購入年月日:2014年頃
購入場所:不明
購入価格:不明
購入状態:おそらく着物、状態は可
素材:正絹
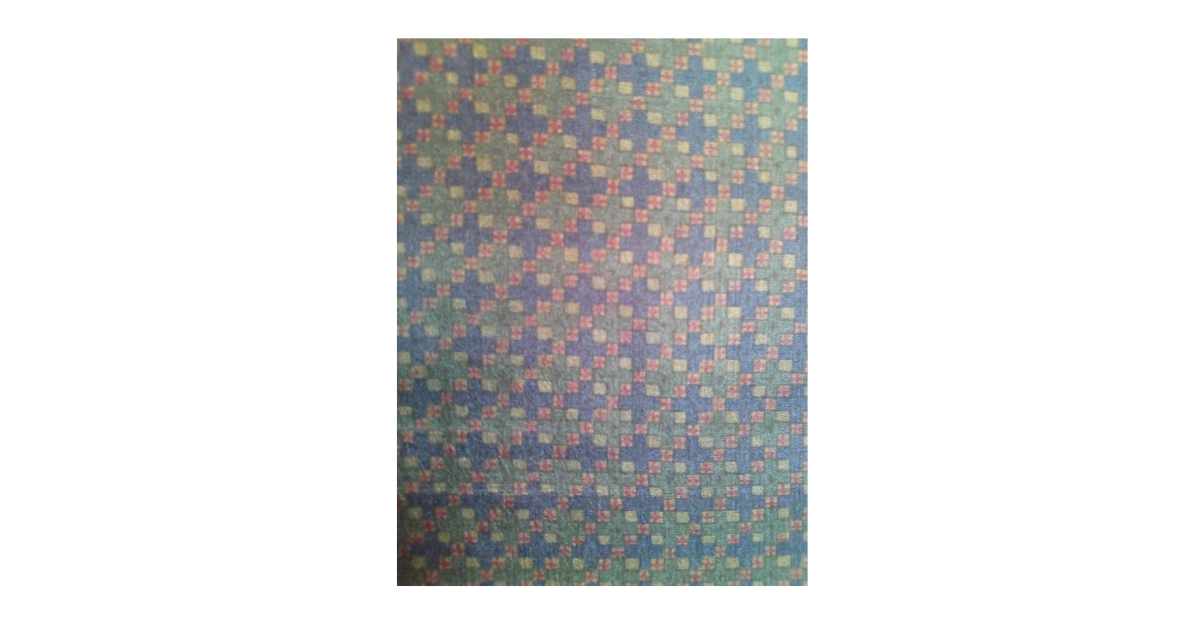
今日は、昔購入した、レトロな更紗の着物を解いた生地です。購入時期、価格等は不明です。




変わった十字模様がとても綺麗に配列されています。




では詳しく状態を見ていきたいと思います。
(地色・状態)
地色は、モスグリーン。生地がかなり弱っていて、生地として取れたのは3メートルくらいしかありませんでした。
(風合い)
薄くてサラッとした感じです。
(用途)
レトロ感があり、独特の趣があります。きちんと接着芯を使って補強すれば、味のある小物がつくれると思います。
■まとめ■
非常に古い着物で、生地が弱っていたため、生地として使える部分はわずかしか取れませんでした。
それでも、貴重なレトロ風の模様は、とても素敵な小物が作れる予感がします。
貴重な生地ですから、慎重に用途を考えながら、大切に使っていきたいと思います。
それでも、貴重なレトロ風の模様は、とても素敵な小物が作れる予感がします。
貴重な生地ですから、慎重に用途を考えながら、大切に使っていきたいと思います。