ウィスキー名:アードベック10年
容量、度数:20㎖、46%
販売者:パークアベニュー
いよいよ待ち焦がれたパークアベニューさんのウィスキーが到着しました。コンパクトな宅急便で、昨日注文したものも含めて、あっという間に着いた気がします。栃木と東京の距離が身近に感じられます。

アードベック10年は以前ハイボールで飲んだレビューを掲載したことがありますが、恐らくそれ以来だと思います。ちょくちょく飲むボトルではありますが、あらためて飲んで見ると新たな発見があります。

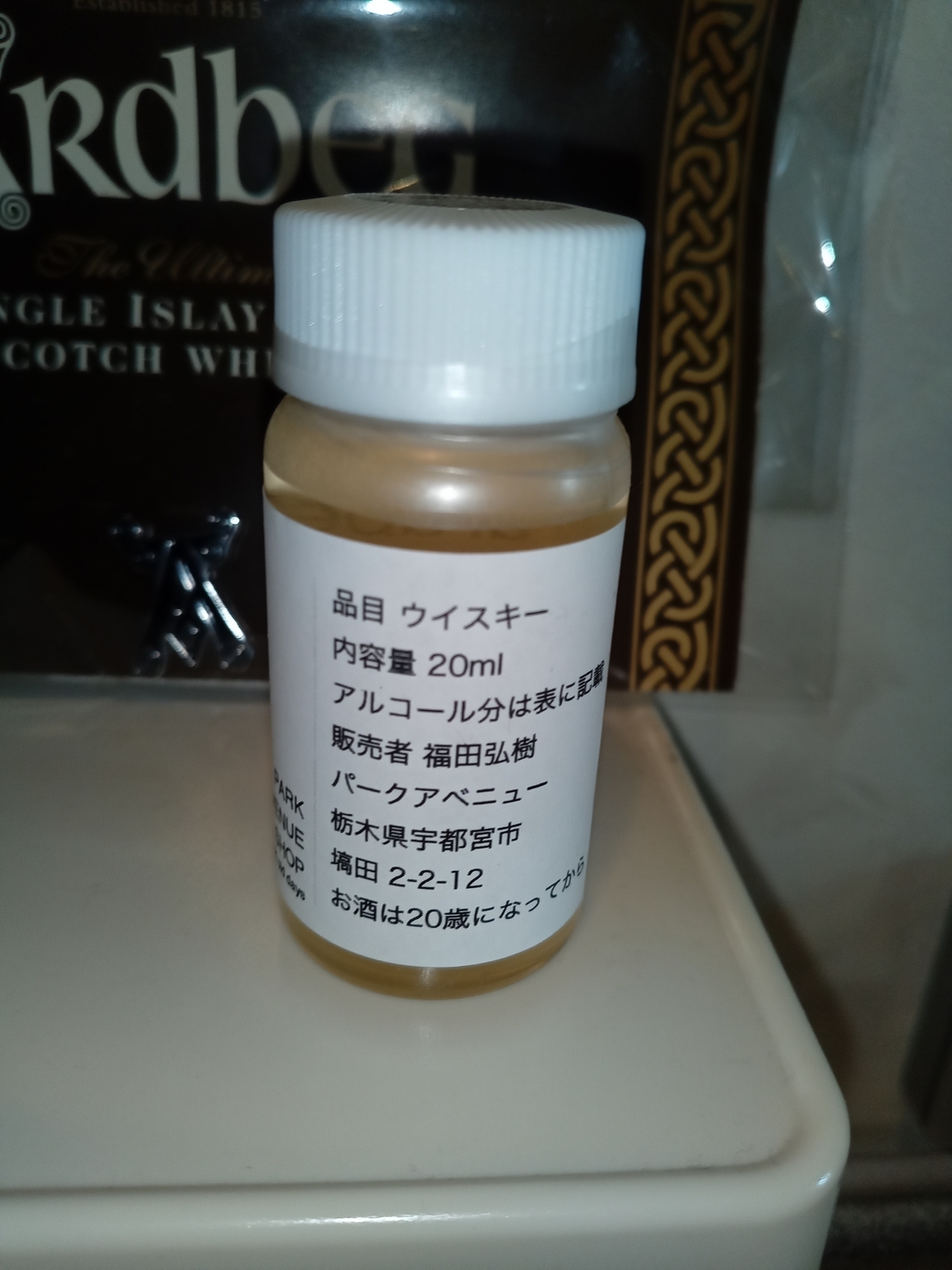
小さな専用のボトルに入って送られてきました。意外としっかりした作りになっています。再利用できそう・・・。なお、背景に映っているアードベックのピンバッジです。パークアベニューさんからいただきました。お心遣いありがとうございます。

ラベルがきちんと貼られています。飲む人のことをきちんと考えて区別しやすくて良いと思います。


パークアベニューさんのオークションの解説は次の通り。
ちゃがたパークさんで購入した小さ目のテイスティンググラスに注ぐと丁度良い感じです。
今回、アーベック10年を皮切りに10種類のアーベックを試飲することが出来ます。バーに行けない日々が続き悶々としていますが、このような試みで、ウィスキーが飲めると寂しい気持ちが満たされ、救われえる思いです。
さて、早速いただいた感想ですが、
<色合い>
薄い麦藁色
<香り>
飲む前から少しスモーキーな香りがします。飲むと香りよりも味に神経が集中します。
<味わい>
スモーキー、でも甘い味わいが後からやってくる感じです。ベーシック モデルながら、非常に安定した実力を感じます。あらためて、衿を正して飲んで見ると、飽きの来ない安定的な味わいに驚かされます。おいしいです。スモーキーさは徐々に薄れ、最後はやわかな麦の香りが口の中に広がります。牡蛎やイカの燻製などがおつまみとしては合いそうです。普段飲みのウィスキーとしてはおススメの一本かもしれません。
今回、ちゃがたパークさんの小ぶりなテイスティンググラスでいただきましたが、20㎖だと丁度いい感じです。引き続き次のアードベックも楽しみです。
