今日は昔に買ったBIG"T"です。いつ頃いくらで買ったかは全く記録がないので判りませんが、おそらくセットで買ったもので、そんなに高いものではなかった気がします。
特級表示のシールがボトルを拭いているときに一部剥離してしまいました。味に影響するわけでもないので、気にせずに先に進みます。
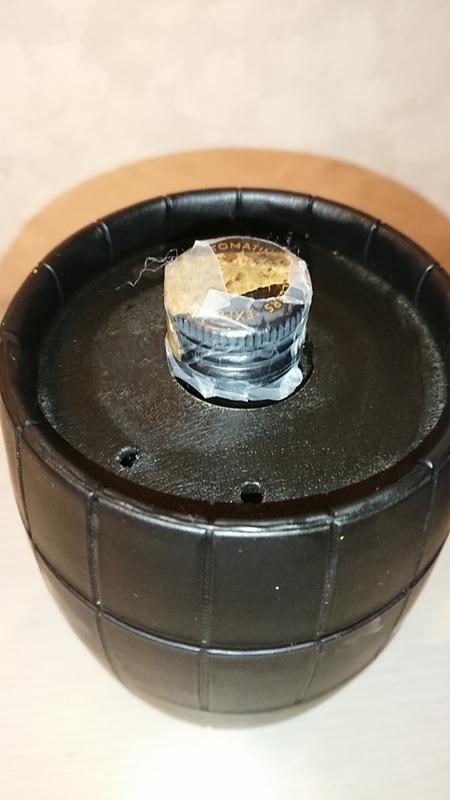
このボトルは、セット販売で結構お目にかかります。トマーティン蒸留所で作られるモルトをキーモルトとして作られるブレンデッドウィスキーです。可愛らしいプラスチックの樽に入っていますが、中はガラスの瓶が別途入っているようです。直接プラスチックにウィスキーが触れているわけではないので一安心です。
保護シール等で覆われています。綺麗にすると、キャップには "T"の文字が見えてきます。
スクリューキャップをひねってグラスに注ごうとしましたが、キャップが開きません。20分くらい格闘しましたがあきらめて、キャップにう穴をあけてグラスに注ぎました。

グラスの中がびしゃびしゃなのは、振るようにしてグラスに注いだからです。注いでいる最中から、ヒネた変な匂いが漂います。久しぶりに強烈なヒネた匂いです。
軽く口に含みましたが、とても変な味で飲むことはできませんでした。このボトルは結構安く手に入るのでまたの機会ということで、今回は断念することにしました。手に入り次第再度取り上げたいと思います。
次のブログランキングに参加しています。クリックいただけると とってもうれしいです!