購入年月日:2015年3月12日
購入場所:ヤフオクストア シンエイ
購入価格:310円(税込)送料別途
購入状態:着物、状態は優良
素材:正絹
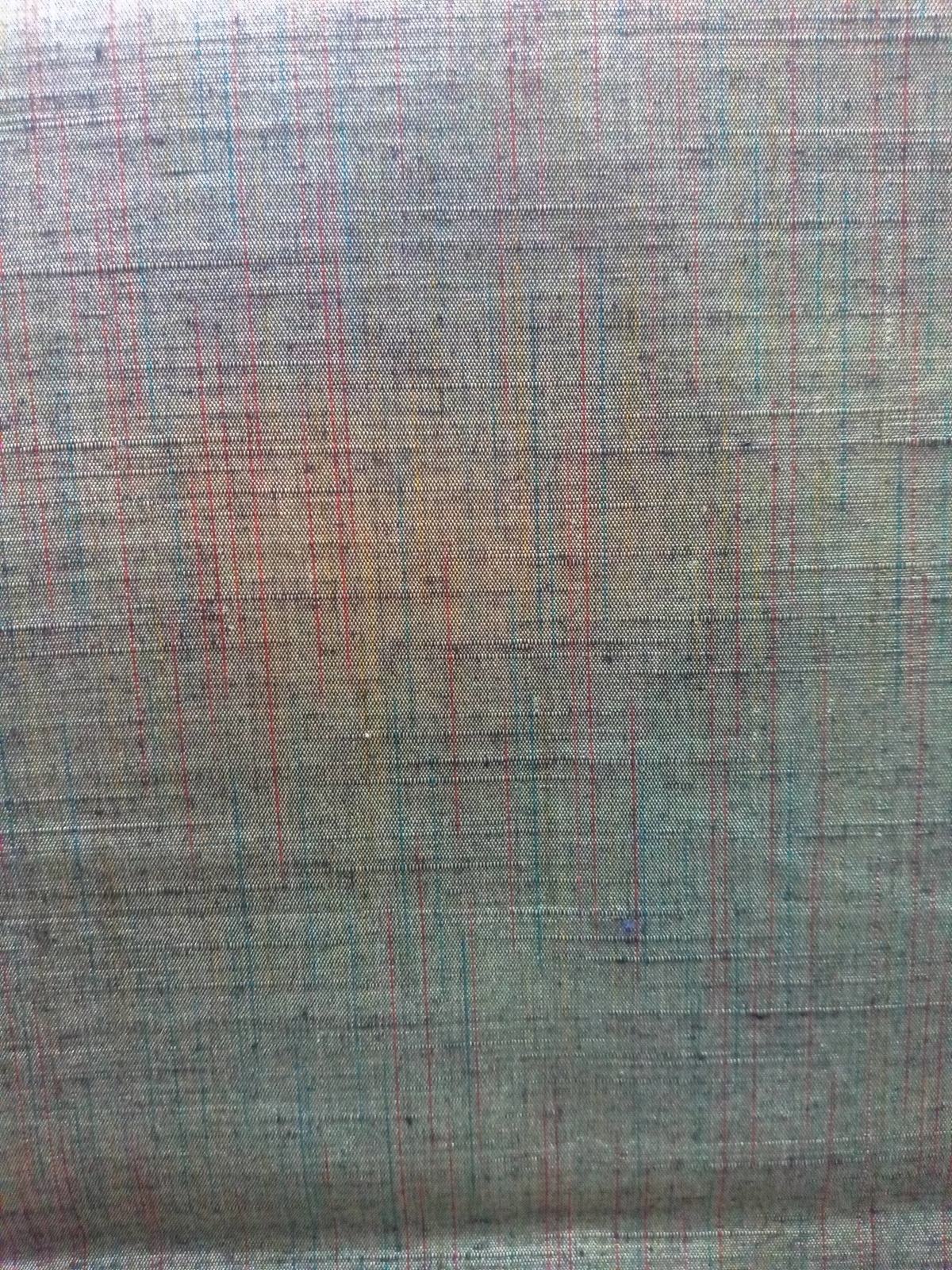
今日は、雨縞織り出しの手織り真綿紬の着物を解いた生地です。





印刷した資料を紛失してしまい、探すのに手間取りましたが、似たような着物を2着同じ日に落札していたようです。そのうちもう一つ同じような生地が出てくるかもしれません。




雨模様の紬は、オークションではあまり人気は出ないためか、比較的安価で落札できるケースが多いです。この生地は300円台でしたので、これでも結構値が付いた方ではないでしょうか。
(地色・状態)
地色は、淡い青緑の暈しです。状態は着用可能と思われるくらい、大変良いと思います
(風合い)
真綿紬にしては、少ししっかりした風合いです
(用途)
明るめの暈しの青緑の生地ですから、どんな用途にも使うことはできると思います。雨模様の生地は総じて暗い色合いの生地が多いのですが、この生地は、明るい色合いなので、使い勝手は良いと思います。
■まとめ■
この生地は巾着袋やティッシュケースをたくさん作ったので残りは半分程度です。加工しやすく、出来上がりの作品の見栄えも良かったと思います。
似たような着物を同じ時期にもう一着落札しているので、在庫を気にすることなく、どんどん使っていく予定です。
似たような着物を同じ時期にもう一着落札しているので、在庫を気にすることなく、どんどん使っていく予定です。