購入年月日:2014年7月7日
購入場所:ヤフオクストア シンエイ
購入価格:61円(税込)送料別途
購入状態:着物、状態は優良
素材:正絹
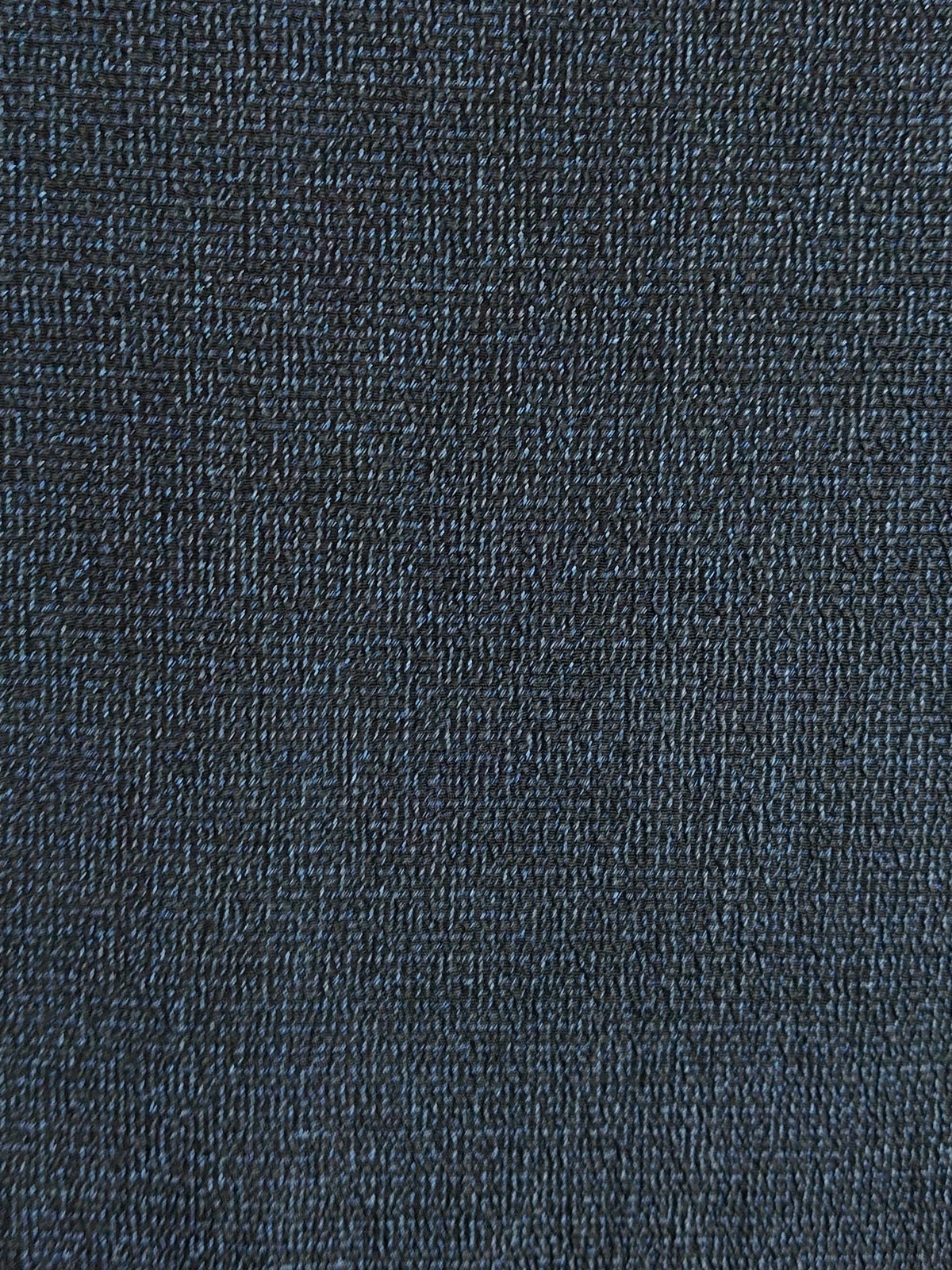
今日は、折り柄の着物を解いた生地です。






詳しく状態を見ていきたいと思います。
(地色・状態)
地色は、黒と青みがかったグレーです。状態は大変良く、着用可能の表示がありました。
(風合い)
本塩沢紬のようなザラッとした風合いです。やや厚手の生地ですので、丈夫で使い勝手は良さそうです。
(用途)
洗濯すると縮む可能性はありますが、ブックカバーや巾着など、いろいろなものを作ることができると思います。
■まとめ■
織柄はとても織り目が細かく、素敵な柄だと思います。多少渋めの色合いですが、逆に男物の小物などを作るのには、丁度良いかもしれません。
まだ、この生地では何も作っていないので、思いついたものがあらば、積極的にいろいろ作ってみるのも面白しろそうです。
税込みで61円のコストしかかかっていないで、失敗を恐れずに、チャレンジを続けたいと思います。
まだ、この生地では何も作っていないので、思いついたものがあらば、積極的にいろいろ作ってみるのも面白しろそうです。
税込みで61円のコストしかかかっていないで、失敗を恐れずに、チャレンジを続けたいと思います。
