購入年月日:2013年6月25日
購入場所:岐阜の着物屋さん(rinrin1191960)
購入価格:1,600円(税込)送料別途
購入状態:生地、状態は優良
素材:正絹
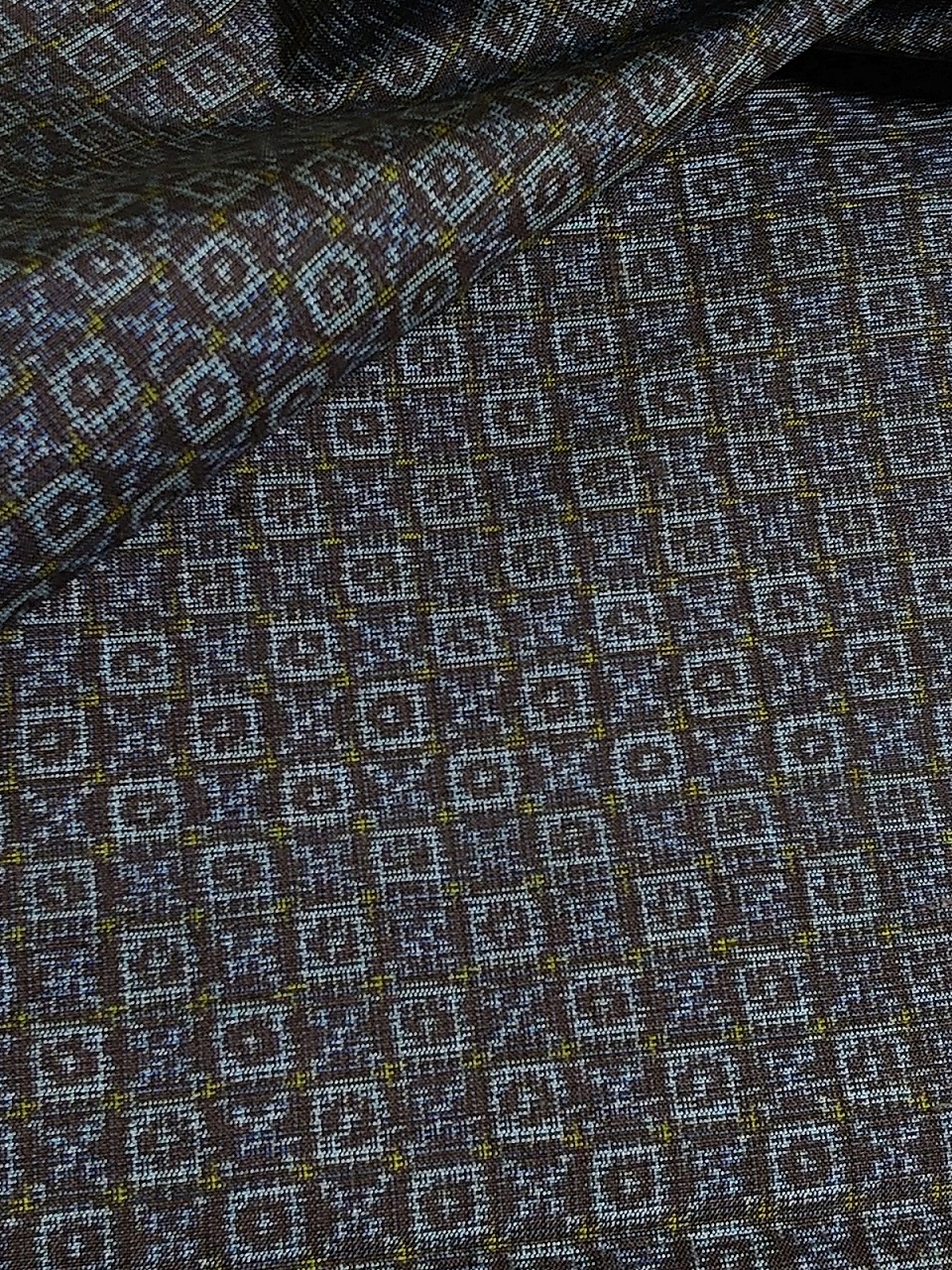
今日は、レトロな単衣の大島紬着物を解いたものです。大島紬とありますが、ひょっとしたら村山大島紬かもしれません。













⇧解くときに穴を開けてしまいました!とほほ・・







写真は全体的にピンボケですいません。
生地が光って上手く映らないので、マニュアル撮影していますが、うまく手振れサインがとれず、どうしてもボヤケてしまいます。
それでは、詳しく状態を見ていきたいと思います。
(地色・状態)
地色は濃紺色です。古い時代のものですが、良い状態です。
(風合い)
シャリとした大島紬系の風合いです。
(用途)
しっかりとした生地で、加工はしやすいと思います。幅広く活用できそうです。
とても古い紬です。10年ほど前に、着物生地を集め始めた頃ですから、うまく解けず生地に穴を開けてしまっています。
その他、シミなどはほとんどないのですが、アクや糸が引けている所などは避けて、活用していきたいと思います。
こじんまりした模様が素敵な生地ですので、小物を中心に活用していくつもりです。
