購入年月日:2022年10月21日
購入場所:ヤフオク qazkoikuさん(岐阜の着物屋さん)
購入価格:4,001円(送料は1,000円)
購入状態:着物、状態は優良
素材:正絹
今日は、ヤフオクで落札した、レトロ 正絹 男物 大島紬 絹更紗の着物 6点組のセットから、大島紬のアンサンブルをご紹介いたします。
例によってウリボウにも登場してもらい、生地の色合いを見るうえでの、参考にしていただけばと思います。ウリボウは茶色です。


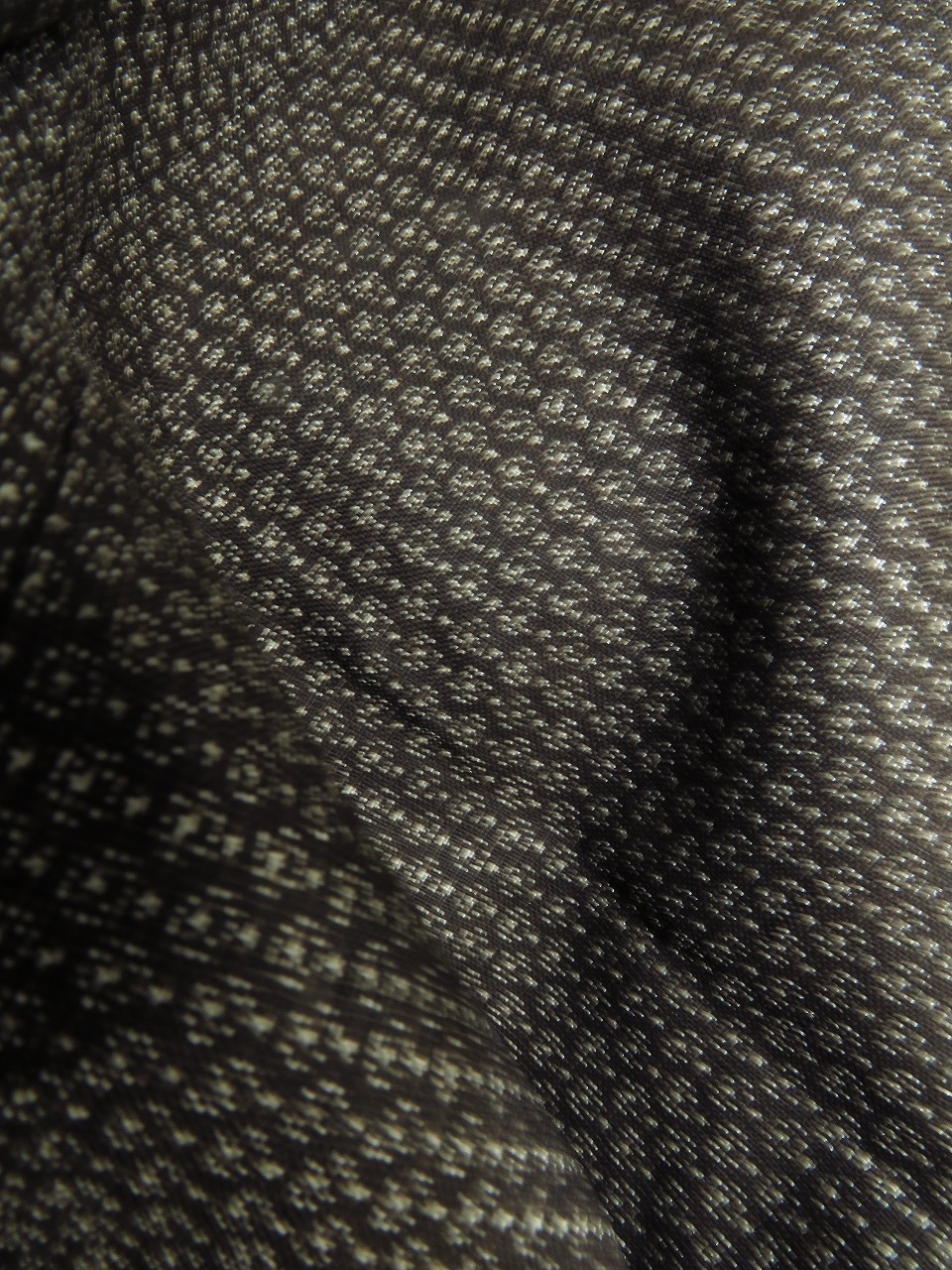
大島紬のアンサンブルですが、絣が非常に細かく、また、羽織の裏地もとても味のあるデザインになっています。
前回ご紹介した、大島紬も非常に細かな絣でしたが、今回のアンサンブルの生地の方が遥かに細かな絣になっています。
↓前回ご紹介した泥大島紬























それでは、詳しく状態を見ていきたいと思います。
(地色・状態)
地色はこげ茶です。状態はとても良いですがかなり古い着物す。
(風合い)
大島紬らしい、シャリっとした風合いです。
(用途)
生地は丈夫そうです。様々なものに加工できると思います。
細かな絣は前回ご紹介した大島紬と同様ですが、前回の大島紬がしっとりした感触なのに対して、今回の大島は、シャリっとした感触がとても心地よいです。
この生地で巾着を作ると、とても軽くしなやかなかで、独特の風合いの巾着に仕上がるのではないかと思います。
羽裏(羽織の裏地)のデザインも素敵です。丁寧に解いて巾着に活用し阿智と思います。出来上がりましたら、ブログにアップいたします。

