購入年月日:2016年6月8日
購入場所:ヤフオクストア シンエイ
購入価格:655円(税込)送料別途
購入状態:着物、状態は優良
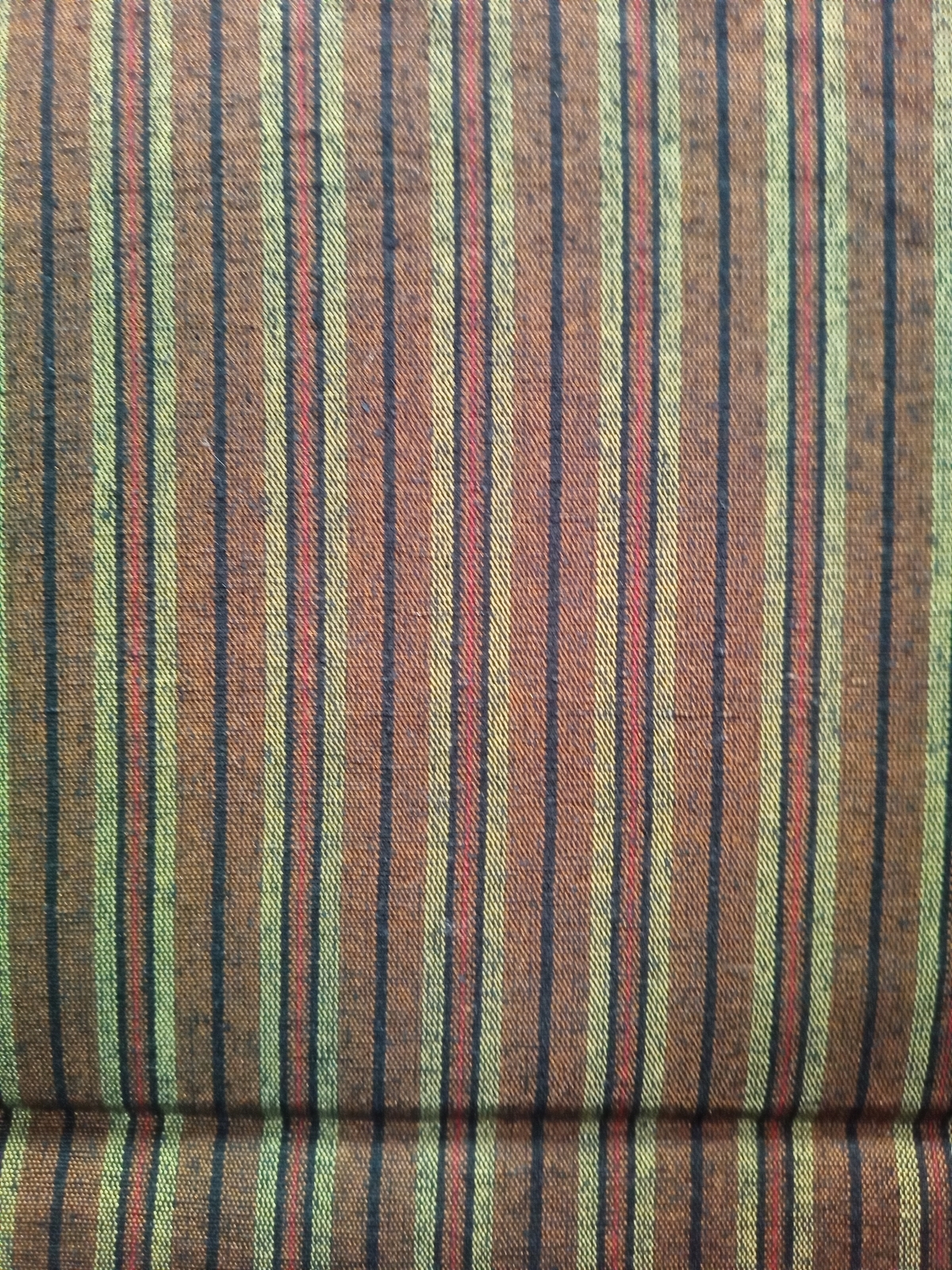
今日は、縞模様を織り出した紬の着物生地です。
オークションの説明には、手織の表示がなかったこと、肌触りも堅く織り目も綺麗に揃っていることから、機械織の紬ではないかと思います。

きれいに解けましたが、プレスが上手く出来ていません。所々にシワが残っていますが、材料として使う場合はあまり気になりません。

色合いは、茶色と薄緑をベースに赤や黒の細いストライプ(縞)が入った形で、全体的に落ち着いた雰囲気を醸し出しています。

風合いは硬めでしっかりしているので、毎日持ち歩く小物を作るのに向いている気がします。小説やコミックの単行本やウィスキー関連の本のブックカバーを作るのに良いかと思います。ただし、ストライプ(縞)の場合、着物生地は大抵は縦の縞で横幅が37㎝くらいのため、横の向きで作る形になります。
そろそろ横の向きばかりで作るのは飽きてきたので、上手く縫い合わせて本来の縦の縞でブックカバーを作りたいと思います。あるいは、衽や衿の部分を細かく縦横に縫い合わせて、お洒落な感じにデザインしてみるのも面白いかもしれません。時間があるときに挑戦してみたいと思います。
今読んでいる、時代小説「着物始末暦」(中島 要著)第2巻に赤ん坊に着せる着物を、縫い合わせた生地で作っているくだりがありました。昔の人は、物を大切にする以外に様々な思いを着物(生地)に込めているのが分かり、とても勉強になりました。

私の場合、ともすれば衽や衿の部分は粗末に扱ったりしてしまうのですが、切れ端になって使い道のないものも、少しづつ縫い合わせて小物に使うことも考えないといけない。そう反省させられるくだりでした。そのためにも、まずは1つの着物生地のはぎれの部分でも、組み合わせて上手く縫う練習と、見栄えのするデザインになるよう工夫することから始めてみたいと思います。
出来上がりましたら、折をみてご紹介していきます。
次のブログランキングに参加しています。クリックしていただけると励みになります。よろしくお願いいたします。
