購入年月日:2022年10月21日
購入場所:ヤフオク qazkoikuさん(岐阜の着物屋さん)
購入価格:4,001円(送料は1,000円)
購入状態:着物、状態は優良
素材:正絹
今日は、ヤフオクで落札した、レトロ 正絹 男物 大島紬 絹更紗の着物 6点組のセットから、泥大島の古い着物をご紹介いたします。
例によってウリボウにも登場してもらい、生地の色合いを見るうえでの、参考にしていただけばと思います。ウリボウは茶色です。

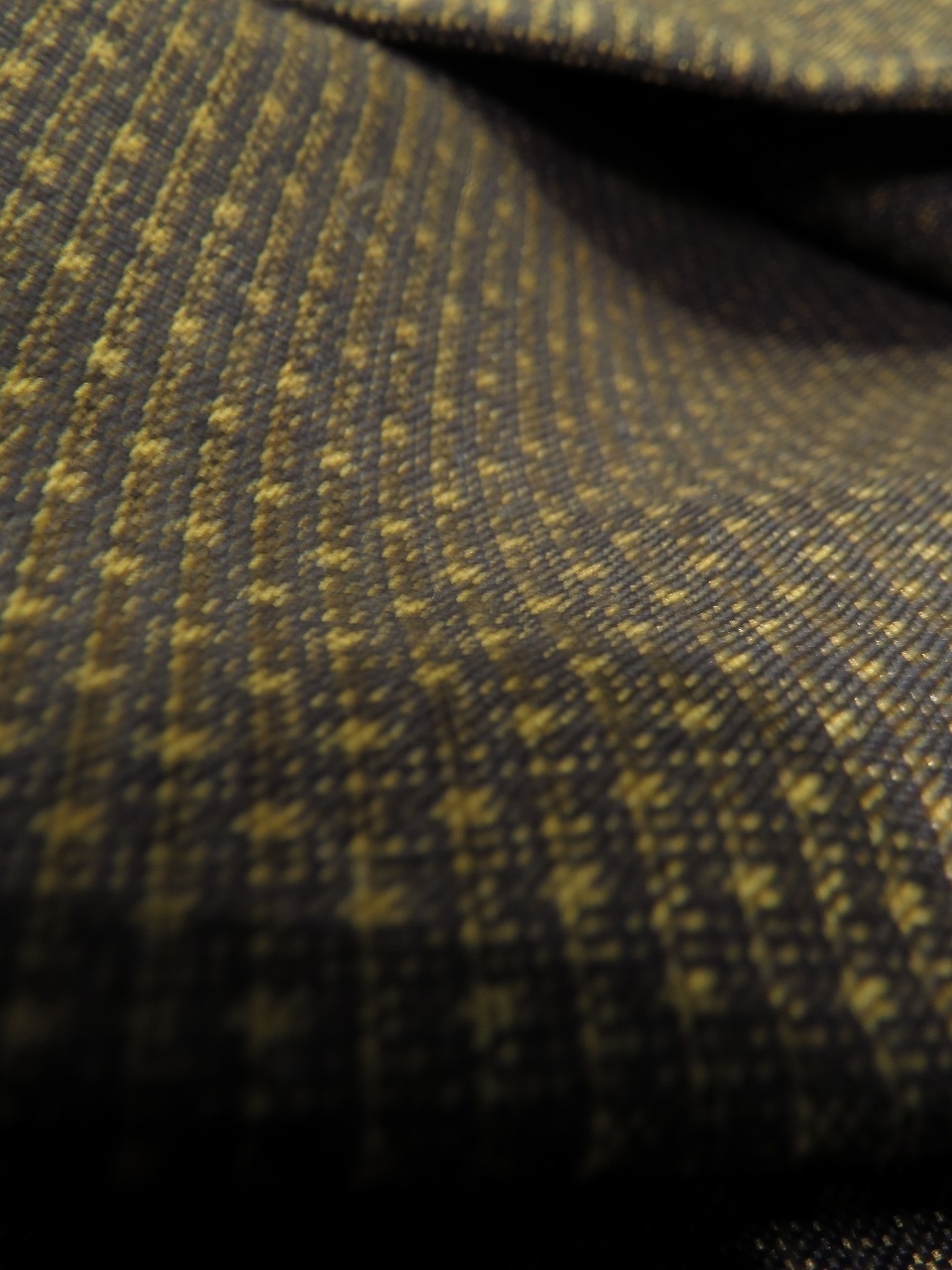
今回の大島紬の着物ですが、色合いが渋い茶色で、とても素敵な色合いだと思います。すごく気に入っています。
それでは、詳しく状態を見ていきたいと思います。


























(地色・状態)
地色は渋い茶です。状態はとても良いですがかなり古い生地になります。
(風合い)
とてもしなやかで、柔らかい風合いです。
(用途)
生地は丈夫そうです。様々なものに加工できると思います。
大島紬らしい滑らかで、触りごこちが良い生地です。大島紬の生地は、特に泥大島の場合、焦げ茶色や紺色、黒系の地色の生地が多いのですが、この色合いの生地には、なかなかお目にかかれません。
この生地と一緒に、焦げ茶色や紺系の大島紬を縫い合わせて、巾着などを作ってみても面白いかと思います。
この色の大島紬は他に持っていないので、大切に使っていくつもりです。

