購入年月日:2018年5月3日
購入場所:ヤフオク シンエイ
購入価格:405円(税込:送料別途 ヤマト運輸)
購入状態:着物、状態は優良
素材:絹
今日は、雨模様織り出しの手織り紬です。雨模様に暈しも入って、何とも言えない模様です。昔プラモデルで第2次世界大戦中のドイツ軍の戦車を迷彩色でスプレー塗装したときの模様を思い出します。
生地の使い道としては、かなり渋めの生地なので囲碁関連の棋具にしても、碁盤覆いなどには渋すぎてちょっと使いずらいです。碁石袋か碁笥袋なら使えなくはありあませんが。
雨模様の生地は、この他にも少しだけ持っています。雨模様というだけあって、じっと見ていると確かに雨が降っているような情景が思い浮かびます。浮世絵で雨の表現がまさにこのような感じだった気がします。でも・・・気持ち的には、少し沈んだ気分になるのは私だけでしょうか。
縦横が逆ですが、この生地の風合いをよく表していると思います。真綿紬と言われても信じてしまうくらい、柔らかい風合いです。
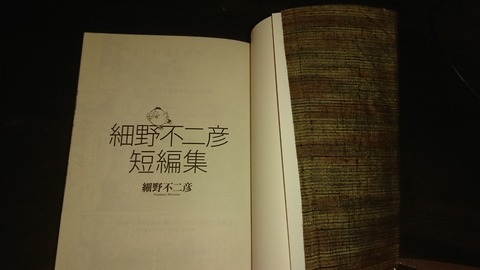
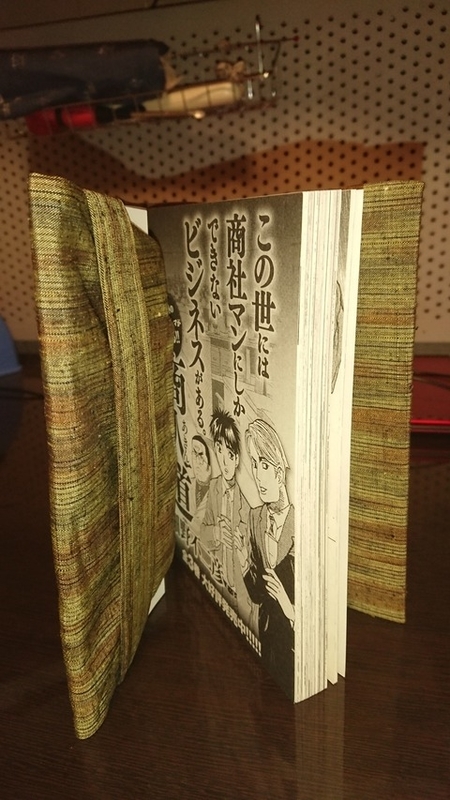
この風合いが気に入って、以前ブックカバーを作ったのを思い出しました。あまり良い出来ではありませんが、この生地で作ったブックカバーだと本が良く手に馴染んだ気がします。これからも使い道を考えながら、この生地に合うものを作って行きたいと思います。