購入年月日:2017年1月13日
購入場所:ヤフオクストア ミヤコシンエイ
購入価格:1,450円(税込)送料別途
購入状態:着物、状態は優良
素材:絹
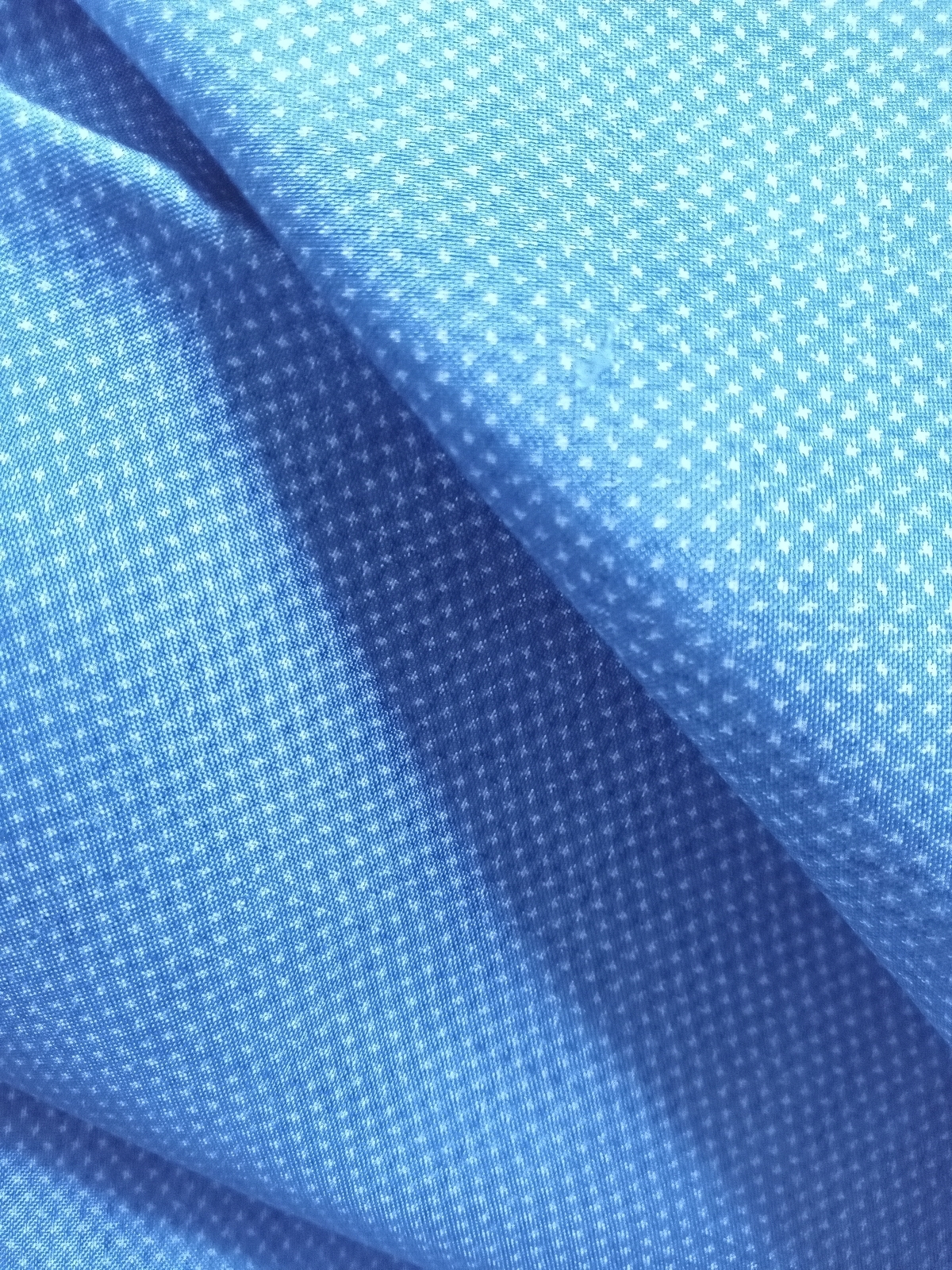
今日は、総絣の大島紬です。空色の素敵な生地で、とても気に入っています。

この生地はミヤコシンエイさんで、5年前くらいに購入したものですが、状態は結構良かったと思います。お値段は1,450円、材料用と表示がありましたが、私には表示されていた点ジミやクスミはほとんど視認できませんでした。


サラッとした大島らしい風合い。青く澄んだ空色が創作意欲を刺激します。やはり、少しランクアップしたものを作りたい!
この生地の次に、同じような色違いの総絣の大島をご紹介する予定です。少し濃い青色の大島ですが、この2つの生地の衿の部分で、作ってみたいものがあります。
yama-cheさんのブログに掲載されていた、「4枚はぎ巾着」です。型紙作りからですが、引越しの整理をしていたら、ちょうど良い厚紙が出てきたので、型紙もうまく作れるかもしれません。
最初にブログの通りに薄い紙で型紙を作り、その後厚紙で型紙を作り直して、保存用の型紙にしようと考えています。
接着芯を貼るかどうかは悩むところですが、まずは型紙の準備から。出来上がりましたら、アップしたいと思います。
次のブログランキングに参加しています。クリックいただけると とってもうれしいです!
