購入年月日:2022年10月21日
購入場所:ヤフオク qazkoikuさん(岐阜の着物屋さん)
購入価格:4,001円(送料は1,000円)
購入状態:着物、状態は優良
素材:正絹
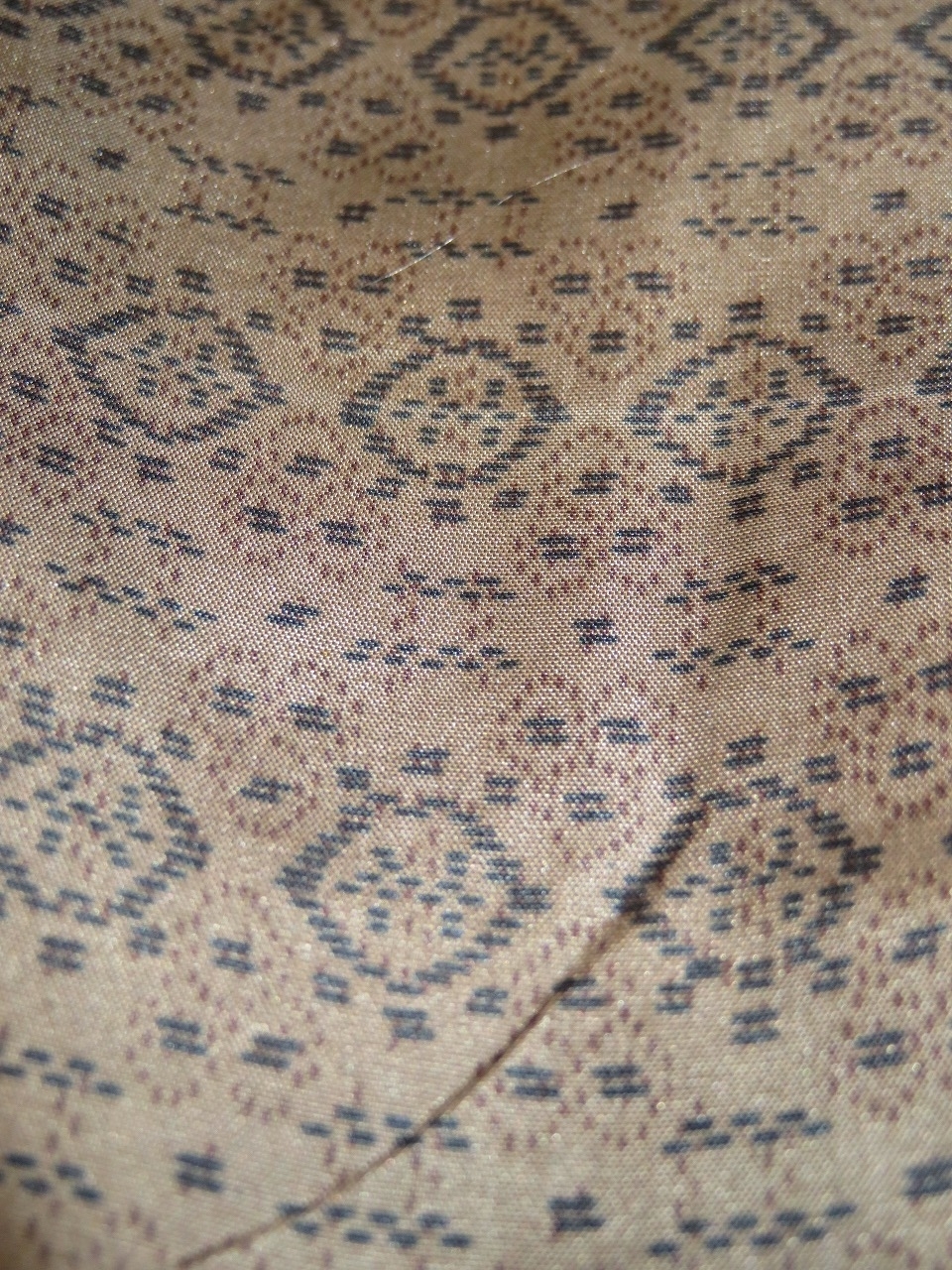
今日も、ヤフオクで落札した、レトロ 正絹 男物 大島紬 絹更紗の着物 6点組のセットから、絹更紗の古い着物をご紹介いたします。
例によってウリボウにも登場してもらい、生地の色合いを見るうえでの、参考にしていただけばと思います。ウリボウは茶色です。


今回の絹更紗の着物ですが、柄がとても巾着にフィットする感じで、とても気に入っています。
それでは、詳しく状態を見ていきたいと思います。



照明の関係で、茶色っぽく見えますが、もう少し薄い感じの色合いです。


裏地は、木綿の藍色の生地が使われています。こちらも丁寧に解いて、巾着の裏地として活用したいと思います。












(地色・状態)
地色は灰色がかった薄緑です。状態はとても良いですが、かなり古い着物・生地になります。
(風合い)
とてもしなやかで、サラッとした風合いです。
(用途)
生地は丈夫そうです。様々なものに加工できると思います。
この生地も丸底付巾着を作ると、いい味が出ると思います。早く解いて作ってみたいと思います。
生地が薄いので、接着芯は必須だと思いますが、アイロンをかける時に、生地の模様がずれたり伸びたりしないよう丁寧に作業することがポイントになると思います。
この手の古い絹更紗の着物(生地)はだんだん貴重になってくると思います。
大切に保管しながら、素敵な巾着を沢山つくっていきたいと思います。

