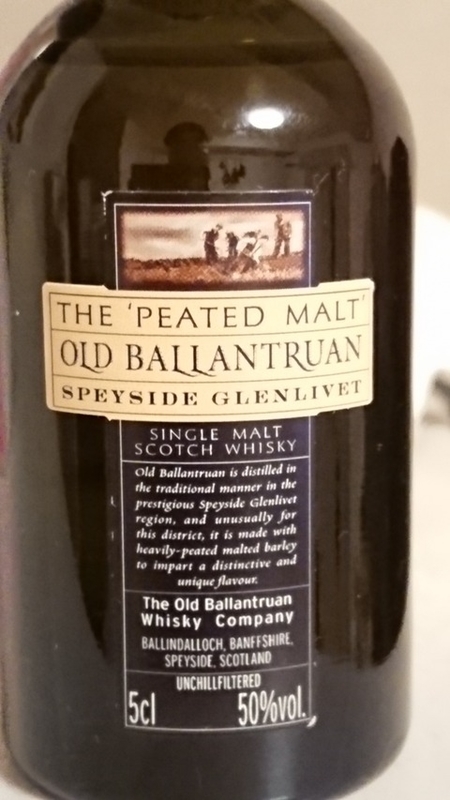
今日は初めて飲むウィスキーです。スペイサイドウィスキーのオールドバランテュランのミニボトルです。50㎖ですが、度数は50%です。
蒸留所はトミントールで、仕込み水はバランチュラン川から取っているため、その名前が付けられました。オフィシャルのトミントールがあまりピートを炊かずすっきりした感じなのに対してこのウィスキーはかなりピーティーです。

小さな文字がいっぱい書いてあります。ミニボトルなので、拡大しないと読めません。

ヘビーピートと書いてあるところは何とか読めます。

人によってこのウィスキーは、好き嫌いが分かれる気がします。私はとても気に入りました。グラスを口に運ぼうとすると、ピーティーな風味が近寄ってきます。また、ボルドーの赤ワインを飲んでいるような重厚感のある飲み口が好きです。
味わいとしては、メルロー種のブドウ酒のような感じです。血の滴るようなステーキをかぶりつきながら、豪快にこのウィスキーをストレートで飲む。ローストビーフも良いかもしれません。(でも、魚料理には合わない気がします。)
このようなお酒を出す、トミントール蒸留所、大変興味深く感じました。この他のオフィシャルボトルも味わってみたいと思います。
次の2つのブログランキングに参加しています。
クリックいただけると とってもうれしいです!
