購入年月日:2022年10月21日
購入場所:ヤフオク qazkoikuさん(岐阜の着物屋さん)
購入価格:4,001円(送料は1,000円)
購入状態:着物、状態は優良
素材:正絹
今日は、ヤフオクで落札した、レトロ 正絹 男物 大島紬 絹更紗の着物 6点組のセットから、大島紬の古い着物をご紹介いたします。
例によってウリボウにも登場してもらい、生地の色合いを見るうえでの、参考にしていただけばと思います。ウリボウは茶色です。

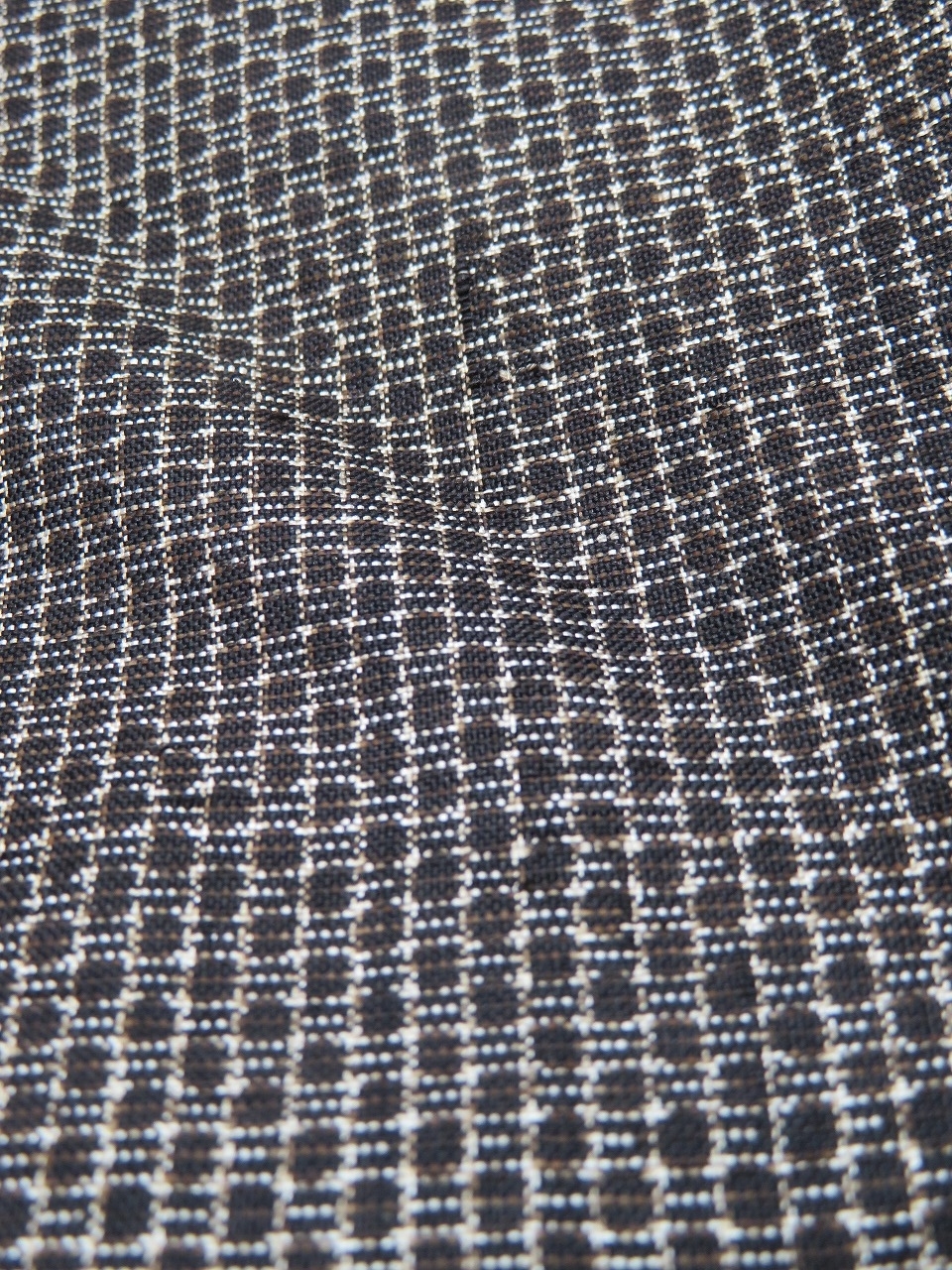
今回の大島紬の着物ですが、色合いが薄い焦げ茶色になります。この大島紬もとても素敵な色合いだと思います。
それでは、詳しく状態を見ていきたいと思います。

























(地色・状態)
地色は薄いいこげ茶です。状態はとても良いのですが、かなり古い着物です。
(風合い)
とてもしなやかで、大島紬らしいシャリっとした風合いです。
(用途)
生地は丈夫そうです。様々なものに加工できると思います。
触りごこちがシャリっとしてとても良い感触です。薄い焦げ茶色がおしゃれで、いろいろなものを作ってみたい衝動にかられます。
絣模様も細かく、かつ変わった模様で面白いです。いろいろな小物を工夫して作ってみたいと思います。
まずはこれから着物を解いて、洗濯・プレスしないといけませんが、袖の部分だけでも先に取り外して、何か作ってもみても良いかなと考えています。
また動きがあれば、このブログでご報告いたします。

