今日は、お正月ということあり、少し贅沢をしたい気分です。ジョニーウォーカーブルーラベルを2本、一気開けしてみることにします。


最初は、二昔前位のジョニーウォーカーブルーラベル。早速開けてみます。なんとかコルクも折れずにすんなり開封できました。



さっそくいただきますと、
- ごくわずかに古酒のエグミがあります
- ピート感もあり、辛口でおいしゅうございます
- あっという間に、グラスは空になりました
- 90年代後半くらいのボトルではないでしょうか?
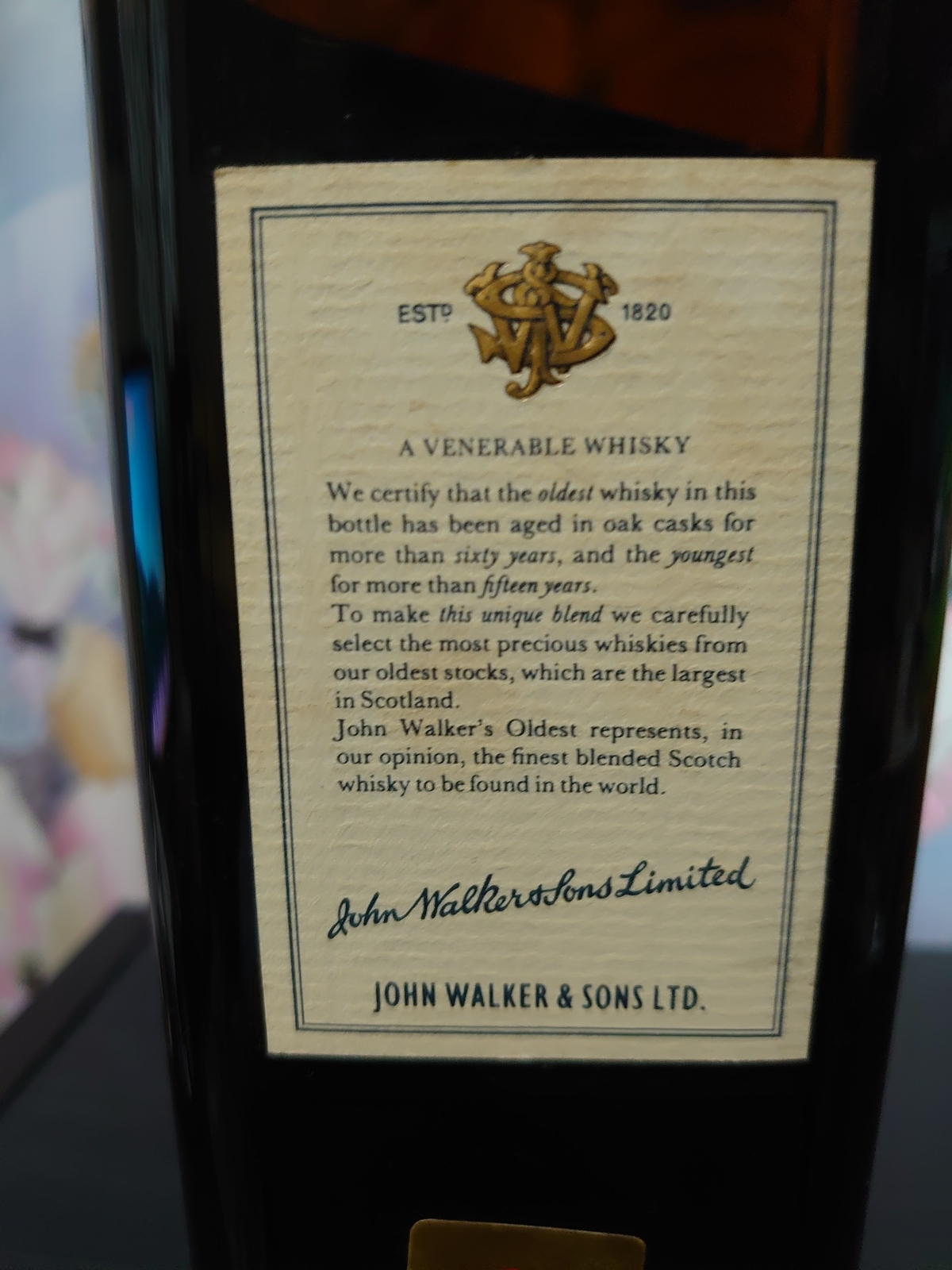
次は、ジョニーウォーカーではなく、ジョンウォカーのブルーラベルです。まあ、名前はともかく、ジョニーウォーカーのブルーラベルには変わりないのですが、こちらのラベルには、さらに「オールデスト」の表記があります。



ブルーラベルの初期は、オールデスト表記のものがあり、さらに古いラベルが、「ジョンウォカー」表記になります。
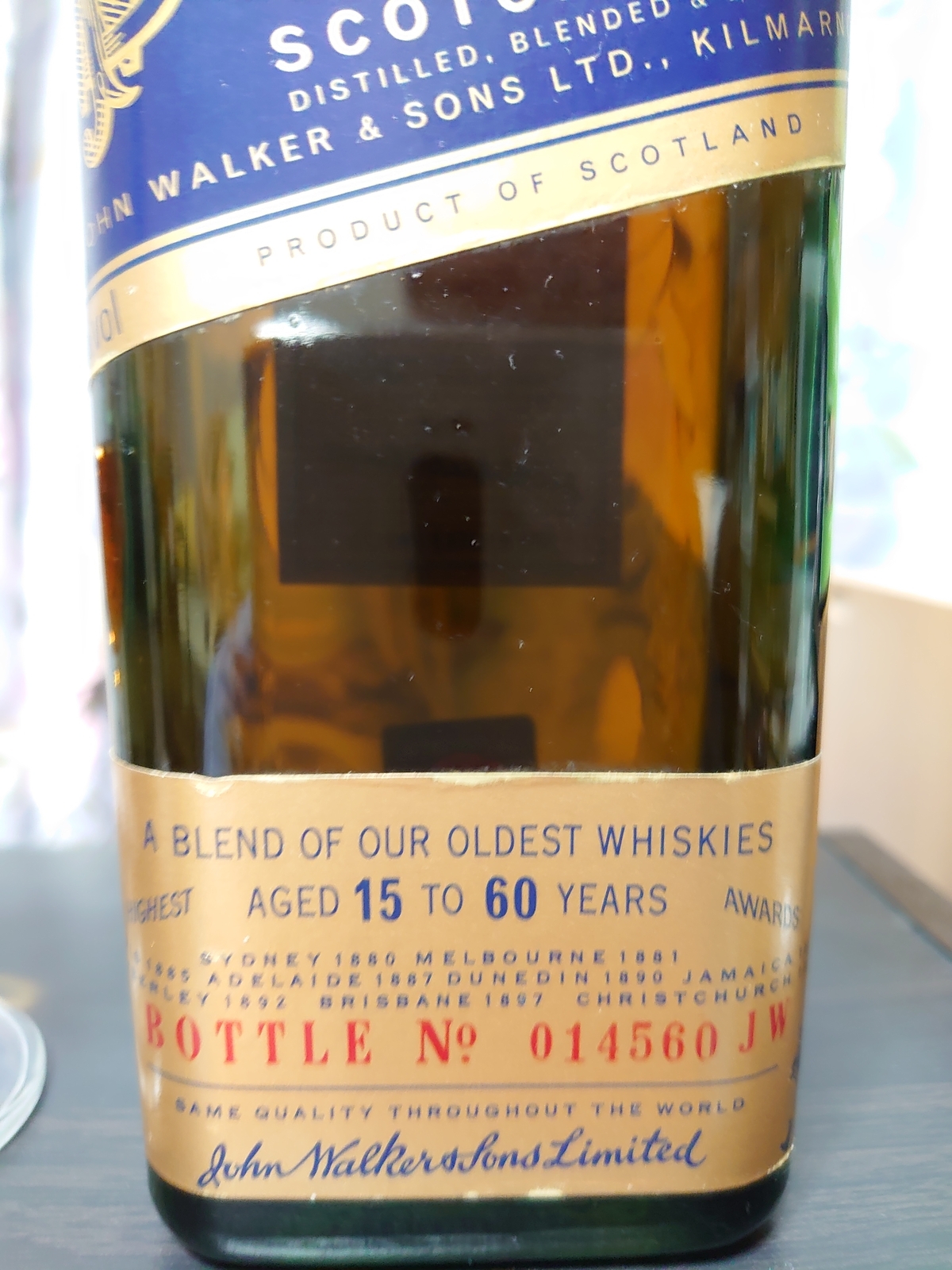
また、このボトルの下のラベルには、「AGED 15 TO 60 YEARS」の表記がされています。15年から60年の原酒が使わている、と言うことになります。
実はこのボトル、このようなざっくりした表記はだめよ、ということで当局から規制がかかり、その後このラベルは使われなくなるのですが、いずれにしても一番古いジョニーウォーカーのブルーラベルになるわけです。

コルクは、かなりやばい状態でした。なんとかもってくれたのが不思議なくらいです。
人間に直せば、15歳の若者から私のような還暦の老人まで、闇鍋状態のボトルになる訳です。
なお、このボトルは、1980年代のボトルですから、一番古くて、1920年代の原酒が使われいることになります。
この頃といえば、日本は大正時代。第一次世界大戦後の混沌とした世界で、関東大震災やその後の戦争への序章ともえいる不穏な出来事が起きつつあった時代です。
そんな古い歴史のことなどを考えながら、飲むジョンウォカーブルーラベルはとっても美味しく感じられます。琥珀色の美しい色合いも何とも言えません。


味わいとしては、
- スモーキーでコクのある味わい
- 奥行きのあるモルト感
- 辛口で甘ったるくないキレのある風味
- ジョニーウォーカー黒ラベルを彷彿とさせる芳ばしい風味
など、今日のシェリー系の甘口のウイスキーを飲みなれている方にとっては、骨太の味わいではないかと思います。
アイラ系のウイスキーでも、スモーキーさの中に甘さが隠れていたりするものですが、ジョンウォカーについては、余り甘さと無縁の風味ではないかと思います。
最近ではこのボトルはオークションでも結構いい値段になりつつあり、3~4万円近く出さないと、状態の良いものは手に入らなくなって来ています。確実にオークションにでる玉数も少なくなっていると思います。
私も、手元にあるブルーラベルは、今回ですべて終了になります。
新年で少し贅沢なウイスキーの飲み比べになりましたが、これからも機会があれば、引き続き、このような企画を考えてみたいと思います。
これらもよろしくお願いいたします。
