地震の翌日、イベントも無事終わり、午後は、半休をいただきました。そして昼飲みコース!
少し豪華なコースでいただきました。

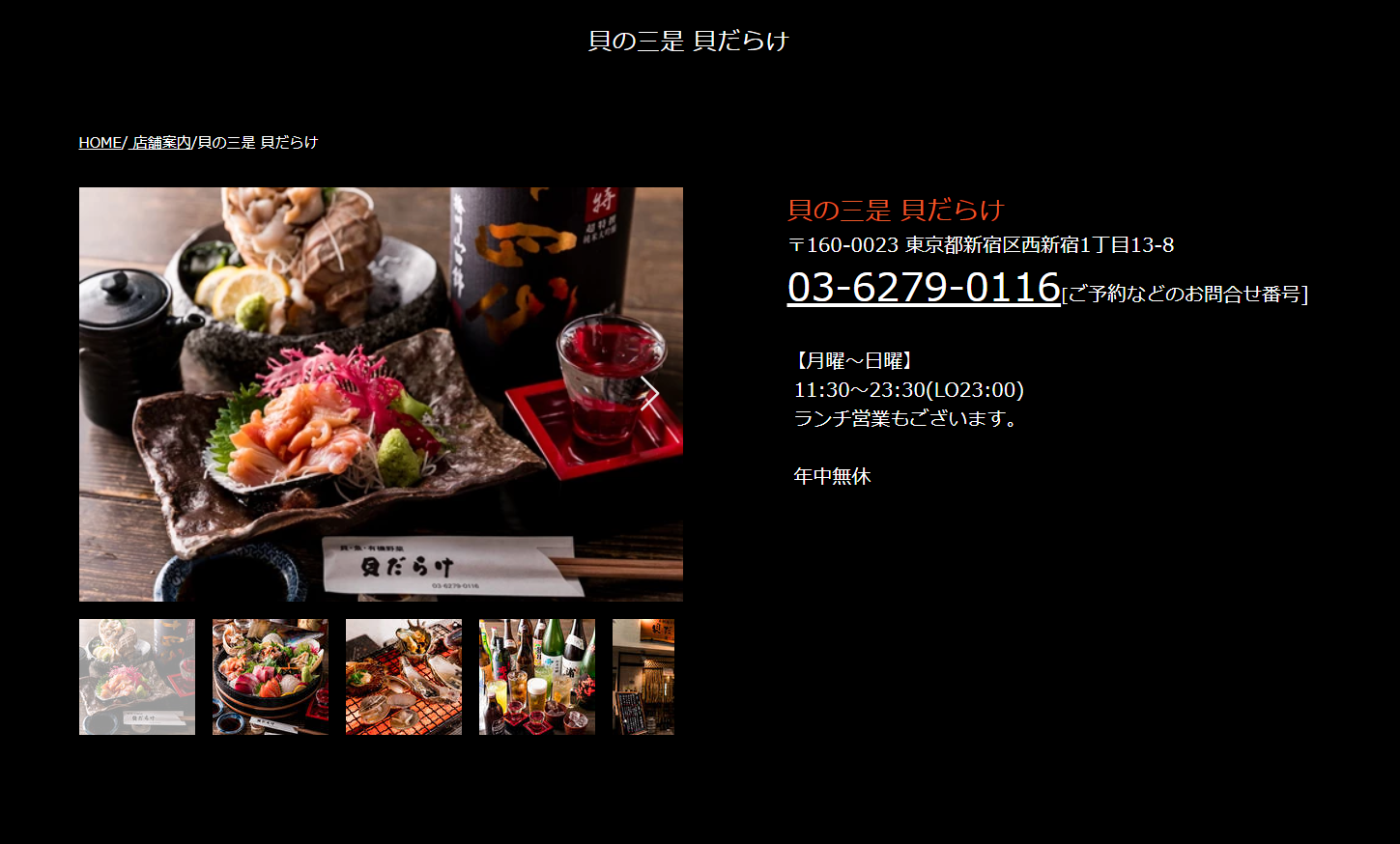
お伺いしたのは、三是さんのグループ店です。
三是グループは、新宿に全部で10店舗もあり、お寿司屋さんや居酒屋さんがメインで、お魚がとてもおいしいお店です。いろいろな形態のお店がありますが、私がよく行くお店は「貝だらけ」さんです。
大将にお願いしたのは、昼のみのコース料理です。

⇧お刺身をパフェのように盛りつけた最初のお料理です。

⇧絶品のマグロのカマ焼き

⇧蒸し牡蠣は、やや小ぶりですが、味は最高です。ラフロイグのハイボールと一緒に食べたら最高でした!

⇧最高ランクの和牛です。アードベッグのハイボールがとてもよく合います!

⇧プリプリのジャンボ海老フライ

三是 貝だらけホームページより
先だってお願いしたら、大将がアードベッグとラフロイグも取り寄せてくださり、美味しいハイボールを飲むことができるのです!
生牡蛎や蒸牡蛎と飲む、アードベッグやラフロイグは、とてもナイスな組み合わせだと思います。最高にうまいです!
日本酒はもちろん美味しいですが、アイラのウイスキーと貝料理は最高の組み合わせだと思います。アワビの刺身やナマコ酢とも相性もグッドです。
また、なんと言っても、日本酒の飲み放題のメニューもすごく充実していて、美味しい魚介類を肴にお酒を飲みたいときは、おすすめのお店だと思います。
民芸調のお店ですが、お客様の接待にも使えて、とても助かっています。とにかく魚や貝の鮮度がとてもよく、透明に透き通ったイカの刺身やコリコリのナマコ、他の店では食べられないような新鮮な貝の刺身など、お店の見た目の豪華さより、食材の美味しさでお店を選ぶなら、ここしかないといった感じです。
お値段は普通の居酒屋さんよりは多少しますが、食べてみていただければ、かえって安いと私は思っています。
なお、いきなり夜行くのが心配という方には、ランチにまず行かれることをおすすめします。
1,000円以下でも美味しいメニューが沢山あり、一番のおススメは「日替わりランチ」です。お肉やその日入った魚の組合わせなど、野菜も添えられる時が多く、バランスのとれた定食になっています。
また、牡蛎やホタテなどの貝と豚肉をオイスターソースで炒めたランチも、絶品です。
是非ともこれからは、少人数で楽しむ昼のみを、試されてみてはいかがでしょうか?
