<材料>
白州:50㎖
氷:ロックグラス一杯
蕎麦:一人前
くるみ蕎麦のつゆ:青森県産菓子くるみ6個(中~大サイズ)、砂糖大さじ1、味噌大さじ1、麺つゆ50㎖、白ごま大さじ2杯、水100㎖(目安)
今日は、くるみ蕎麦をご紹介します。最近、めちゃくちゃハマっています。
最初に、バカラのグラスに氷を入れて白州を注ぎます。お蕎麦はスーパー買った1つ100円くらいの蕎麦です。食べ過ぎを防ぐために小分けに別れているものを買うようにしています。
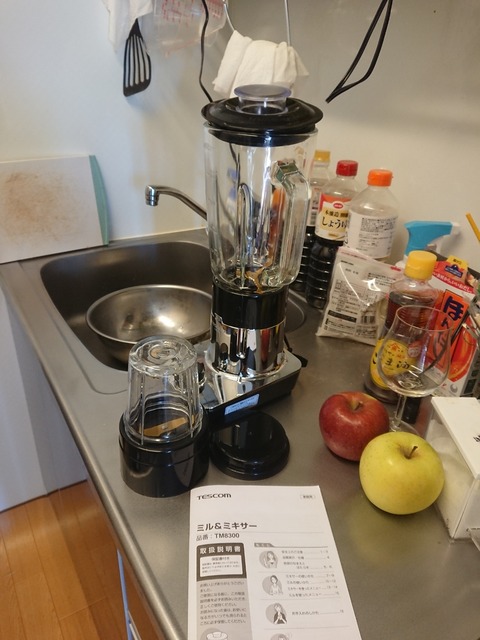
くるみは、あっさりとして、しかも甘い後味が特徴の青森津軽産のクルミを6個ほど割り、白ごま、味噌、砂糖、めんつゆと一緒にミルミキサーにかけて、くるみ蕎麦のつゆを作ります。先般、ペイペイ一発支払いが可能なストアを価格コムで見つけて購入しました。一週間くらい待ちましたが、5,600円くらいでミキサーとミルの両方が買えました。
最初は、ミキサー本体で作ってましたが、ミルの方で作った方が掃除が楽だし、くるみの粒がアクセントになってかえって美味しく感じます。
ミルも奮発して買って大正解です。
出来上がったつゆに少し水を足すとこんな感じで出来上がります。くるみの仄かな甘い香りが食欲をそそります。
白州の氷もだいぶ溶けてきていい感じです。白州の青りんごのような爽やかな香りとお蕎麦の風味もベストマッチです。
つゆは先ほども述べた通り、ミルで仕上げたため、少しだけくるみの粒が残ります。小さな塊が少しあるだけで、歯ごたえを含め食感は大幅にアップします。ウィスキーを飲みながら、くるみ蕎麦!最高ですよ。