昨日は早く家に帰る予定でしたが、打ち合わせで帰りが遅くなり、ウイスキーを試飲しながらブログを書くことができませんでした。
また、ここ数日、ブログ訪問もなかなか出来ず、心苦しい限りです。読むことと、書くことの両立って難しいですね。
さて、別ブログで展開しているアニメブログの書き直しも、順調に進んでいます。根本的に書き直すものもあれば、一部修正で再アップしているものもあります。
⇧上の作品(On Your Mark)は、ジブリの短編作品です。個人的にはかなり出来栄えの良い作品だと思っていますので、是非一度ご覧いただくことをおすすめいたします。

⇧スタジオジブリホームページ提供画像より
⇧音楽を志す、純粋な2人の少女の物語です~
⇧残酷な現代の社会を生き抜く私にとってのバイブルの作品です。
⇧青春の汗がまぶしい作品です!
還暦過ぎたオヤジの世迷言のようなブログですが、取り上げているアニメ自体は、おすすめできる作品だと思います。是非一度、ご一瞥賜れば幸いです。
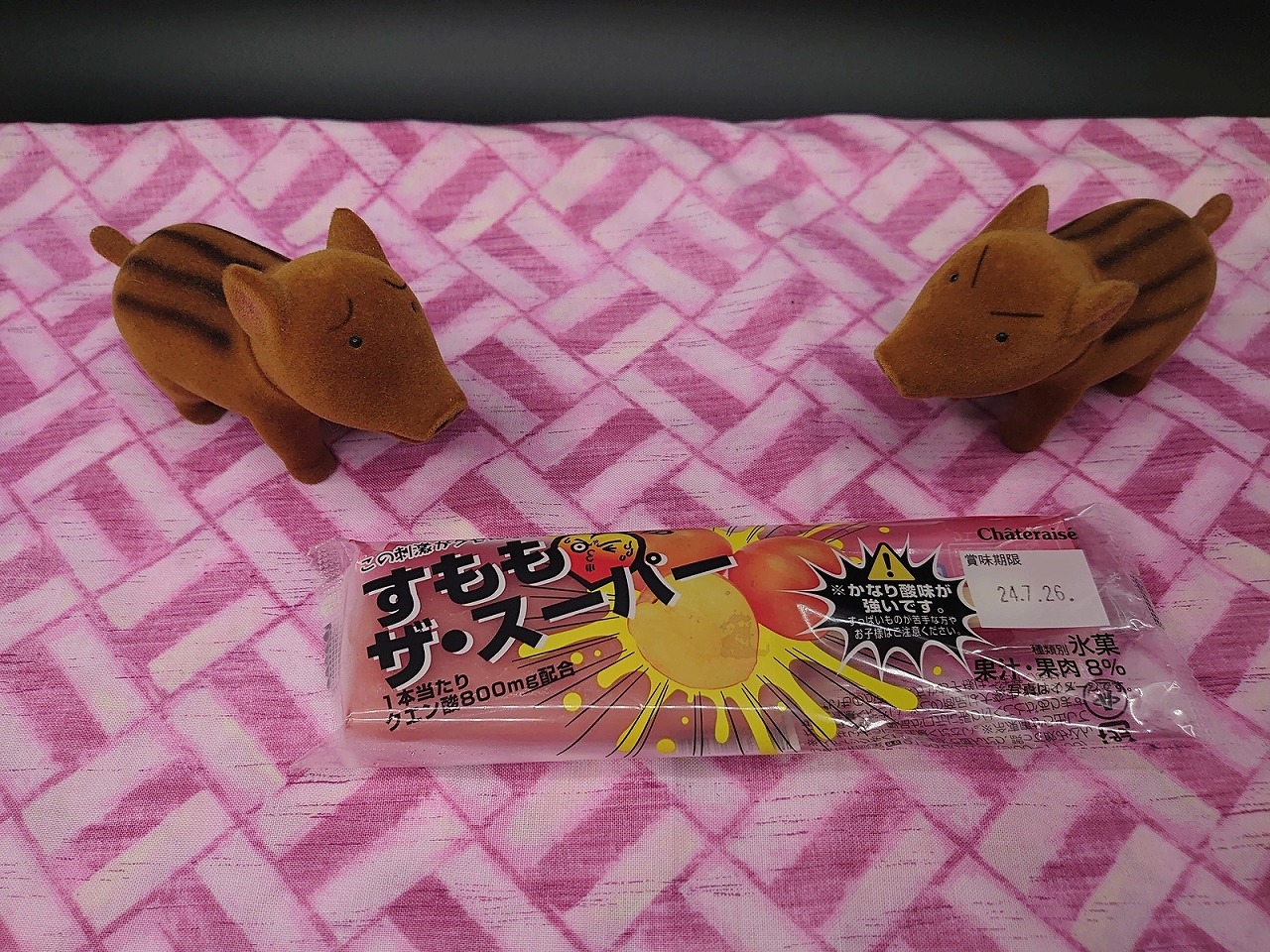
今、先日ご紹介したシャトレーゼのすももアイスを食べています。先日取り上げた際は、レモンのと比較して穏やかな酸味と思いましたが、あらためて食べてみると酸っぱいです~
これから会社なのですが(現在6時45分)、食べて目が覚めた感じがします。


シャトレーゼホームページより
今日も頑張って仕事をします~
次の2つのブログランキングに参加しています。クリックいただけると とってもうれしいです!