購入年月日:2014年11月27日
購入場所:ヤフオクストア シンエイ
購入価格:551円(税込)送料別途
購入状態:着物、状態は優良
素材:正絹
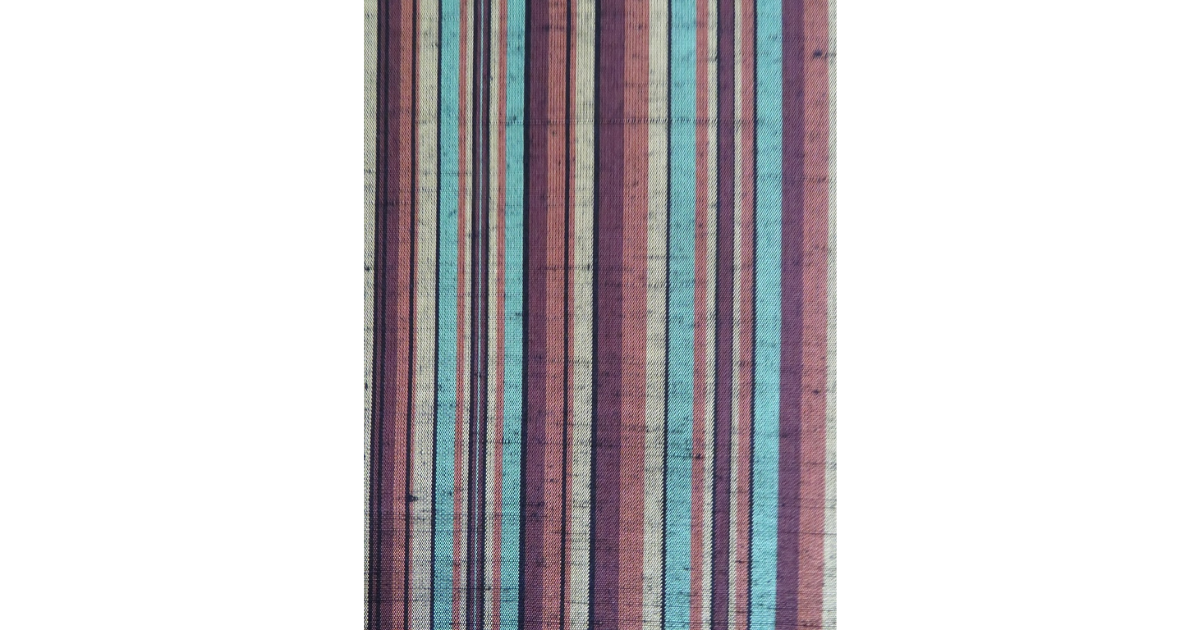
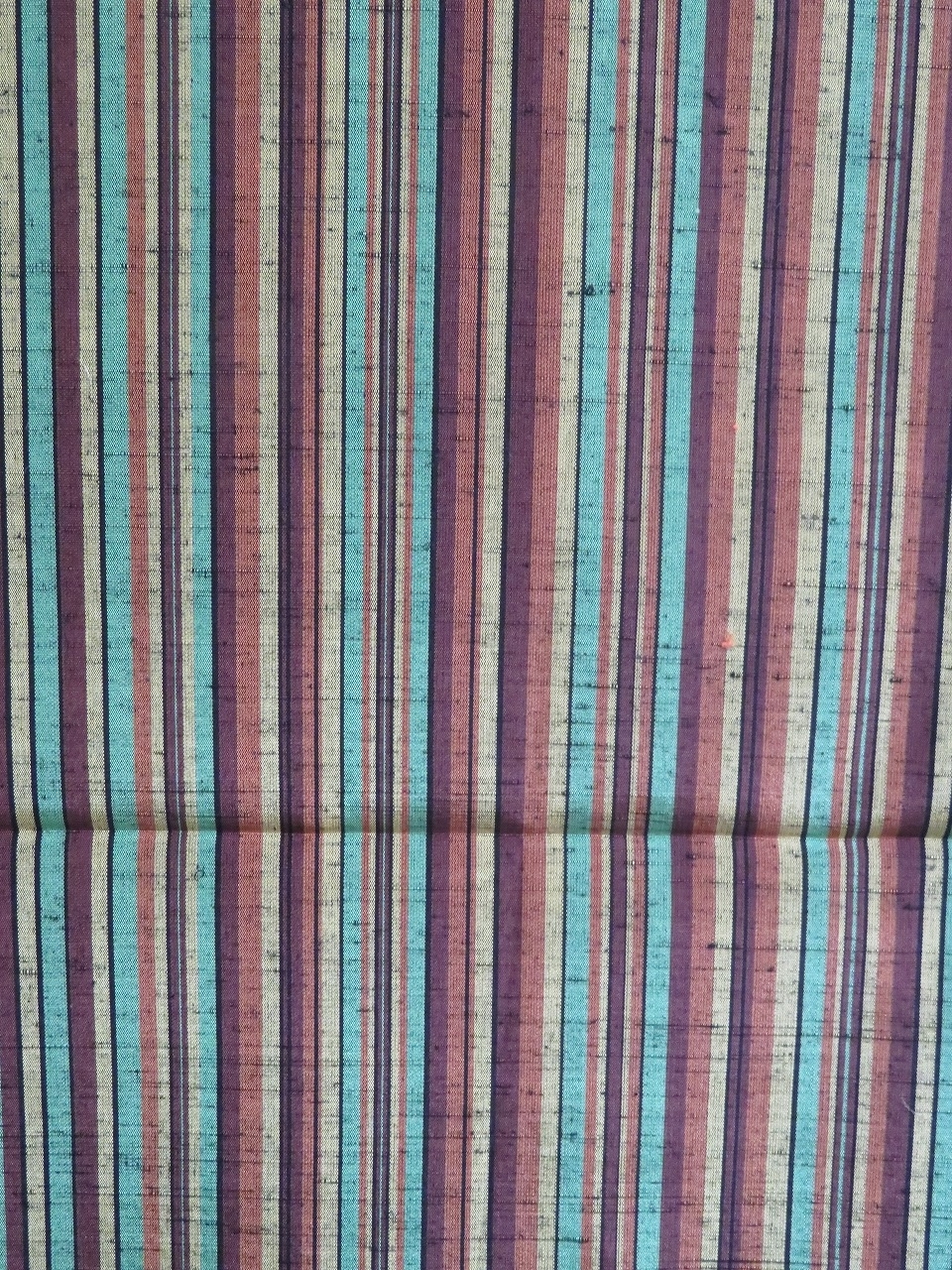
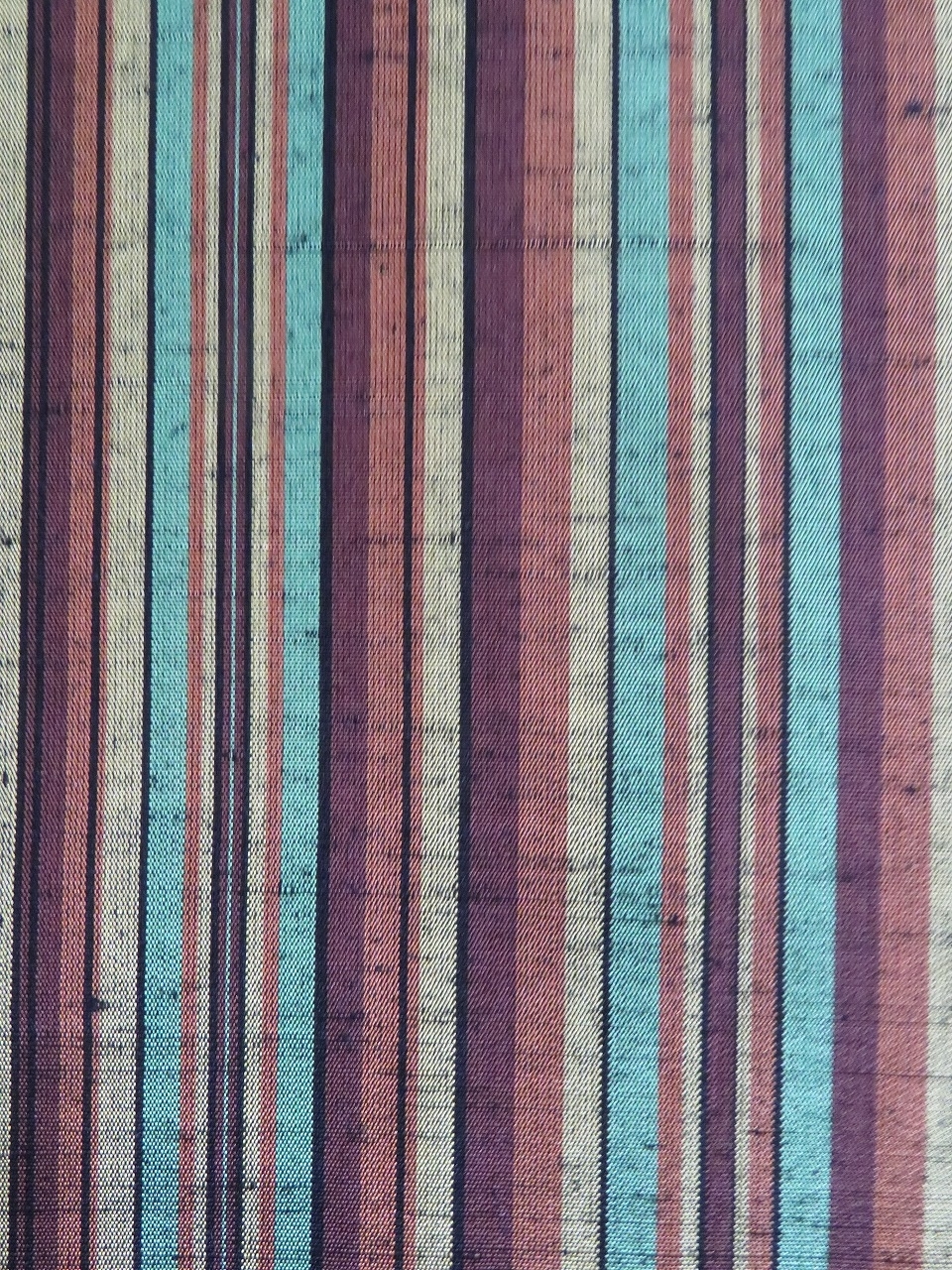
今日は、 縞模様織出しの節紬を解いた生地です。
例によってウリボウにも登場してもらい、生地の色合いを見るうえでの、参考にしていただけばと思います。ウリボウは茶色です。



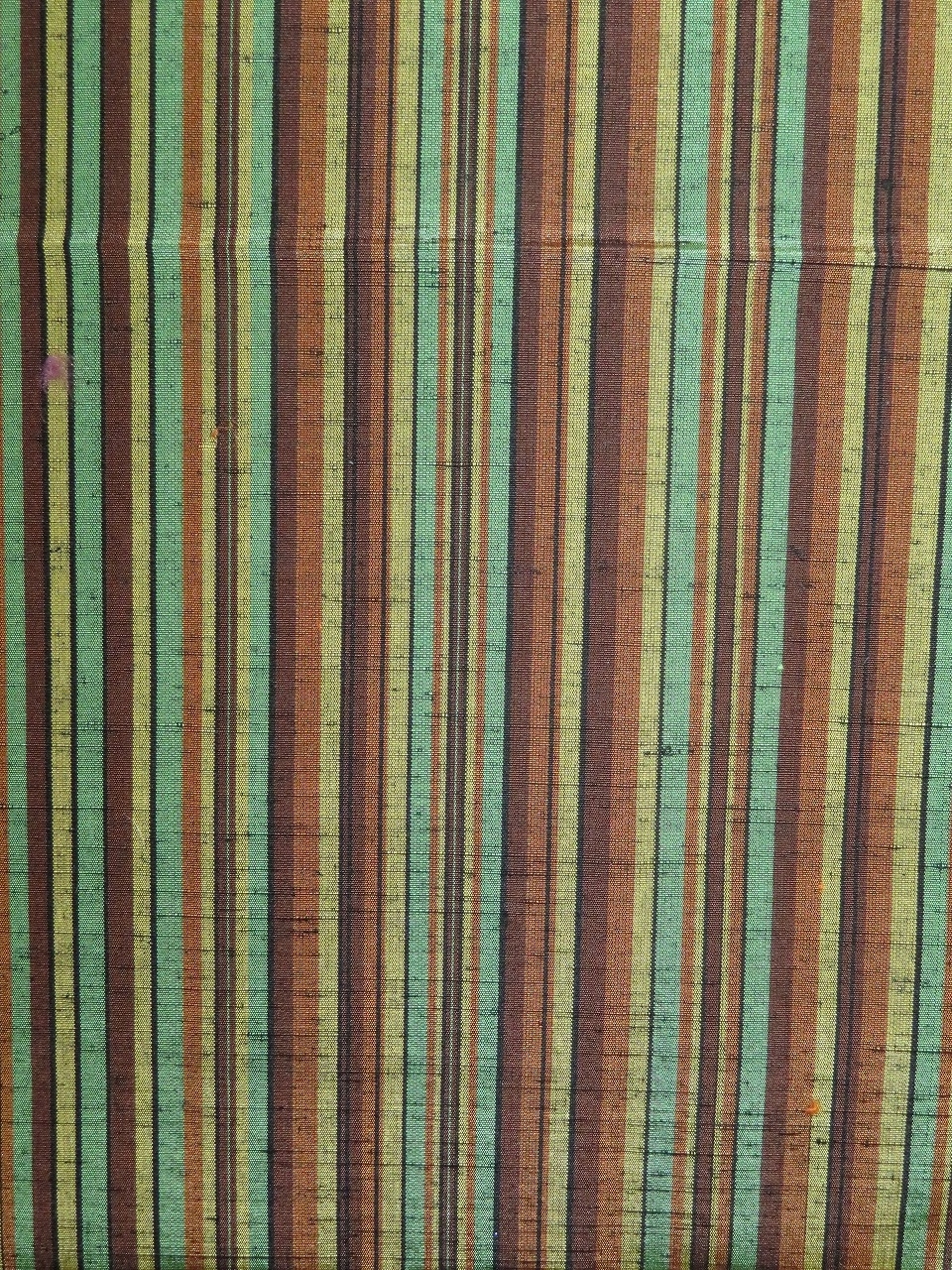
フラッシュを炊くと、少し黄緑色ががかって見えます。











それでは、詳しく状態を見ていきたいと思います。
(地色・状態)
着物は胴裏にノリアクとのことでしたが、生地本体の状態は大変良いです。着用可能とのことでした。
直前までリサイクル着物として、販売されていたようです。地色は記載ありませんでした。
(風合い)
滑らかですが、少しかための風合いです。
(用途)
しっかりした生地です。様々なものに加工できると思います。
縞模様の素敵な節紬ですね。色合いも素敵なので、加工するのが楽しみです。
生地の状態は申し分ないのですのが、縦のストライプをきちんと真っすぐに処理するのが気を使うところです。
生地が歪んだりすると、まっすぐに処理したつもりでも、出来上がりが斜めになってしまいます。
着物を生地に戻するところから、しっかりと真っすぐストライプが伸びるように、丁寧に生地にすることが、最初のポイントになるかと思います。
今回の節紬は、洗濯、プレスまで一貫して綺麗なストライプを出すことができた(維持できた)と思います。大切に使っていきたいですね~