このブログにお越しいただきありがとうございます。お昼ごろの投稿は、日によってまちまたいですが、トピックがあったときなど、最近は臨時で投稿しております。

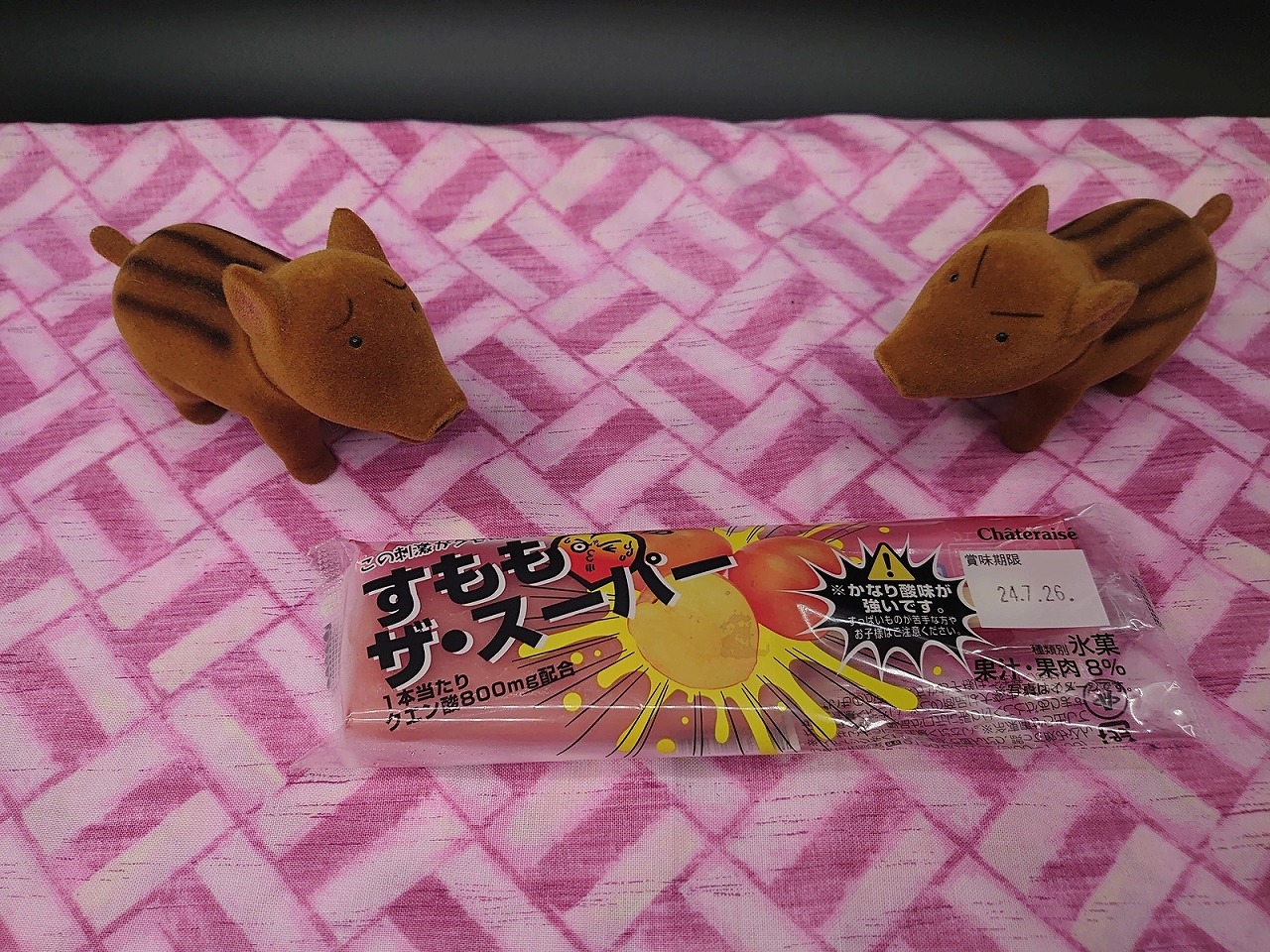
今日は、近くの屋敷林の近くを散歩した帰りにシャトレーゼに寄ったら、新しいアイスを発見したので、思わずブログに書いて皆様に情報を共有しようと思った次第です。

私が、新商品と思っているだけで、実はもうすでに発売されていたりして・・・
ちょっと心配なのでネットで調べてみると・・・発売日は今年の7月15日。評判は上々のようです。

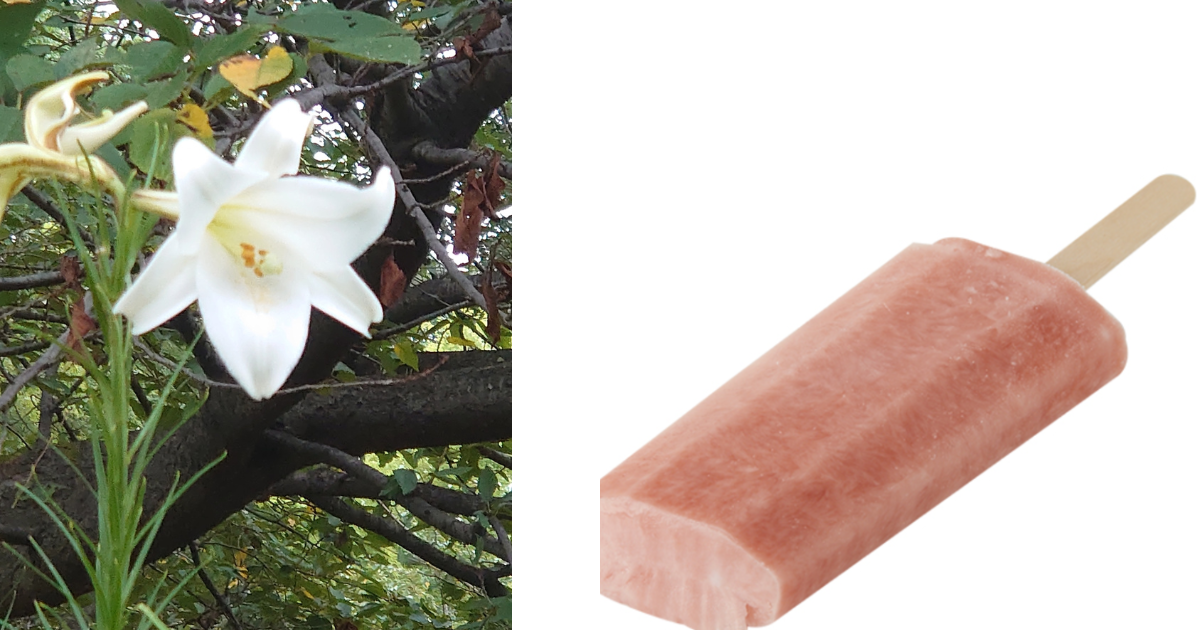
⇧シャトレーゼのホームページより
上記のリンクで、シャトレーゼのホームページに飛んでいただくと、商品の詳細がわかりました。
長野県産のすもものピューレを使っているとのこと。上品で酸味の利いた味わいに、すももの風味が穏やかに感じられます。これはおいしいです!

このシリーズは、なんといってもレモンが刺激的な味わいでとっても好きなのですが、レモンだけだと正直飽きが来るというか・・・レモンとすももを交互に食べると、味の違いが楽しめて、残暑が厳しい折でも「ひんやり」過ごせる気がしてきます。

シャトレーゼ。歩いて2分くらいのところにあるので、ついつい寄ってしまいます。
いつもは量り売りのワインやカップに入ったチーズも購入するのですが、今回はアイスに的を絞って、購入しました。
レモンとすももを1袋ずつ購入して、交互に食べて愉しんでいます。


さて、シャトレーゼに行く途中、いつもの屋敷林では百合の花が見ごろでした。



白くて可憐な花は、道行く人を引き付けています。この屋敷林では春の桜に始まり、季節ごとに様々な花のある風景を届けてくれます。
秋になると、この百合の花他に、烏瓜やコスモスなどが秋の訪れを教えてくれます。
家に帰ってアイスを食べながら、窓から入って来る風を感じると、なにげなく秋の声が聞こえてくる気がしました。
今日は、着物生地のブログをまとめたいと思います。スキットルも登場させながら、模様の大きさなどを上手くお伝えできるように頑張りたいと思います。
それでは失礼いたします。