購入年月日:2015年1月16日
購入場所:ヤフオクストア 浪漫∞区(浪漫無限区)
購入価格:504円 (税込:544円)送料別途800円
購入状態:着物、状態はあまりよくありません
素材:本麻
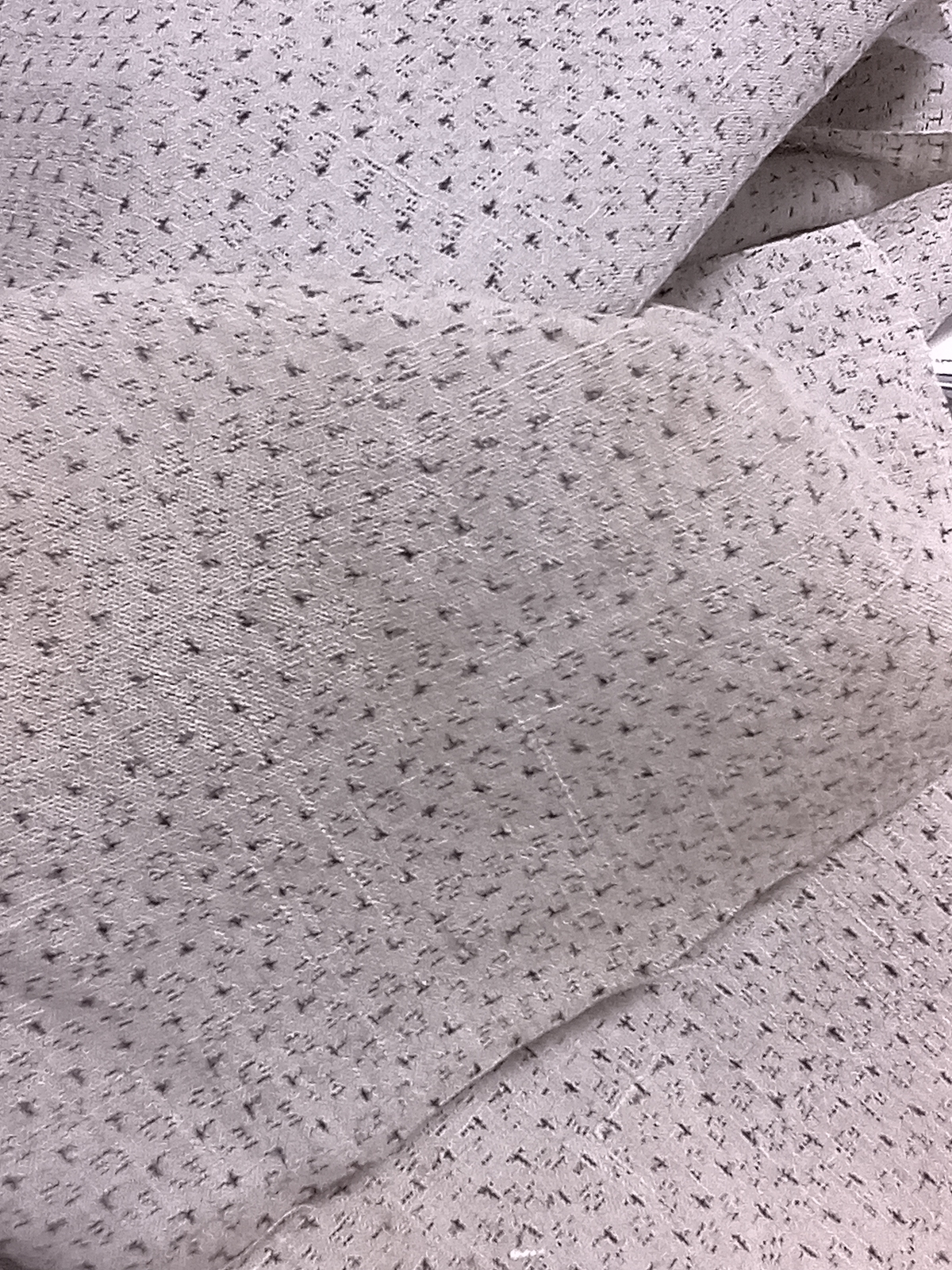
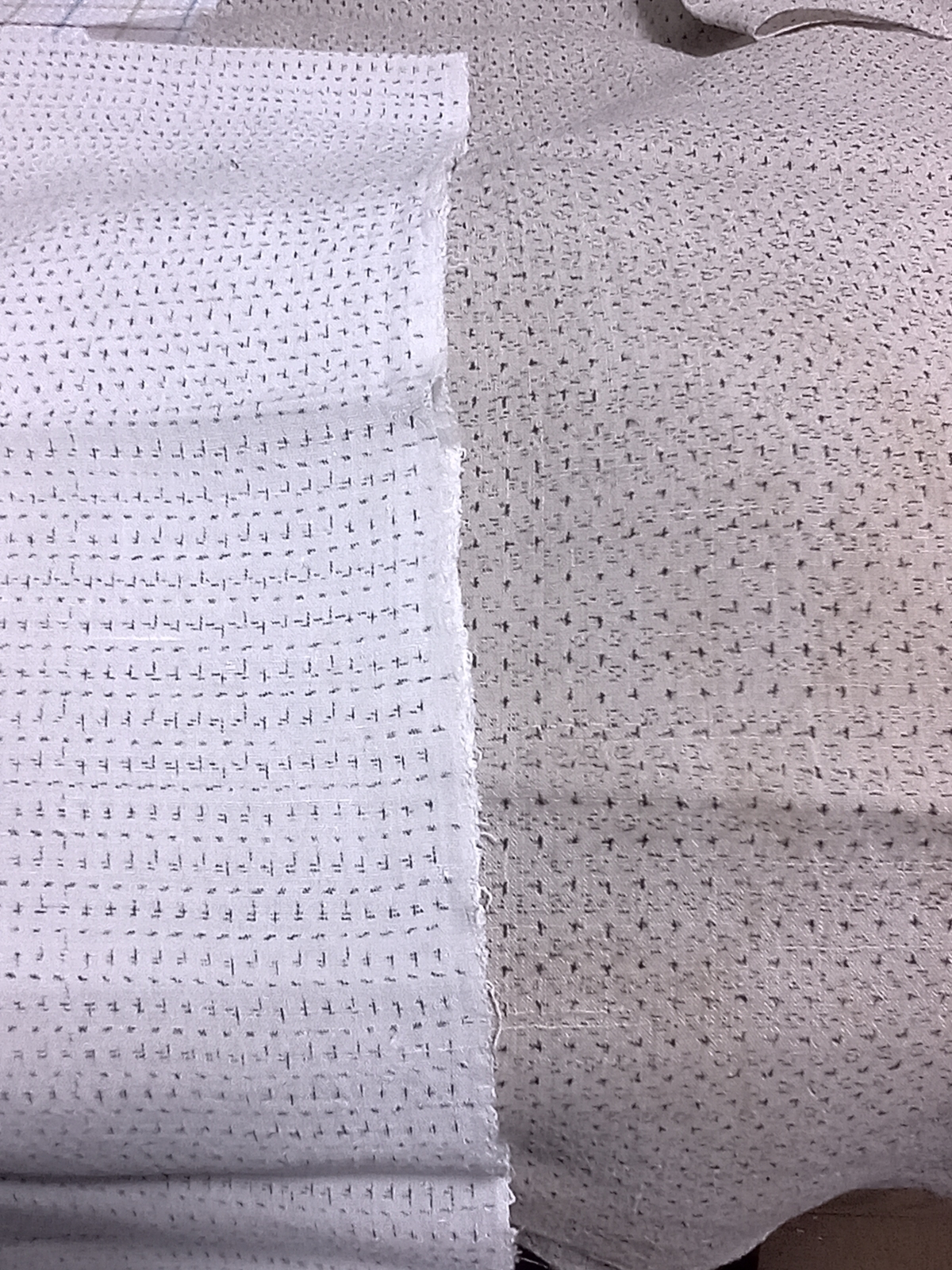
今日は、状態があまり良くない越後上布です。


実際にはもっとくすんで、ヤケてシミが多いです。


写真では、現物より良く映ってしまいます。全体的にくすんだ感じが出ないのが残念です。シワも多く、黄ばんでシミだらけなのに・・・
でも何故か、この生地には惹かれるものがあります。懐かしいような、暖たかみを感じるのはなぜでしょうか?

次回ご紹介する状態の良い、越後上布と較べると色合いの差は歴然だと思います。値段はこちらの方が高いのですが。
いずれにしても、タダのような値段ですから贅沢は言えないのですが、材料用としてオークションに出品されていました。ここまでの状態にするのには数回洗濯したと思います。クスミや黄ばみ、シミなどは半分くらい綺麗になった気がします。
私は、この状態が悪い生地で枕カバーを作って夏場使っていきたいと思います。数日ごとに洗濯をするとどんどん綺麗になっていく予感があります。古い生地でも手入れや使い方によって、まだまだ使える余地はあると思っています。
次のブログランキングに参加しています。クリックいただけると とってもうれしいです!