購入年月日:2022年11月29日
購入場所:ヤフオクストア 着物屋 夢職
購入価格:1,716円(送料は1,100円)
購入状態:着物、状態は優良
素材:木綿
今日も先だって落札した綿の解いた着物を取り上げたいと思います。すごく古い木綿の着物を洗濯して解いたものです。
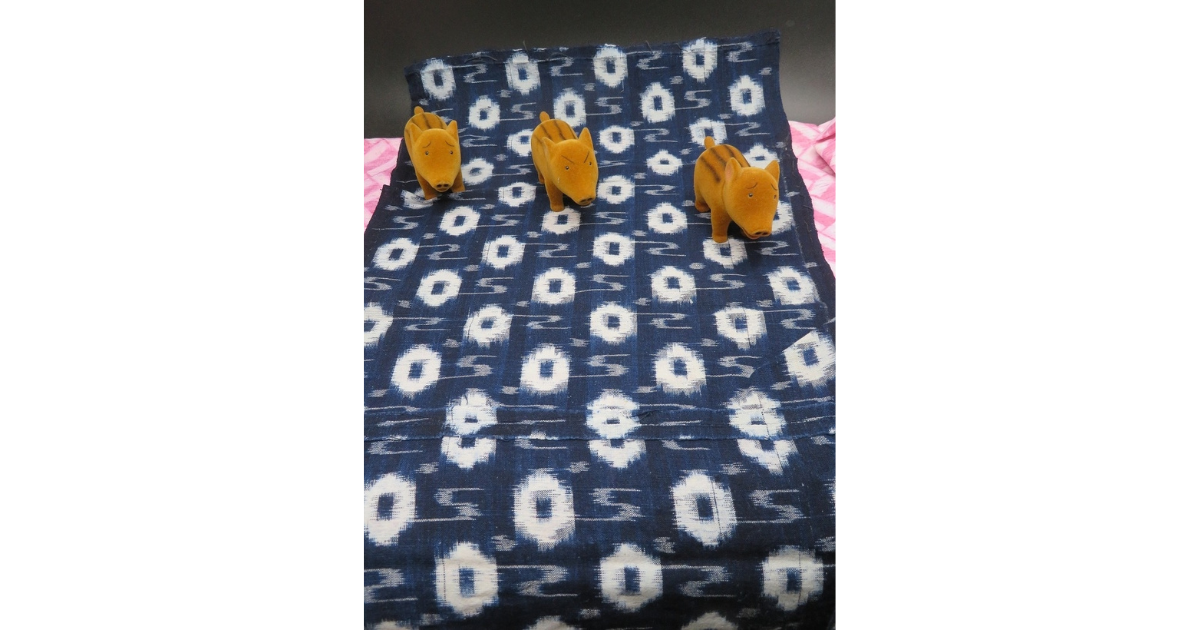
いつものように、茶色のウリボウに登場してもらい、紺色の絣の大きさや色合いのコントラストをお楽しみいただければと存じます。
























(地色・状態)
地色は紺色です。状態はとても良いです。
(風合い)
この生地はとてもしなやかで、柔らかく年代を感じますがとても肌触りの良い風合いになります~
(用途)
生地は丈夫そうです。様々なものに加工できると思います。特に、この生地では先般、丸底付巾着を作っています。とても肌触りがよく、使い勝手が良いですね。










とても柔らかく肌触りの良い木綿です。かなり使い込まれていて、着物を解いてみると穴の開いている部分もありました。
それでも、結構多くの部分は生地として使え、まだまだ活躍してくれそうな感じです。深い紺色に白い絣がくっきり浮かび上がり、落ち着いた雰囲気を醸し出しています。
おそらくこの手の絣の着物がに日常的に使われていたは昭和50年代くらいまでがいいところかもしれませんね。
地方まで洋服が広まり、着物を着る文化は日常では頻度が下がってきていると思います。
それでも、捨てられずにオークションなどのマーケットに出てくれば、再利用される可能性はあるのですから。
この生地は、残り2メートルくらいですが、大切に使っていきたいと思っています。