購入年月日:2022年12月9日
購入場所:ヤフオク 個人
購入価格:7点セット1,100円(送料は別途1,350円)
購入状態:着物、状態は優良
素材:木綿
今日も年代物の昭和レトロの木綿の生地をご紹介したいと思います。いちばん素敵な絣の生地で大失敗をやらかしましたので、この着物は結構慎重に解きました。


新年早々、連続して失敗するわけにはいきません。ところが、途中プロセスを載せませんが、この状態にするまでが非常に困難な道のりでした。
最初は羽織だと思っていたのですが、袢纏だったみたいで、裏地と表地の間に3ミリくらいの綿が薄く挟んであったのです。
その綿はすごく取りずらかったですし、主だったものを取り終えても、すごく薄く生地にへばり付いたものが残っていました。最終的には、濡らしたタオルでこするようにして取り、全部の作業が終わったのは夜中の11時過ぎでした。


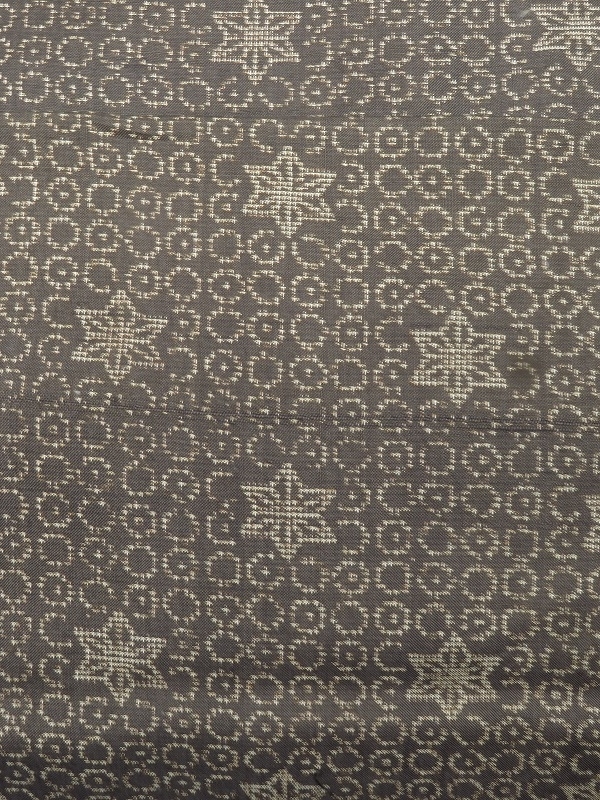
でも木綿という割にはしなやかで、色合いはまるで泥大島のようです。
味のある絣も魅力的で眺めていたら、急に丸底付巾着を作りたくなりました。先日ご紹介したものです。






この柄で、丸底付巾着を作くるととても素敵に仕上がります。
碁石袋に使ってもいいですが、大切な厚みのあるものを入れても良いかもしれませんね。












さて、それでは、詳しく見ていきたいと思います。
(地色・状態)
地色は焦げ茶色です。状態は大変良いです。
(風合い)
柔らかい風合いを感じます。木綿の生地してはとても滑らかな感触です。
(用途)
生地は丈夫そうです。様々なものに加工できると思います。
古い味のある絣模様。このような生地を安価でゲットできるのがオークションの魅力ですね。
さっそく解いて丸底付巾着を作りましたが、狙い通り絣模様が味わい深く、趣味の小物を入れるにはふさわしい巾着になったと思います。
特に、この生地の魅力として、こげ茶色の丸い絣の湖の中に、薄茶色の星型の花模様が浮かんでいるようなイメージを感じます。とっても素敵だと思います。
着物生地の蒐集と巾着作りはライフワークになるかもしれませんね。
丸底ではない底付巾着も、普段使いには結構使えますので、そろそろ以前作っていた、少し薄型の底付巾着も再度作ってみたいと思います。
出来次第、ブログでご紹介いたしますので、引き続きよろしくお願いいたします。

