購入年月日:2015年2月15日
購入場所:ヤフオクストア シンエイ
購入価格:301円(税込)送料別途
購入状態:着物、状態は優良
素材:正絹
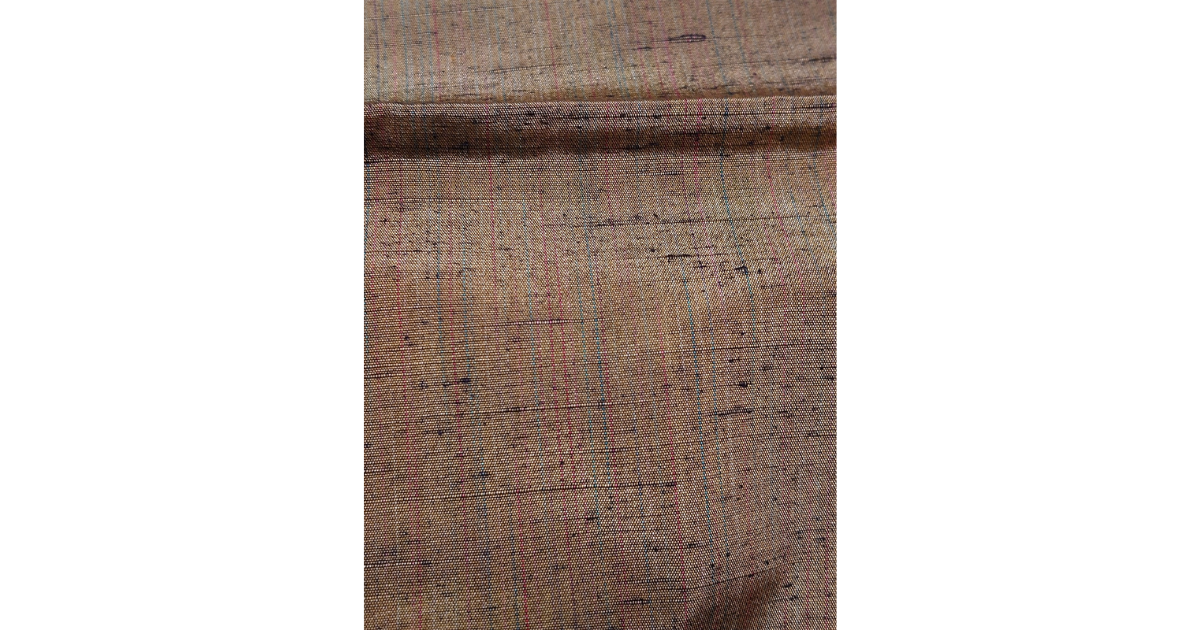
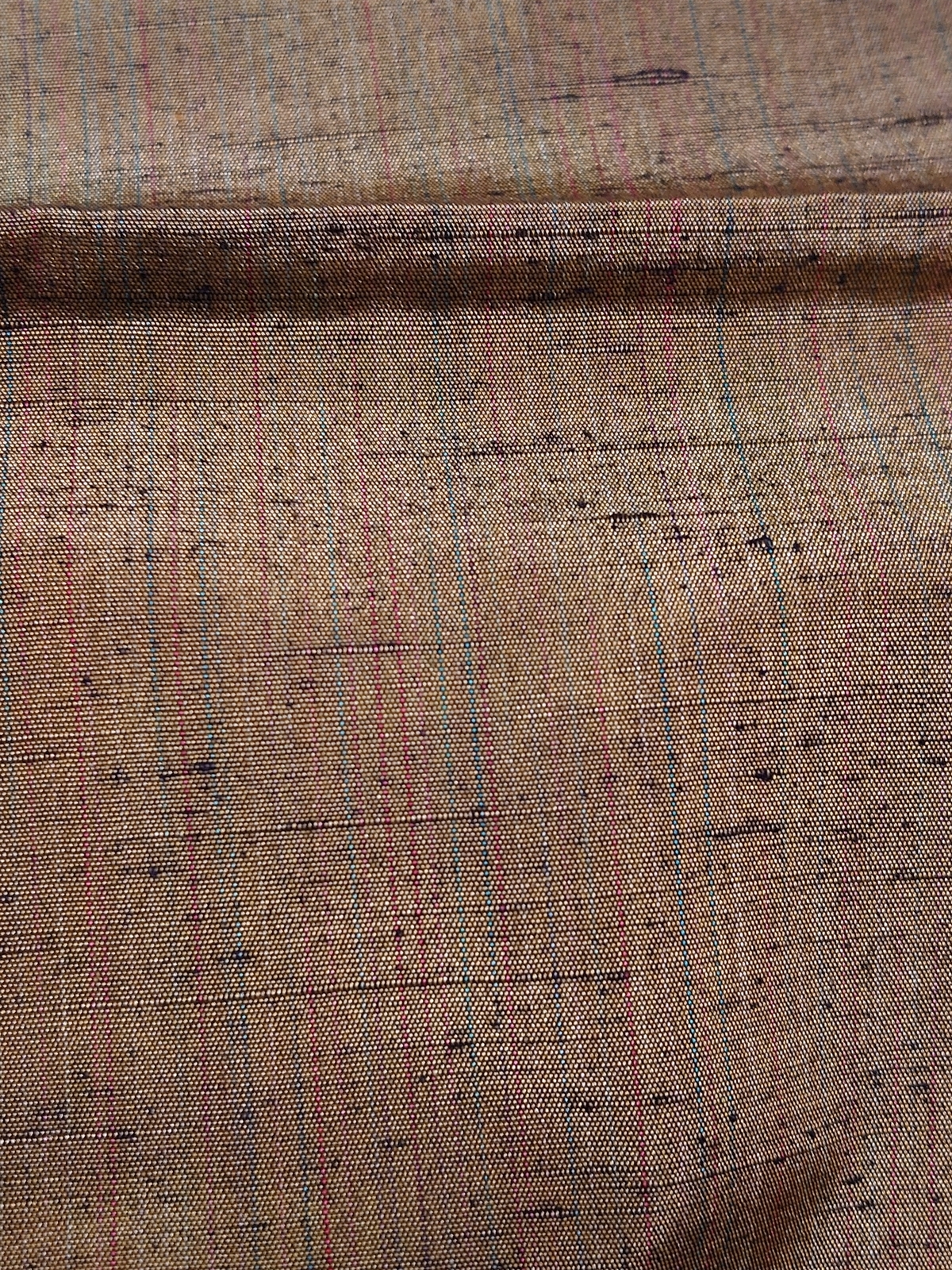
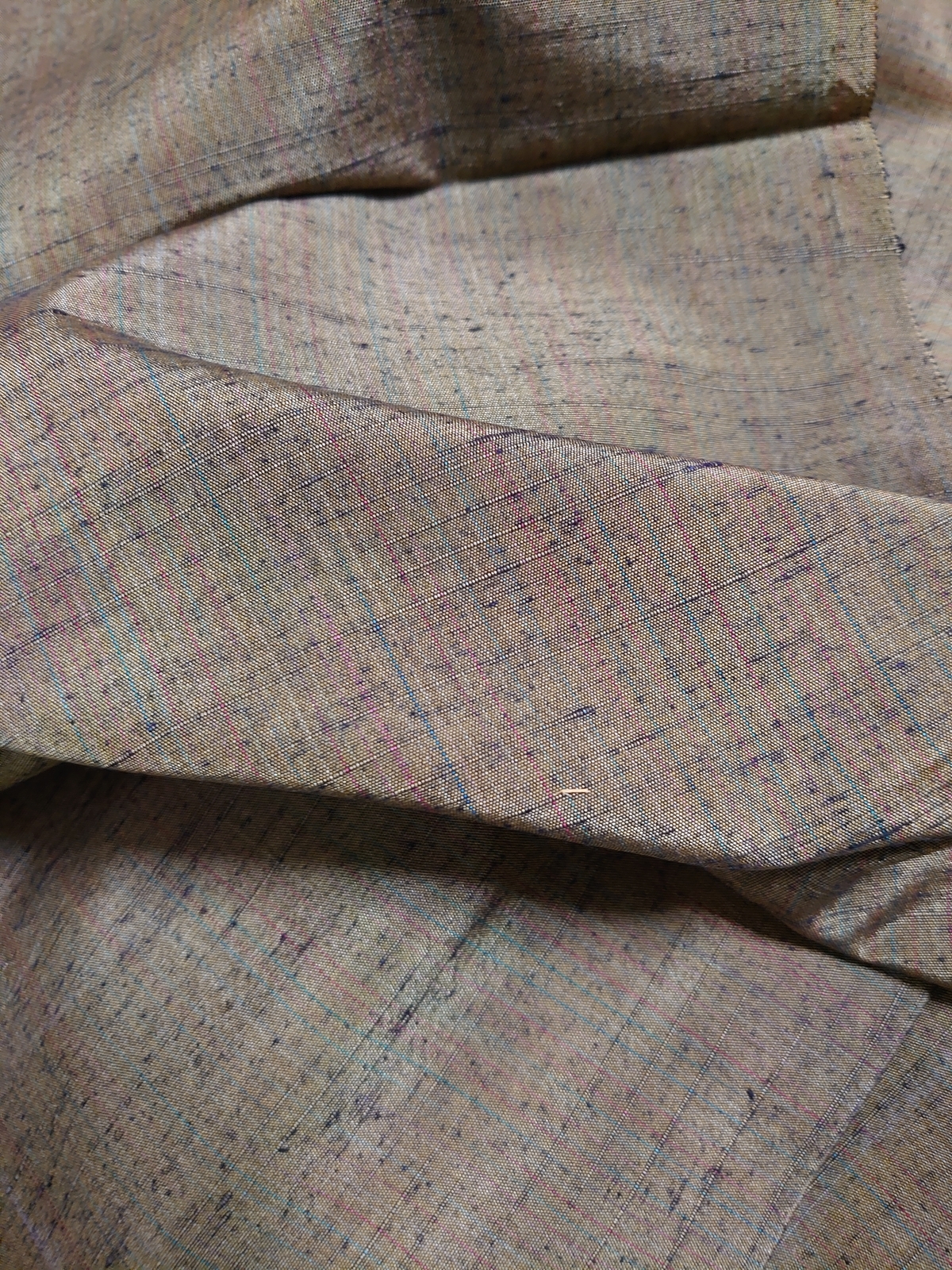
今日は、雨模様を織り出した手織り真綿の着物を解いた生地です。


見る角度や光の加減で色合いが変わります。




詳しく状態を見ていきたいと思います。
(地色・状態)
地色は、緑が強い青緑です。八掛に少しシミがありましたが、それ以外は状態は大変良く、着用可能の表示がありました。
(風合い)
手織り真綿紬らしい柔らかいソフトな風合いです。サラッとした感触も、気持ちよいです。
(用途)
紬地ですから加工は楽だと思います。雨模様は少し地味ですが、いろいろなものが作れると思います。
■まとめ■
雨模様の柄は不人気なためか、真綿紬でも比較的安く落札できると思います。500円を超える時はあまりなかったと思います。
個人的には、ブックカバーをよく雨模様の生地で作っています。横で使ってもあまり気にならないからです。
あと、縫い合わせて「枕カバー」や「クッション」などを作った記憶もあります。パンヤ綿を入れると全体的にソフトな感じに仕上がるので、結構好きでした。
個人的には、ブックカバーをよく雨模様の生地で作っています。横で使ってもあまり気にならないからです。
あと、縫い合わせて「枕カバー」や「クッション」などを作った記憶もあります。パンヤ綿を入れると全体的にソフトな感じに仕上がるので、結構好きでした。