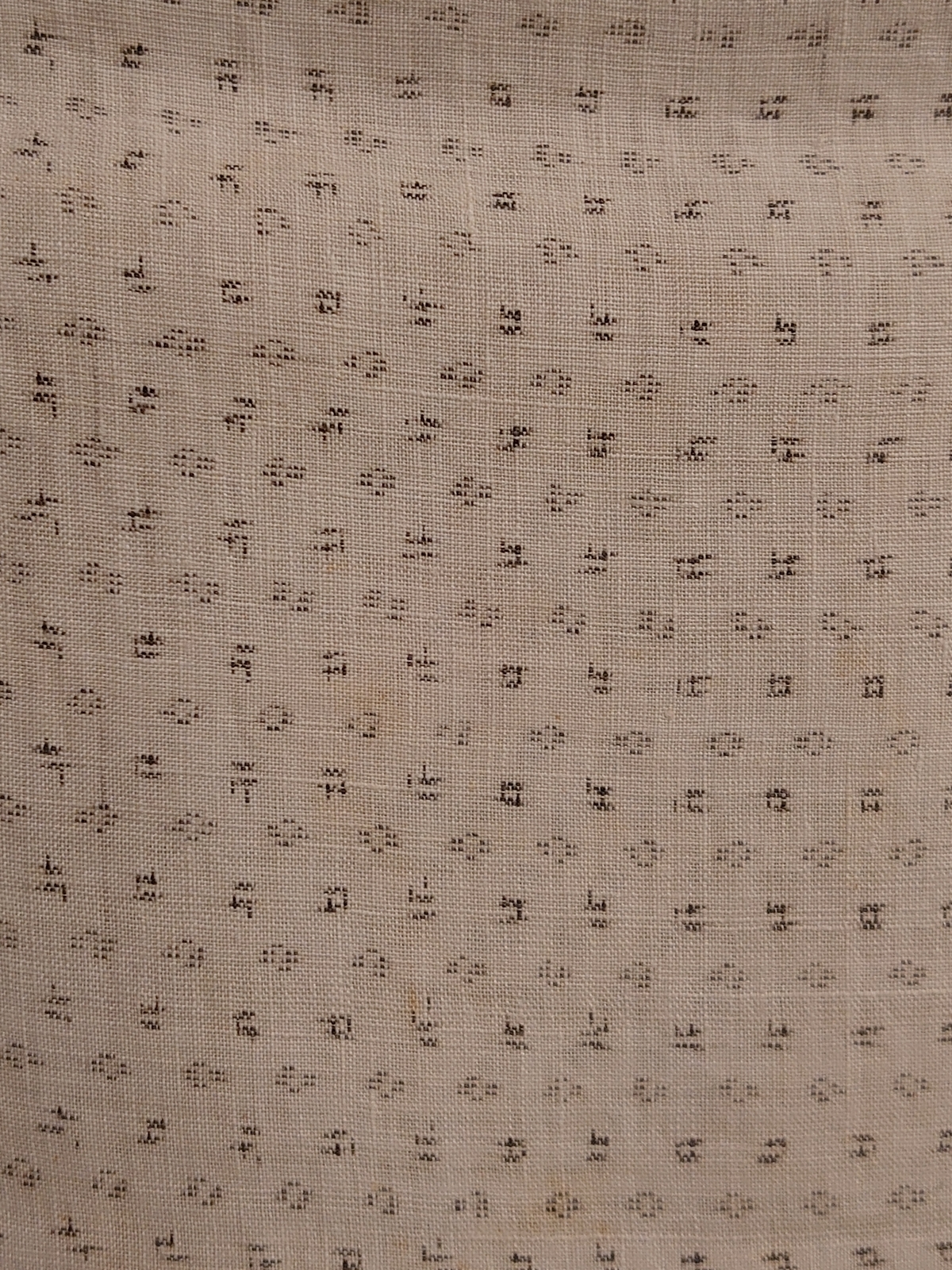
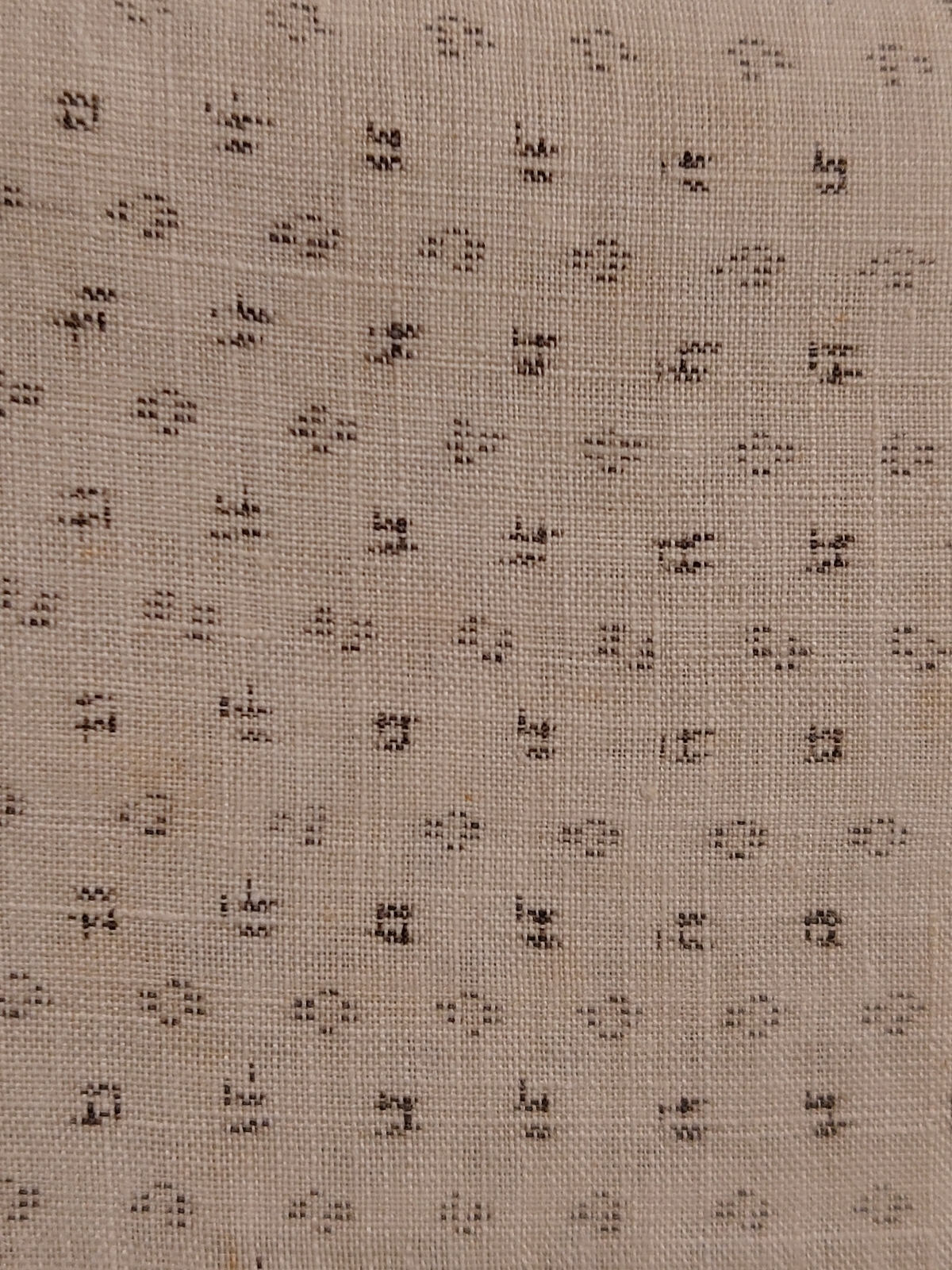
今日も、越後上布の本麻の着物を解いた生地です。








詳しく状態を見ていきたいと思います。
(地色・状態)
地色は、白色です。多少シミがあるので、着用は個人差がありますとの表示がありました。まあ、材料用として考えた方が無難です。
(風合い)
しっかりした風合いの越後上布です。
(用途)
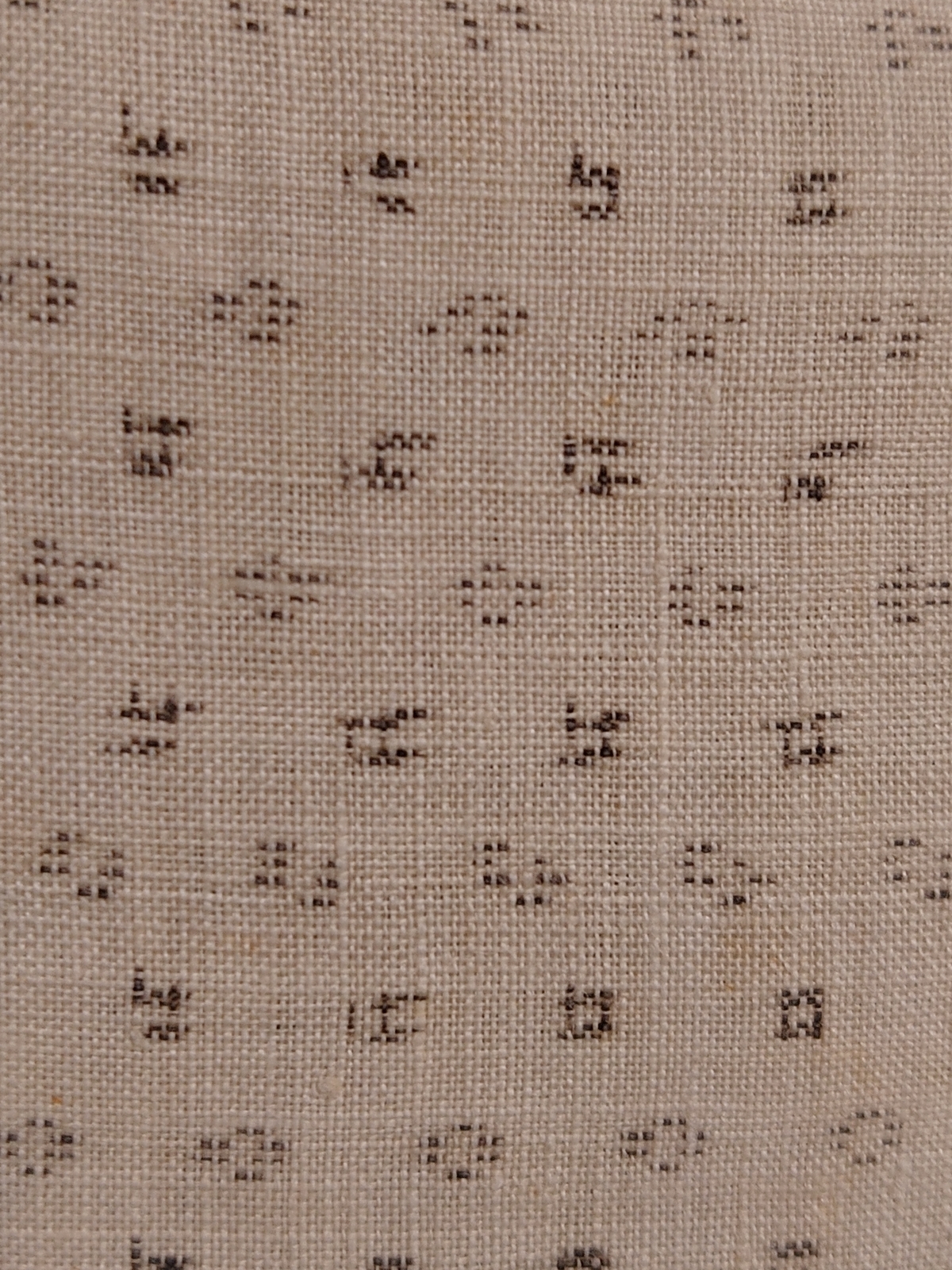
絣部分もはっきり模様は残っていて、古い生地ですが小物を作ったりするには十分活用できるレベルだと思います。
白い生地ですから、黒や紺系の生地と組み合わせれば男物の小物。黄色や赤系統の生地と組み合わせれば、女物の小物を作れると思います。
この生地の状態なら活用の幅は広いと思います。
■まとめ■
少し固めの風合いですが、汚れは目立つかもしれませんが、枕カバーなどは、夏場に涼しい感じがして、いいかなと思います。
絣模様は、可愛らしく小銭入れを作っても面白いかもです。涼しい感じのする生地ですから、夏用の小物が良いかもしれませんね。
絣模様は、可愛らしく小銭入れを作っても面白いかもです。涼しい感じのする生地ですから、夏用の小物が良いかもしれませんね。
