購入年月日:2014年5月18日
購入場所:ヤフオクストア シンエイ
購入価格:761円(税込)送料別途
購入状態:着物、状態は優良
素材:正絹
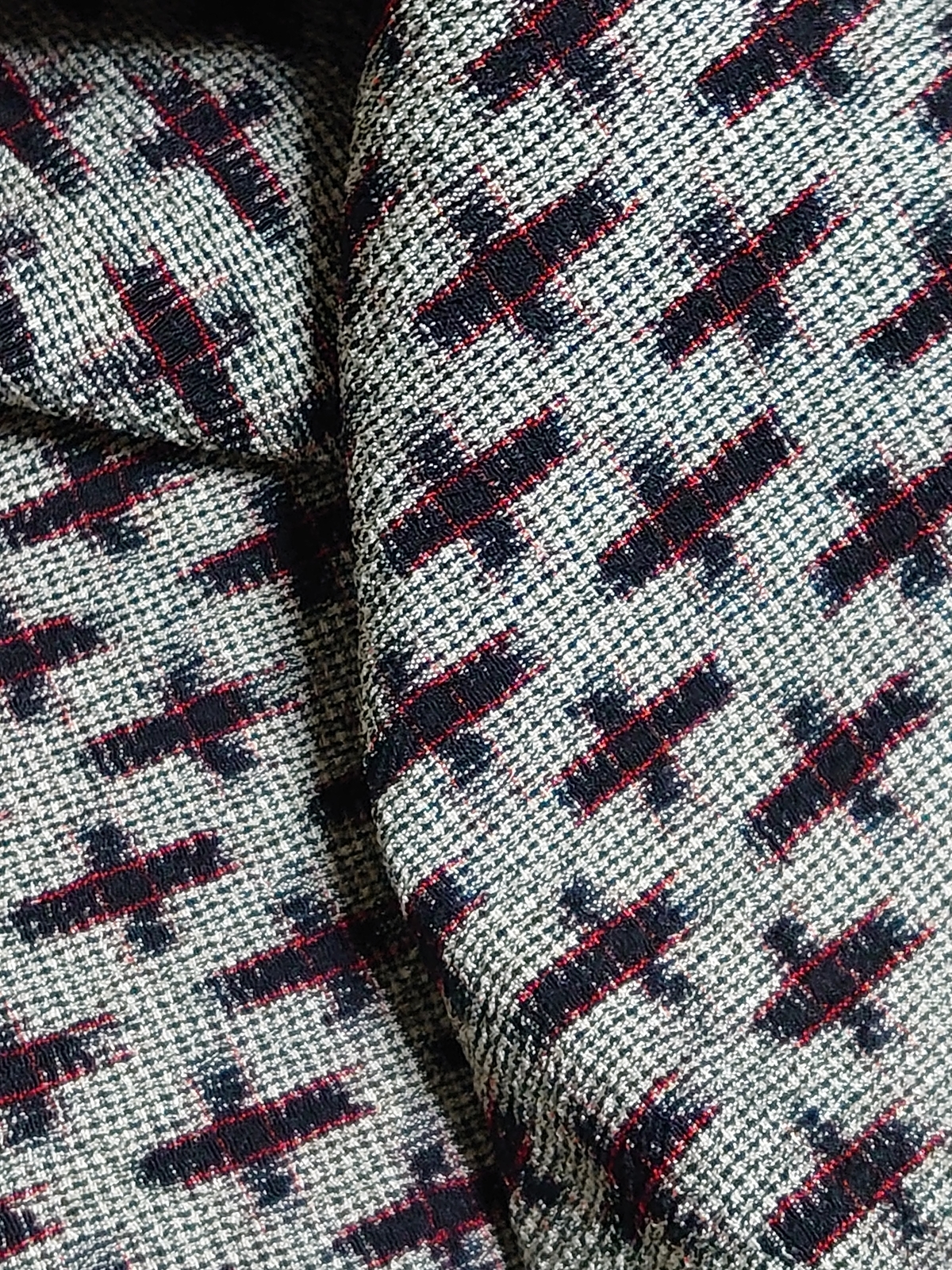
今日は、変わり十字模様を織り出したお召の着物を解いた生地です。









詳しく状態を見ていきたいと思います。
(地色・状態)
地色は、黒と白です。多少アクはありますが状態は大変良く着用可能の表示がありました。
(風合い)
最初はすこしザラッとした肌触りですが、空気が結構入る織り方なので、全体的にふわっとしています。
(用途)
クッション的に内容物を保護できるので、巾着を作っても面白いと思います。肌触りは、最初のインパクトで少しザラッと感じるのが、個人的な好みとして分かれるところだと思います。
■まとめ■
お召には、たまにこのような空気を入れて柔らかく織ったものがあります。一口にお召といっても、すごく生地のタイプは多く、範囲も広い気がしています。
この手の生地の場合は、ミシンのペダルやゴルフシューズなどを入れる巾着を作ったりしています。少し手荒に扱っても中身に影響がでないように出来るため、使い勝手がいいように感じます。
この手の生地の場合は、ミシンのペダルやゴルフシューズなどを入れる巾着を作ったりしています。少し手荒に扱っても中身に影響がでないように出来るため、使い勝手がいいように感じます。
