購入年月日:2015年1月16日
購入場所:ヤフオクストア 浪漫∞区(浪漫無限区)
購入価格:261円(税込)送料別途
購入状態:着物、状態は優良
素材:本麻
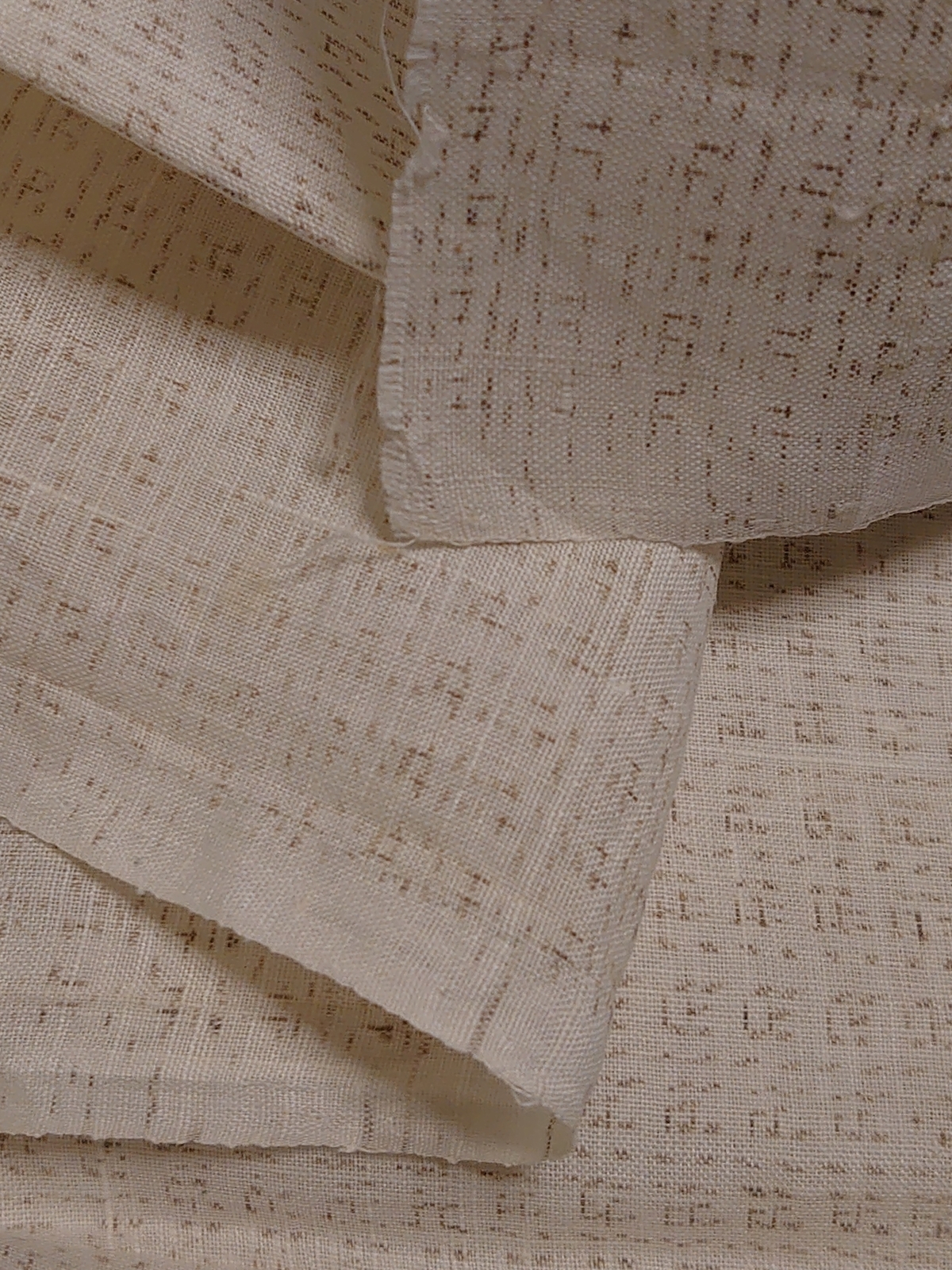
今日は、今日は越後上布の本麻の着物を解いた生地です。





詳しく状態を見ていきたいと思います。
(地色・状態)
地色は、白~淡いクリームです。状態はシミやアクなどが結構あり、リメイク・材料用の表示がありました。
(風合い)
柔らかい風合いの越後上布です。絣模様は薄くなっていますが、しなやかで素敵な肌触りです。
(用途)
男物でサイズが大きければ寝間着にしたいくらいです。小物として使いには、見栄えは悪いかもしれませんが、普段使いの「肌に触れるもの」であれば、すごく良くフィットする感じがします。
昔の越後上布です。今では中々お目にかかる機会が少なくなっていると思います。独特の味わいがあり、個人的には気に入っています。
劣化し、見栄えが悪いので、販売用にリメイクしたり、小物を作るには難しい面があることは確かです。
古いものは、捨てられてしまうと思うので、活用方法を見つけて、何かに役立てたいと考えています。
