今日は巾着に使う紐について見ていきたいと思います。

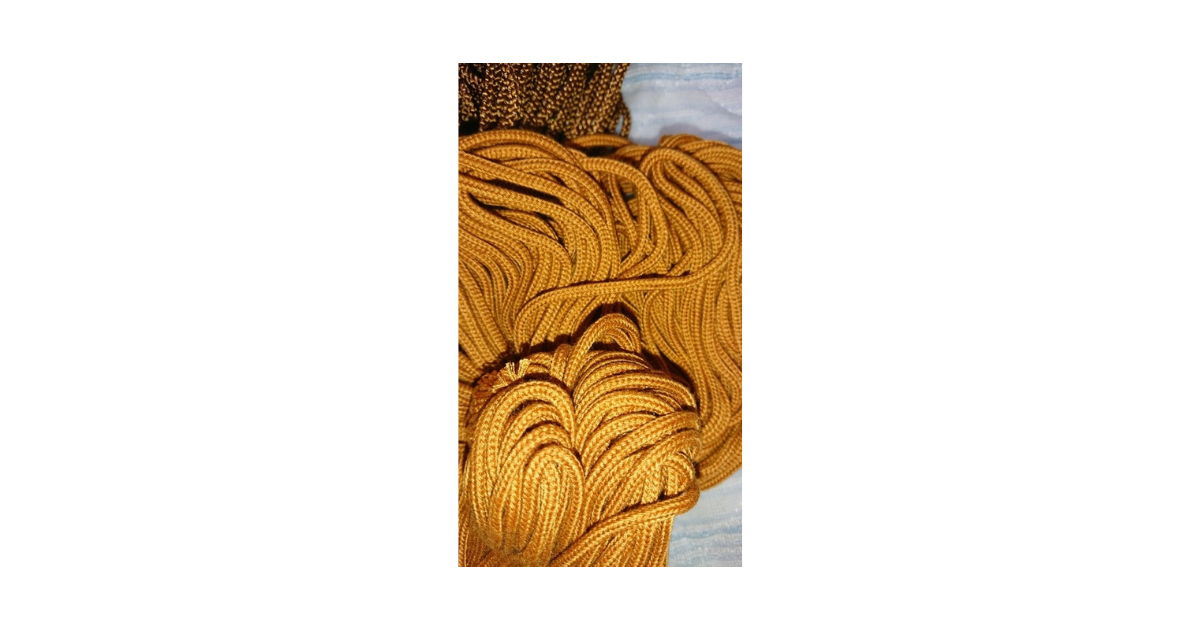
手前がアクリルで、奥がレーヨンの紐です。私の巾着づくりには無くてはならない材料の一つです。
巾着を作られたことがない方には、ピンとこないことかもしれませんが、巾着は意外と大量の紐を使うものなのです。

アクリルの紐は手に馴染みやすいですが、使っていると毛羽立つようになります。お手頃なお値段で入手でき、使い勝手も良いのですが、完成品になった後改めて眺めると、アクリルの紐は少し安っぽく見えます。
反面レーヨンの紐は光沢もあり見栄えはとても綺麗なのですが、水に浸けたままにしておくと少し色落ちする傾向が見られます。ハサミで切ると粉のようなものが、舞い散り気管支の弱い私は、少しむせてしまうこともあります。一番良いのが絹で出来た組紐です。高級な仕覆等に使われていますが、お値段も非常に高価です。
紐の在庫が無くなると、ユザワヤに買いに行くのですが、2メートル買っても、小めの巾着でも1つ作るのがやっとで、2つ作ることは出来ませんでした。
以前は親しくしていた組紐屋さんから、市価の半値以下で20~30メートル単位で買っていましたが、その組紐屋さんが廃業したため、手芸ショップで紐を買うようになったのです。従来の様に良い紐を十分な分量購入することは結構難しいです。
少しずつ紐も、量を確保しておこうと思いますすが、まとめ売りしているお店やネット通販は少なくなっているので、地道に情報を集めて、これからからも買い集めていきたいと思います。