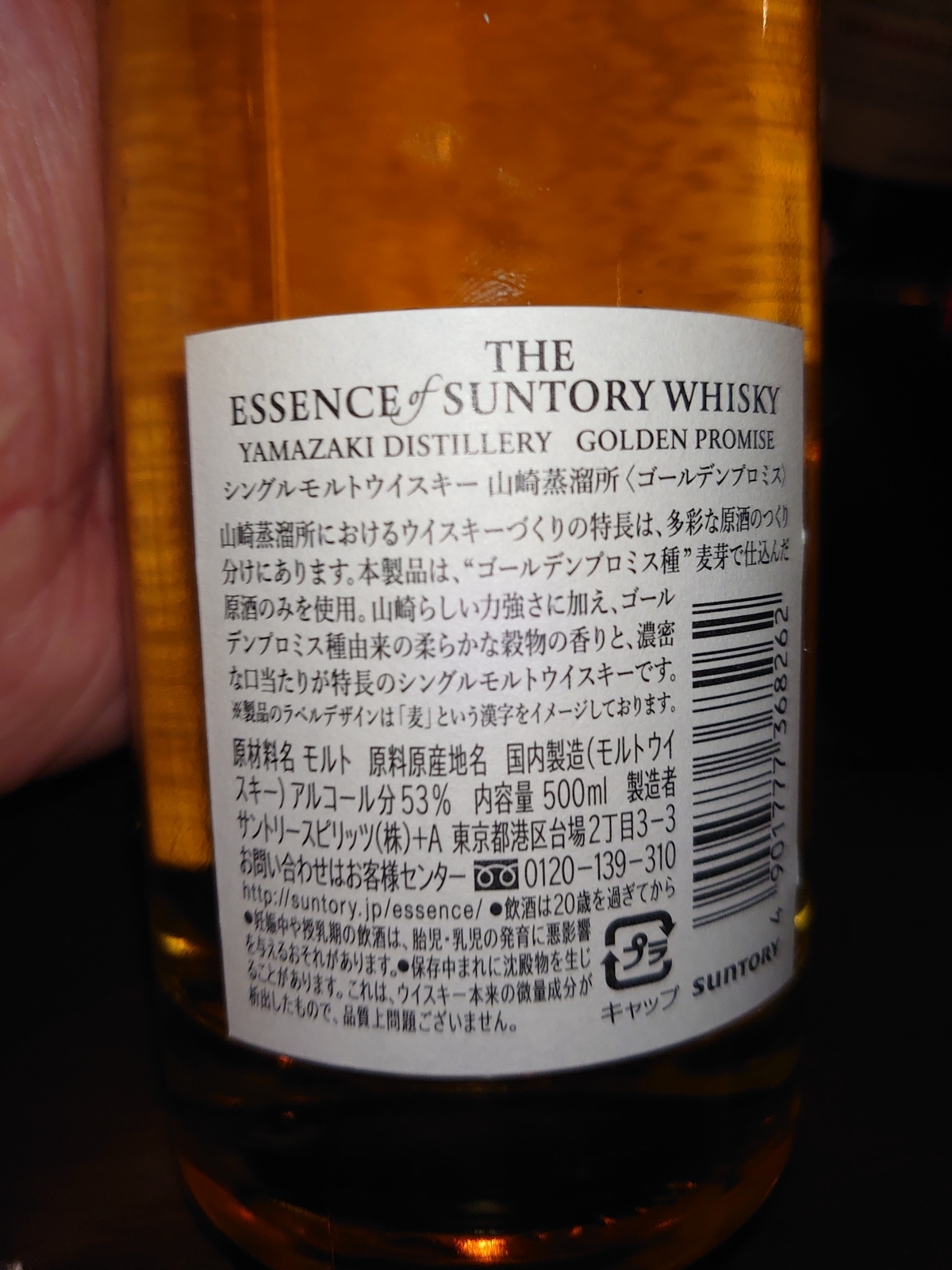
今日は、ザ・エッセンス オブ サントリーウイスキーシリーズの、シングルモルトウイスキー山崎蒸留所ゴールデンプロミスをご紹介いたします。


ラベルは、麦をイメージした炭アートによるデザインです。力強い麦の雰囲気が伝わってきます!

500㎖、53%のスペックになります。


〇色合い
やや濃い目の麦藁色です


〇香り
- 甘みのある澄んだ麦の香りがします
〇味わい
- まろやかな口当たり
- 最初は蜂蜜やクリームパンような甘い味わい
- 甘みはかなりインパクトがあります。最初の一口の衝撃がかなり印象に残ります!
- 少し酸味を感じますが、次第に麦の甘みに変化していきます
- 余韻は、甘い麦のまろやかな風味がしばらく残ります
■まとめ■
ザ・エッセンス オブ サントリーウイスキーのシリーズ、第5弾です。前から気にはなっていたのですが、初めてロンケーナさんで飲むことができました。
ゴールデンプロミス種の麦を使用し、アメリカンオーク樽で熟成させたた逸品。
最初に来るインパクトのある、甘露な深い麦の味わいが忘れられません。数量限定品で、中々手に入らないとは思いますが、一本手元に置きたくなる美味しいウイスキーだと思います。
次の2つのブログランキングに参加しています。クリックいただけると とってもうれしいです!
